jQuery Mobile 是一种基于 Web 的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将学习 jQuery Mobile Droppable option() 方法。使用此方法,我们可以获取、设置或更新 Droppable 小部件的任何参数值。我们还可以使用此方法将所有选项作为键值对获取。
用法:
1. 如果用户想要任何选项的值,选项名称应该在 option(optionName) 方法中传递。 optionName 应该是字符串类型。
var isEnhanced = $("Selector").droppable("option", "enhanced");参数:
- optionName:这个参数是我们需要以字符串的形式传递的输入,我们需要为其获取值。
- 返回类型:我们根据选项数据类型得到各自的返回值。
2. 获取所有选项为键值对,只需要调用option()方法,不传参数即可。
var options= $("Selector").droppable("option");返回类型:该方法以 optionName-optionValue 对集合的形式返回所有选项的键值对列表。
3、设置任意选项的值,只需要调用option(optionName, value),以optionName和value作为参数。
$("Selector").droppable("option", "enhanced", "false");参数:
- optionName:选项方法需要选项名称作为第一个参数,该参数为字符串类型。
- value:选项方法需要选项名称作为第二个参数,该参数为字符串类型。
4. 我们也可以设置多个选项而不是只设置一个,你只需要调用option(options)方法,其中options是选项列表。
$("Selector").droppable("option", {enhanced:false, disabled:true});参数:
- option:它是 optionName-value 对的映射作为输入来设置与传递的值对应的选项,它是对象类型。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将这些脚本添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:这个例子描述了 jQuery Mobile Droppable option() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script
src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width:90px;
height:50px;
border:1px solid black;
background-color:blue;
}
.dropp2 {
width:200px;
height:50px;
border:1px solid black;
float:center;
background-color:green;
}
</style>
<script>
$(function () {
$(".dragg").draggable();
$(".dropp2").droppable({
drop:function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
$(function () {
$("#btn").on('click', function () {
var options = $("#divID").droppable("option");
document.getElementById('gfg').innerHTML +=
"No of key/value pair present:" +
Object.keys(options).length;
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable option() method</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br><br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br><br>
<input type="button" id="btn"
style="width:200px; height:40px;"
value="Option">
<h4><span id="gfg"></span></h4>
</center>
</body>
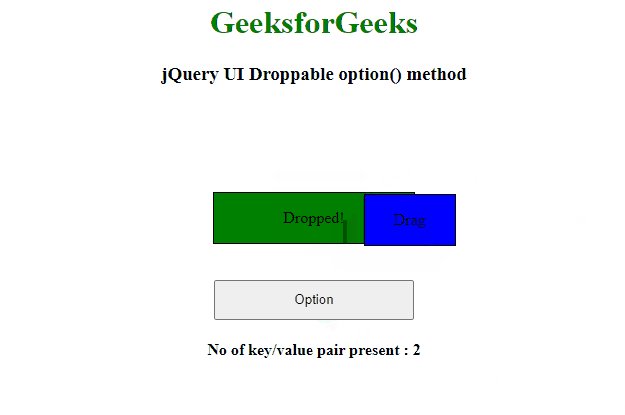
</html>输出:

jQuery Mobile Droppable option() 方法
参考:https://api.jqueryui.com/droppable/#method-option
相关用法
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Droppable disabled用法及代码示例
- jQuery UI Droppable enable()用法及代码示例
- jQuery UI Droppable disable()用法及代码示例
- jQuery UI Droppable instance()用法及代码示例
- jQuery UI Droppable widget()用法及代码示例
- jQuery UI Droppable destroy()用法及代码示例
- jQuery UI Spinner option()用法及代码示例
- jQuery UI Accordion option()用法及代码示例
- jQuery UI dialog option()用法及代码示例
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tooltips option()用法及代码示例
- jQuery UI datepicker option()用法及代码示例
- jQuery UI Slider option()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Droppable option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
