jQuery UI 是一種基於 Web 的技術,由 GUI 小部件、視覺效果和使用 jQuery、JavaScript 庫實現的主題組成。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將學習如何使用 jQuery UI Droppable 容差選項。此選項用於確定使用哪種模式來測試可拖動對象是否懸停在可放置對象上。該選項的默認值為“intersect”。
以下是可能的值:
- “fit”:它指定可拖動與可放置完全重疊。
- “相交”:它指定可拖動與可放置在兩個方向上重疊至少 50%。
- “pointer”:它指定鼠標指針與可放置對象重疊。
- “touch”:它指定可拖動與可放置重疊的任意數量。
用法:
容差選項采用above-defined類型值,語法如下。
$( ".selector" ).draggable({
tolerance: "fit"
});
-
獲取公差選項
var tolerance = $( ".selector" ).droppable( "option", "tolerance" );
-
設置容差選項
$( ".selector" ).droppable( "option", "tolerance", "fit" );
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:這個例子說明了使用jQuery UI Droppable 容差選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 60px;
border: 1px solid black;
background-color: blue;
font-size: 20px;
}
.dropp2{
width: 250px;
height: 60px;
font-size: 20px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var tolerance = $(".dropp2")
.droppable( "option", "tolerance" );
$("#gfg").html(tolerance);
});
});
$(function () {
$(".dragg").draggable();
$(".dropp2").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable tolerance Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
value="Value of the tolerance option">
<h3><span id="gfg"></span></h3>
</center>
</body>
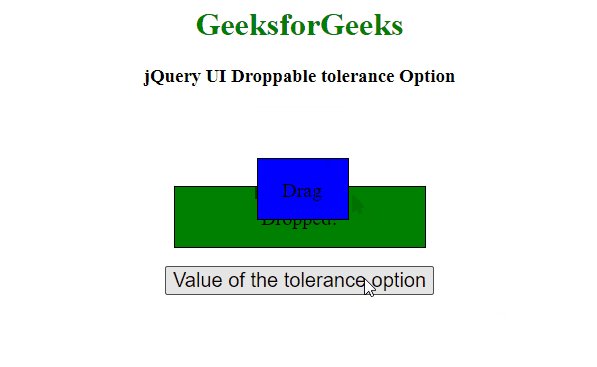
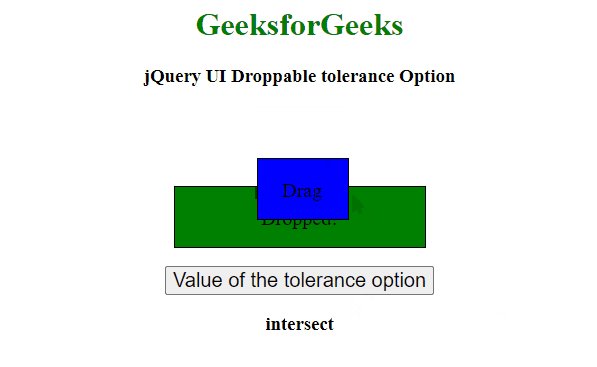
</html> 輸出:

jQuery UI Droppable 容差選項
參考:https://api.jqueryui.com/droppable/#option-tolerance
相關用法
- jQuery UI Droppable activeClass用法及代碼示例
- jQuery UI Droppable accept用法及代碼示例
- jQuery UI Droppable enable()用法及代碼示例
- jQuery UI Droppable disable()用法及代碼示例
- jQuery UI Droppable option()用法及代碼示例
- jQuery UI Droppable drop用法及代碼示例
- jQuery UI Droppable activate用法及代碼示例
- jQuery UI Droppable instance()用法及代碼示例
- jQuery UI Droppable deactivate用法及代碼示例
- jQuery UI Droppable hoverClass用法及代碼示例
- jQuery UI Droppable disabled用法及代碼示例
- jQuery UI Droppable widget()用法及代碼示例
- jQuery UI Droppable scope用法及代碼示例
- jQuery UI Droppable greedy用法及代碼示例
- jQuery UI Droppable create用法及代碼示例
- jQuery UI Droppable destroy()用法及代碼示例
- jQuery UI Droppable classes用法及代碼示例
- jQuery UI Droppable over用法及代碼示例
- jQuery UI Droppable out用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Droppable tolerance Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
