jQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery、JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
jQuery UI Droppable deactivate 事件用于在接受的可拖动对象停止拖动时触发。
用法:
我们需要使用停用回调函数来初始化 Droppable 小部件:
$( ".selector" ).droppable({
deactivate: function( event, ui ) {}
});
-
将事件侦听器绑定到 dropdeactivate 事件:
$( ".selector" ).on( "dropdeactivate ", function( event, ui ) {} );
Parameters: 以下是可接受的参数。
- event:当排序创建项目时会触发此事件。
- ui:该参数是带有below-given选项的对象类型。
- helper: 该参数是代表排序助手的 jQuery 对象。
- draggable:该参数是代表可拖动元素的 jQuery 对象。
- offset: 该参数是辅助对象的当前绝对位置,表示为{top, left}。
- position: 该参数是辅助对象的当前位置,表示为 { top, left }。
CDN 链接:您的项目需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery UI Droppable 停用事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 120px;
height: 60px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 50px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
$(".dropp2").droppable({
deactivate : function (event, ui) {
$("#gfg").html ($("#gfg").html ()
+ "<b>Droppable Widget has "
+ "been deactivated.</b><br>");
}
});
});
});
$(function () {
$(".dragg").draggable();
$(".dropp2").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable deactivate Event</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
value="Click">
<h3><span id="gfg"></span></h3>
</center>
</body>
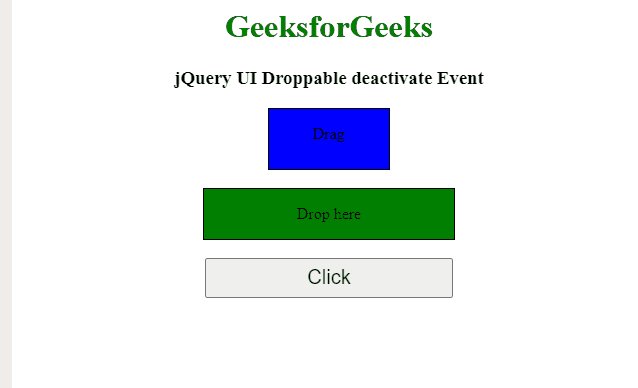
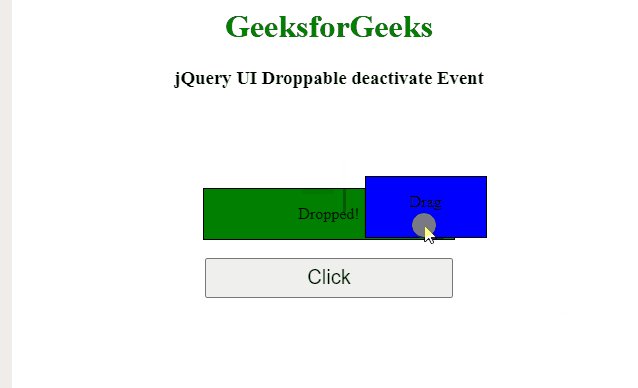
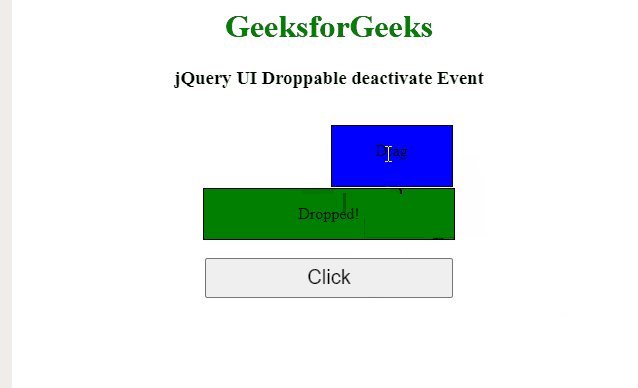
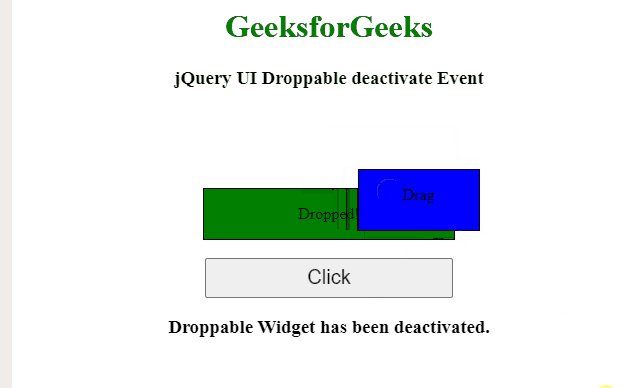
</html>输出:

jQuery UI Droppable 停用事件
参考:https://api.jqueryui.com/droppable/#event-deactivate
相关用法
- jQuery UI Droppable destroy()用法及代码示例
- jQuery UI Droppable disable()用法及代码示例
- jQuery UI Droppable drop用法及代码示例
- jQuery UI Droppable disabled用法及代码示例
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Droppable enable()用法及代码示例
- jQuery UI Droppable option()用法及代码示例
- jQuery UI Droppable activate用法及代码示例
- jQuery UI Droppable instance()用法及代码示例
- jQuery UI Droppable hoverClass用法及代码示例
- jQuery UI Droppable tolerance用法及代码示例
- jQuery UI Droppable widget()用法及代码示例
- jQuery UI Droppable scope用法及代码示例
- jQuery UI Droppable greedy用法及代码示例
- jQuery UI Droppable create用法及代码示例
- jQuery UI Droppable classes用法及代码示例
- jQuery UI Droppable over用法及代码示例
- jQuery UI Droppable out用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Droppable deactivate Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
