jQuery Mobile 是一種基於 Web 的技術,可用於為可在所有類型的智能手機、平板電腦和台式機上訪問的網站製作響應式內容。
在本文中,我們將學習 jQuery Mobile Droppable option() 方法。使用此方法,我們可以獲取、設置或更新 Droppable 小部件的任何參數值。我們還可以使用此方法將所有選項作為鍵值對獲取。
用法:
1. 如果用戶想要任何選項的值,選項名稱應該在 option(optionName) 方法中傳遞。 optionName 應該是字符串類型。
var isEnhanced = $("Selector").droppable("option", "enhanced");參數:
- optionName:這個參數是我們需要以字符串的形式傳遞的輸入,我們需要為其獲取值。
- 返回類型:我們根據選項數據類型得到各自的返回值。
2. 獲取所有選項為鍵值對,隻需要調用option()方法,不傳參數即可。
var options= $("Selector").droppable("option");返回類型:該方法以 optionName-optionValue 對集合的形式返回所有選項的鍵值對列表。
3、設置任意選項的值,隻需要調用option(optionName, value),以optionName和value作為參數。
$("Selector").droppable("option", "enhanced", "false");參數:
- optionName:選項方法需要選項名稱作為第一個參數,該參數為字符串類型。
- value:選項方法需要選項名稱作為第二個參數,該參數為字符串類型。
4. 我們也可以設置多個選項而不是隻設置一個,你隻需要調用option(options)方法,其中options是選項列表。
$("Selector").droppable("option", {enhanced:false, disabled:true});參數:
- option:它是 optionName-value 對的映射作為輸入來設置與傳遞的值對應的選項,它是對象類型。
CDN 鏈接:以下是您的項目需要的一些 jQuery Mobile 腳本,因此請將這些腳本添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:這個例子描述了 jQuery Mobile Droppable option() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script
src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width:90px;
height:50px;
border:1px solid black;
background-color:blue;
}
.dropp2 {
width:200px;
height:50px;
border:1px solid black;
float:center;
background-color:green;
}
</style>
<script>
$(function () {
$(".dragg").draggable();
$(".dropp2").droppable({
drop:function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
$(function () {
$("#btn").on('click', function () {
var options = $("#divID").droppable("option");
document.getElementById('gfg').innerHTML +=
"No of key/value pair present:" +
Object.keys(options).length;
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable option() method</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br><br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br><br>
<input type="button" id="btn"
style="width:200px; height:40px;"
value="Option">
<h4><span id="gfg"></span></h4>
</center>
</body>
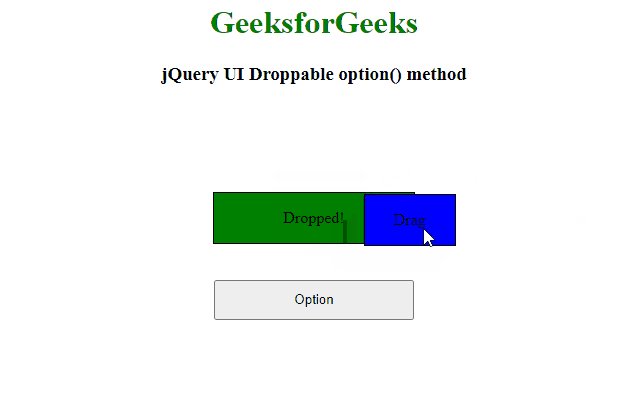
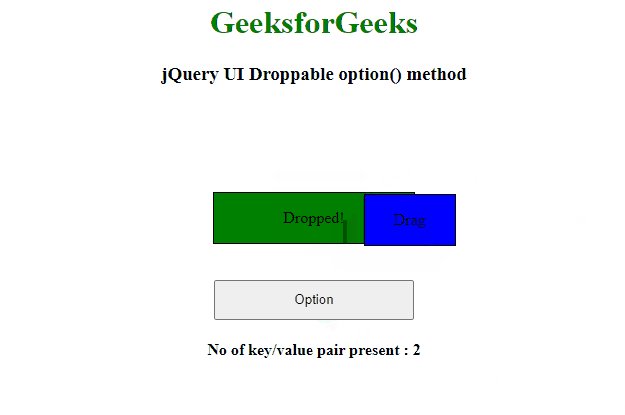
</html>輸出:

jQuery Mobile Droppable option() 方法
參考:https://api.jqueryui.com/droppable/#method-option
相關用法
- jQuery UI Droppable activeClass用法及代碼示例
- jQuery UI Droppable accept用法及代碼示例
- jQuery UI Droppable disabled用法及代碼示例
- jQuery UI Droppable enable()用法及代碼示例
- jQuery UI Droppable disable()用法及代碼示例
- jQuery UI Droppable instance()用法及代碼示例
- jQuery UI Droppable widget()用法及代碼示例
- jQuery UI Droppable destroy()用法及代碼示例
- jQuery UI Spinner option()用法及代碼示例
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI dialog option()用法及代碼示例
- jQuery UI Tabs option()用法及代碼示例
- jQuery UI Tooltips option()用法及代碼示例
- jQuery UI datepicker option()用法及代碼示例
- jQuery UI Slider option()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Droppable option() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
