jQuery 移動是一種基於網絡的技術,用於為可以在所有類型的智能手機、平板電腦和台式機上訪問的網站製作響應式內容。在本文中,我們將使用jQuery Mobile Droppable 禁用選項如果設置為 true 則禁用 droppable。這也接受布爾參數。
用法: 禁用選項接受一個布爾值,語法如下。如果為 true,我們可以禁用該麵板,反之亦然。
$("#selector").droppable({
disabled: true
});
-
獲取禁用選項
var disabled = $( ".selector" ).droppable( "option", "disabled" );
-
設置禁用選項
$( ".selector" ).droppable( "option", "disabled", false );
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:這個例子說明了使用jQuery Mobile Droppable 禁用選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 50px;
border: 1px solid black;
background-color: blue;
}
.dropp2,
.dropp3 {
width: 200px;
height: 50px;
border: 1px solid black;
float: center;
background-color: green;
}
</style>
<script>
$(function () {
$(".dragg").draggable();
$(".dropp2").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
$(".dropp3").droppable({
disabled: true
});
$(".dropp3").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable disabled Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br><br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br><br>
<div class="dropp3">
<p>Disable - Can't Drop Here</p>
</div>
</center>
</body>
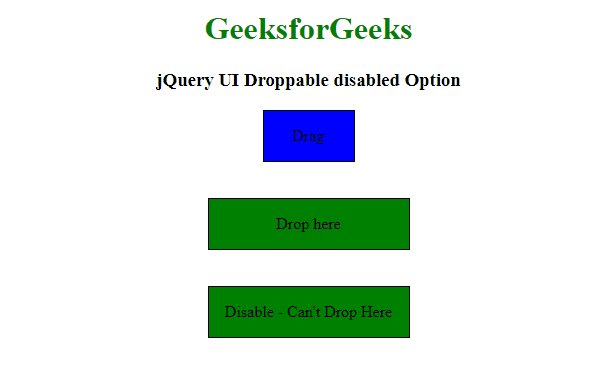
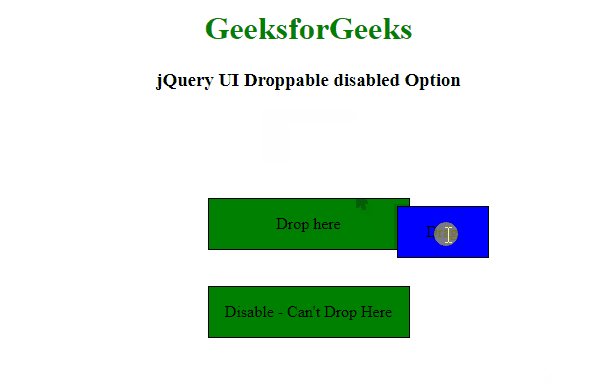
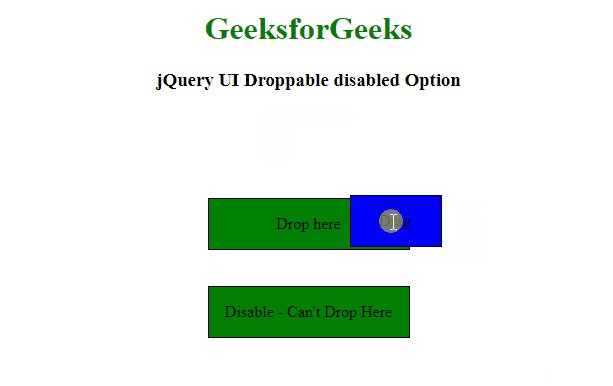
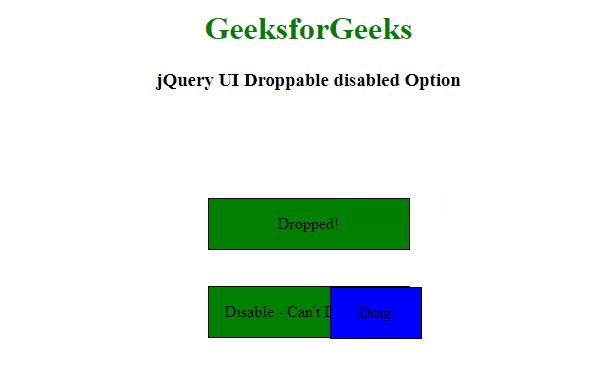
</html>輸出:

jQuery UI Droppable 禁用選項
參考: https://api.jqueryui.com/droppable/#option-disabled
相關用法
- jQuery UI Droppable disable()用法及代碼示例
- jQuery UI Droppable drop用法及代碼示例
- jQuery UI Droppable deactivate用法及代碼示例
- jQuery UI Droppable destroy()用法及代碼示例
- jQuery UI Droppable activeClass用法及代碼示例
- jQuery UI Droppable accept用法及代碼示例
- jQuery UI Droppable enable()用法及代碼示例
- jQuery UI Droppable option()用法及代碼示例
- jQuery UI Droppable activate用法及代碼示例
- jQuery UI Droppable instance()用法及代碼示例
- jQuery UI Droppable hoverClass用法及代碼示例
- jQuery UI Droppable tolerance用法及代碼示例
- jQuery UI Droppable widget()用法及代碼示例
- jQuery UI Droppable scope用法及代碼示例
- jQuery UI Droppable greedy用法及代碼示例
- jQuery UI Droppable create用法及代碼示例
- jQuery UI Droppable classes用法及代碼示例
- jQuery UI Droppable over用法及代碼示例
- jQuery UI Droppable out用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Droppable disabled Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
