jQuery 移动是一种基于网络的技术,用于为可以在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。在本文中,我们将使用jQuery Mobile Droppable 禁用选项如果设置为 true 则禁用 droppable。这也接受布尔参数。
用法: 禁用选项接受一个布尔值,语法如下。如果为 true,我们可以禁用该面板,反之亦然。
$("#selector").droppable({
disabled: true
});
-
获取禁用选项
var disabled = $( ".selector" ).droppable( "option", "disabled" );
-
设置禁用选项
$( ".selector" ).droppable( "option", "disabled", false );
CDN 链接:以下是您的项目所需的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery Mobile Droppable 禁用选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 90px;
height: 50px;
border: 1px solid black;
background-color: blue;
}
.dropp2,
.dropp3 {
width: 200px;
height: 50px;
border: 1px solid black;
float: center;
background-color: green;
}
</style>
<script>
$(function () {
$(".dragg").draggable();
$(".dropp2").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
$(".dropp3").droppable({
disabled: true
});
$(".dropp3").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable disabled Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br><br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br><br>
<div class="dropp3">
<p>Disable - Can't Drop Here</p>
</div>
</center>
</body>
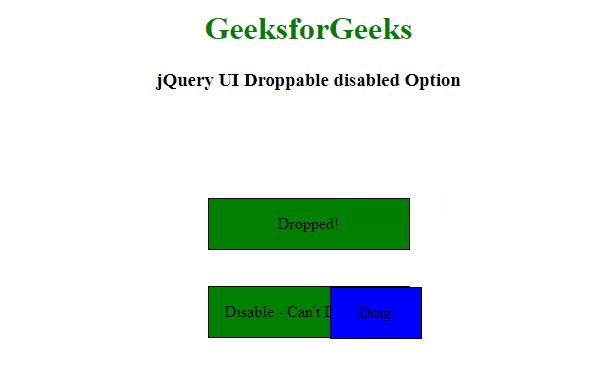
</html>输出:

jQuery UI Droppable 禁用选项
参考: https://api.jqueryui.com/droppable/#option-disabled
相关用法
- jQuery UI Droppable disable()用法及代码示例
- jQuery UI Droppable drop用法及代码示例
- jQuery UI Droppable deactivate用法及代码示例
- jQuery UI Droppable destroy()用法及代码示例
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Droppable enable()用法及代码示例
- jQuery UI Droppable option()用法及代码示例
- jQuery UI Droppable activate用法及代码示例
- jQuery UI Droppable instance()用法及代码示例
- jQuery UI Droppable hoverClass用法及代码示例
- jQuery UI Droppable tolerance用法及代码示例
- jQuery UI Droppable widget()用法及代码示例
- jQuery UI Droppable scope用法及代码示例
- jQuery UI Droppable greedy用法及代码示例
- jQuery UI Droppable create用法及代码示例
- jQuery UI Droppable classes用法及代码示例
- jQuery UI Droppable over用法及代码示例
- jQuery UI Droppable out用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Droppable disabled Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
