jQuery UI由GUI小部件,視覺效果和使用jQuery,CSS和HTML實現的主題組成。 jQuery UI非常適合為網頁構建UI接口。 jQuery UI Droppable accept選項用於控製droppable接受的可拖動元素。它接受一個值為Selector或Function()的值。
用法:
$( ".selector" ).droppable({
accept:".special"
});
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
h1 {
color:green;
}
div {
color:white;
display:flex;
justify-content:center;
align-items:center;
text-align:center;
}
#div2 {
width:150px;
height:150px;
background:blue;
}
#div1 {
position:absolute;
left:250px;
width:200px;
height:200px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Droppable accept Option</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
<script>
$("#div2").draggable();
$("#div1").droppable({
accept:"#div1"
});
</script>
</body>
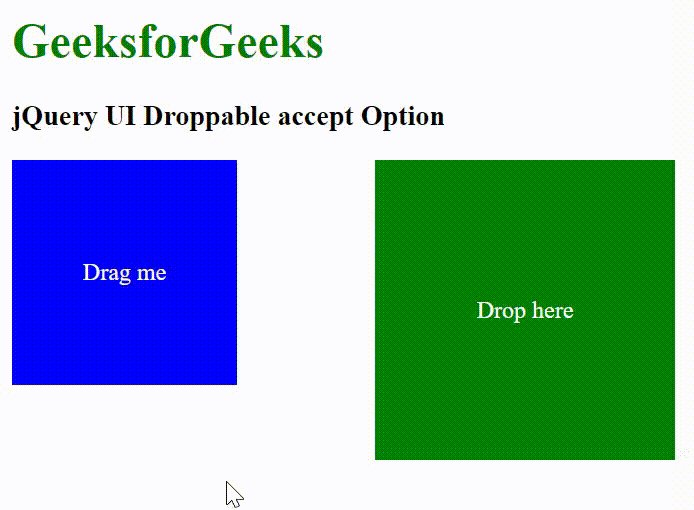
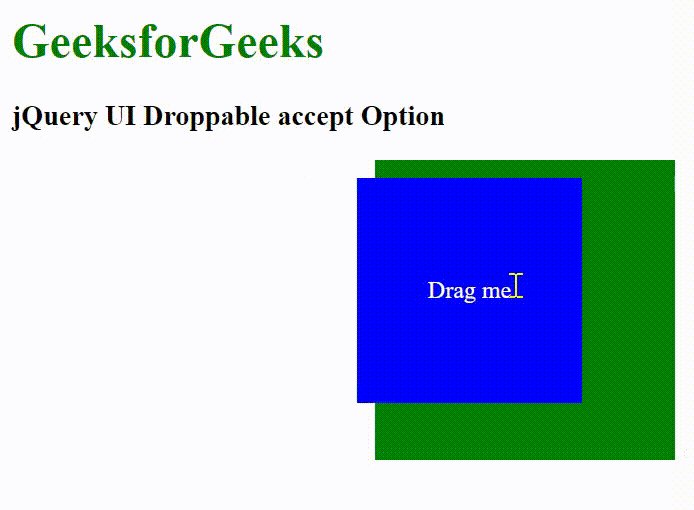
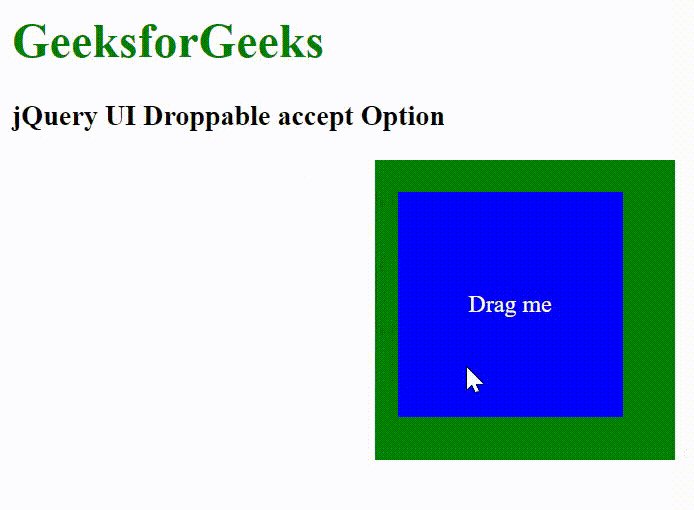
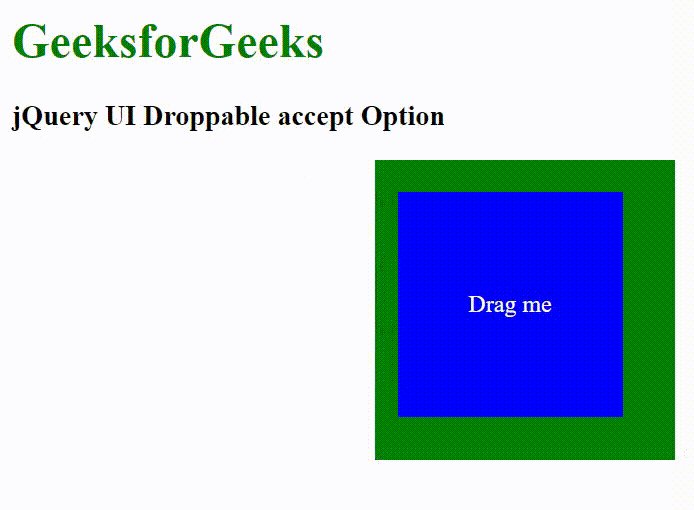
</html>輸出:

可投放接受選項
參考: https://api.jqueryui.com/droppable/#option-accept
相關用法
- jQuery UI Droppable activeClass用法及代碼示例
- HTML accept屬性用法及代碼示例
- HTML accept-charset屬性用法及代碼示例
- HTML Input FileUpload accept用法及代碼示例
- HTML <input> accept屬性用法及代碼示例
- HTML <form> accept屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Droppable accept Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
