jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用jQuery JavaScript 庫來實現。
jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將使用 jQuery UI Droppable 放置事件在接受的可拖動對象放置在可放置對象上時觸發。
用法:
我們需要使用 drop 回調函數初始化 Droppable 小部件
$( ".selector" ).droppable({
drop: function( event, ui ) {}
});
-
將事件監聽器綁定到 drop 事件。
$( ".selector" ).on( "drop", function( event, ui ) {} );
參數:以下是可接受的參數。
- event: 當可拖動項目放置在可放置對象上時,會觸發此事件。
- ui: 該參數是帶有below-given選項的對象類型。
- helper:該參數是代表排序助手的 jQuery 對象。
- offset:該參數是輔助對象的當前絕對位置,表示為{top, left}。
- position: 該參數是輔助對象的當前位置,表示為 { top, left }。
- draggable: 該參數是代表可拖動元素的 jQuery 對象。
CDN 鏈接:添加您的項目所需的以下 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
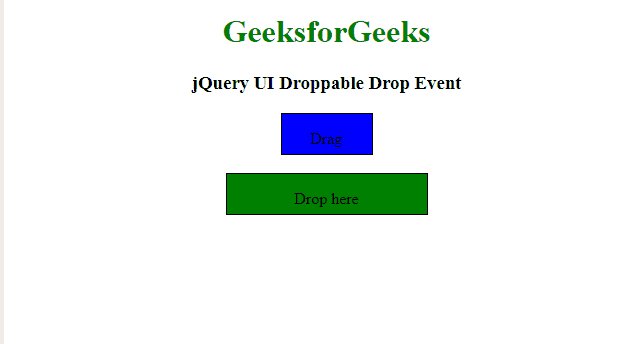
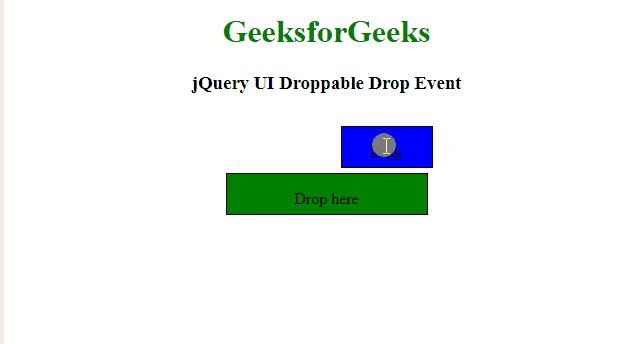
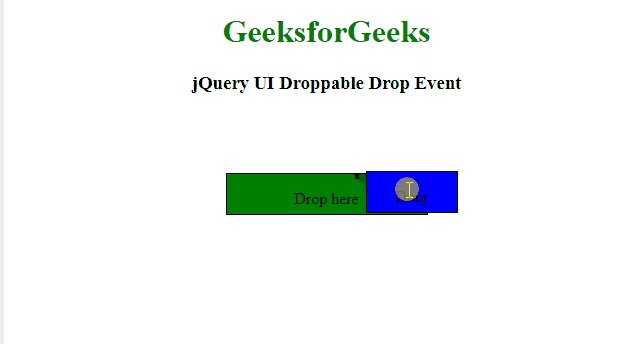
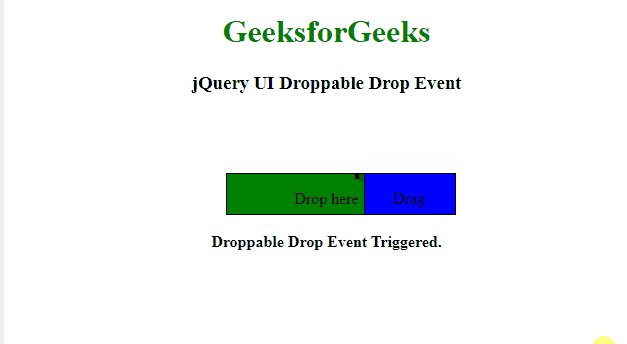
例子:這個例子演示了jQuery UI 可拖放事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 40px;
border: 1px solid black;
background-color: blue;
}
.dropp2 {
width: 200px;
height: 40px;
border: 1px solid black;
float: center;
background-color: green;
}
</style>
<script>
$(function () {
$(".dropp2").droppable();
$(".dragg").draggable();
$(".dropp2").droppable({
drop: function (event, ui) {
$(".res").html(
"<b>Droppable Drop Event Triggered.</b><br>"
);
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable Drop Event</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<div class="res"></div>
</center>
</body>
</html>輸出:

jQuery UI 可放置放置事件
參考:https://api.jqueryui.com/droppable/#event-drop
相關用法
- jQuery UI Droppable disable()用法及代碼示例
- jQuery UI Droppable deactivate用法及代碼示例
- jQuery UI Droppable disabled用法及代碼示例
- jQuery UI Droppable destroy()用法及代碼示例
- jQuery UI Droppable activeClass用法及代碼示例
- jQuery UI Droppable accept用法及代碼示例
- jQuery UI Droppable enable()用法及代碼示例
- jQuery UI Droppable option()用法及代碼示例
- jQuery UI Droppable activate用法及代碼示例
- jQuery UI Droppable instance()用法及代碼示例
- jQuery UI Droppable hoverClass用法及代碼示例
- jQuery UI Droppable tolerance用法及代碼示例
- jQuery UI Droppable widget()用法及代碼示例
- jQuery UI Droppable scope用法及代碼示例
- jQuery UI Droppable greedy用法及代碼示例
- jQuery UI Droppable create用法及代碼示例
- jQuery UI Droppable classes用法及代碼示例
- jQuery UI Droppable over用法及代碼示例
- jQuery UI Droppable out用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Droppable drop Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
