jQuery Mobile 是一種基於網絡的技術,用於為可以在所有類型的智能手機、平板電腦和台式機上訪問的網站製作響應式內容。
在本文中,我們將使用 jQuery Mobile Droppable destroy() 方法從小部件中完全刪除可放置函數。此方法將元素返回到其預初始化狀態,並且也不接受任何參數。
用法:
$(".selector").droppable("destroy");
參數:該方法不接受任何參數。
返回值:此方法會破壞該小部件。
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
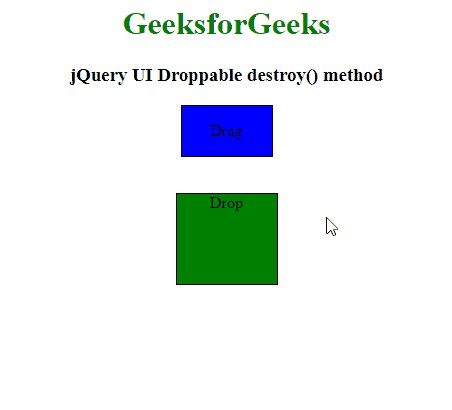
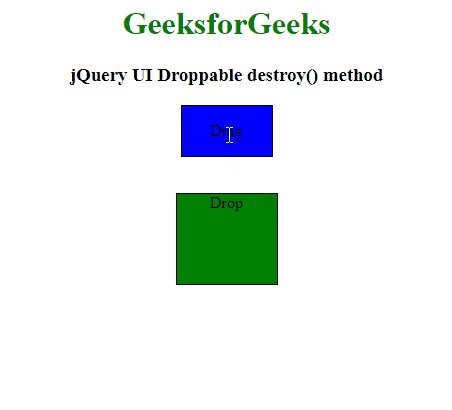
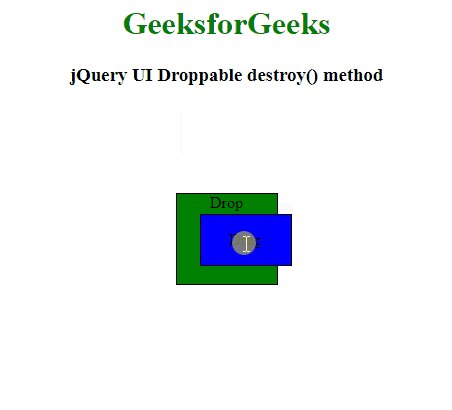
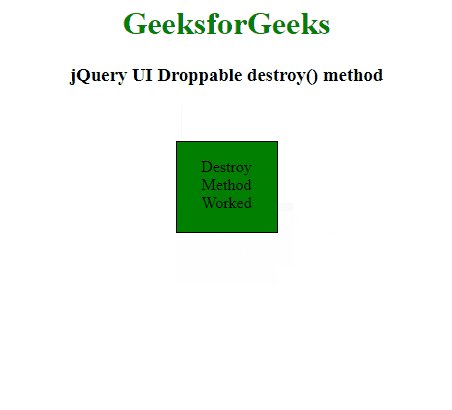
例子:這個例子說明了使用jQuery Mobile 可放置destroy()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js"></script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.dragg {
width: 90px;
height: 50px;
border: 1px solid black;
background-color: blue;
}
.dropp {
width: 100px;
height: 90px;
border: 1px solid black;
background-color: green;
}
</style>
<script>
$(function () {
$('.dragg').draggable({ revert: true });
$('.dropp').droppable({
hoverClass: 'active',
drop: function (e, ui) {
$(this).html(ui.draggable.remove().html());
$(this).droppable('destroy');
$(this)
.find("p")
.html("Destroy Method Worked");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Droppable destroy() method</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br><br>
<div class="dropp">Drop</div>
</center>
</body>
</html>輸出:

參考:https://api.jqueryui.com/droppable/#method-destroy
相關用法
- jQuery UI Droppable deactivate用法及代碼示例
- jQuery UI Droppable disable()用法及代碼示例
- jQuery UI Droppable drop用法及代碼示例
- jQuery UI Droppable disabled用法及代碼示例
- jQuery UI Droppable activeClass用法及代碼示例
- jQuery UI Droppable accept用法及代碼示例
- jQuery UI Droppable enable()用法及代碼示例
- jQuery UI Droppable option()用法及代碼示例
- jQuery UI Droppable activate用法及代碼示例
- jQuery UI Droppable instance()用法及代碼示例
- jQuery UI Droppable hoverClass用法及代碼示例
- jQuery UI Droppable tolerance用法及代碼示例
- jQuery UI Droppable widget()用法及代碼示例
- jQuery UI Droppable scope用法及代碼示例
- jQuery UI Droppable greedy用法及代碼示例
- jQuery UI Droppable create用法及代碼示例
- jQuery UI Droppable classes用法及代碼示例
- jQuery UI Droppable over用法及代碼示例
- jQuery UI Droppable out用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Droppable destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
