jQuery UI 由 GUI 小部件、视觉效果和使用 jQuery JavaScript 库实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习 jQuery UI Droppable 范围选项。范围选项用于对可拖动和可放置项目集进行分组。可拖动和可放置的项目应具有相同的范围值。
用法: 这范围选项项目需要一个string值并且是已初始化如下:
$("#dropFirst").droppable({
scope: "first",
});
-
获取范围选项:
var scopeOpt = $("#dropFirst").droppable("option", "scope"); -
设置范围选项:
$("#dropFirst").droppable("option", "scope", "first");
CDN 链接:将以下 CDN 用于 jQuery UI 项目。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css” />
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
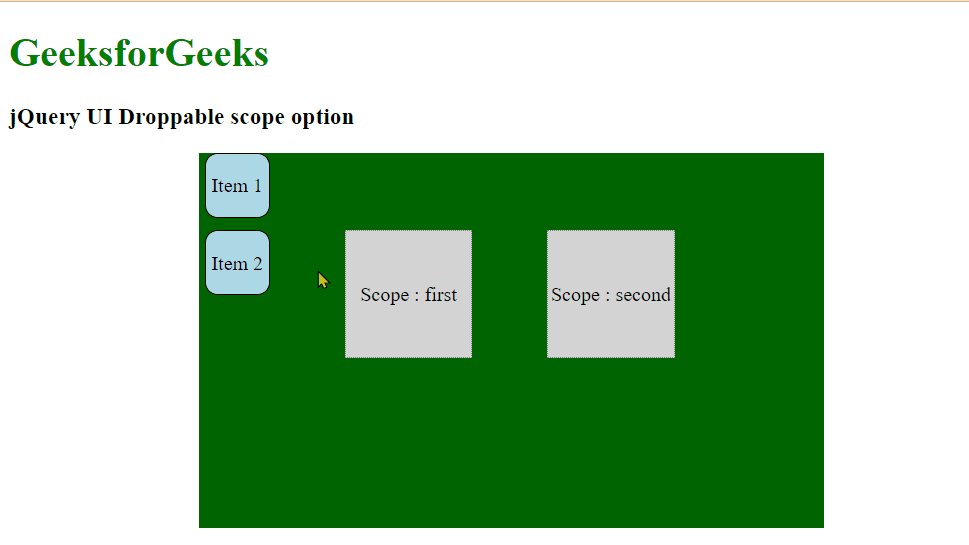
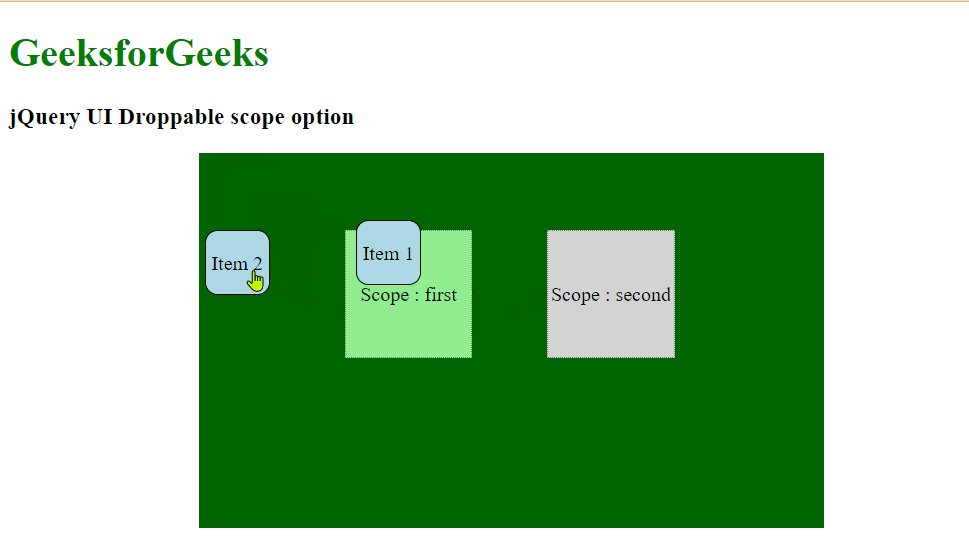
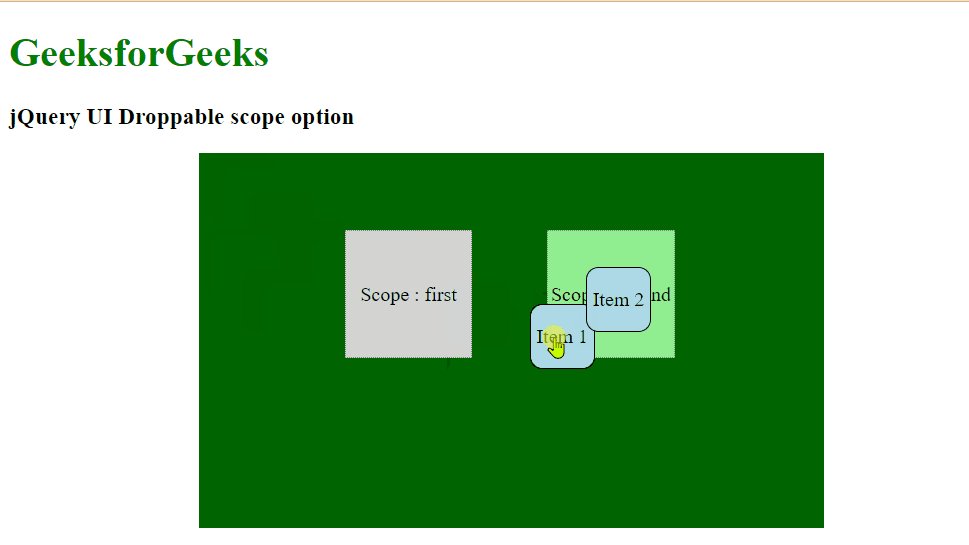
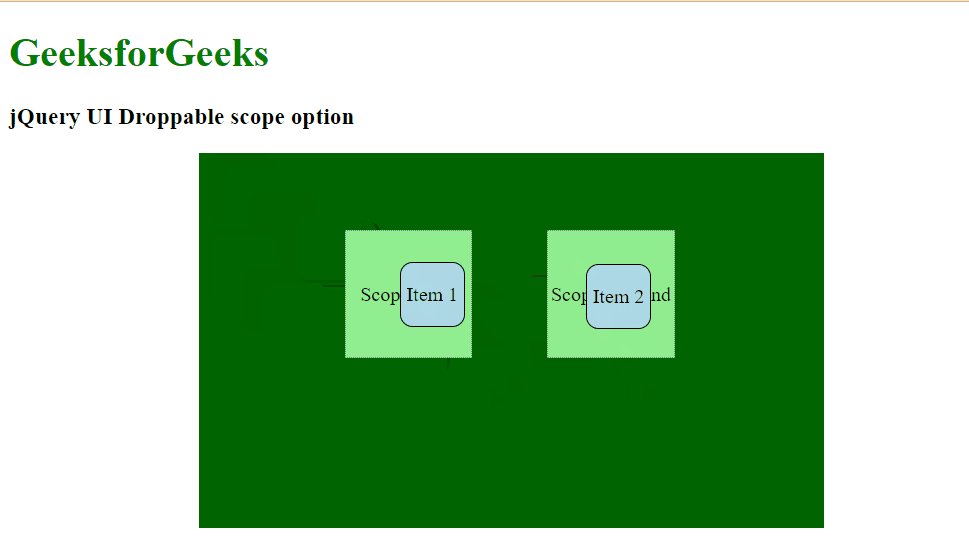
示例:在下面的例子中,我们有两个可拖动和两个可掉落项目。这范围被设定为第一的和第二分别。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style type="text/css">
.square_draggable {
width: 50px;
height: 50px;
border: 1px solid black;
margin: 5px;
text-align: center;
line-height: 50px;
background-color: lightblue;
cursor: pointer;
border-radius: 10px;
}
.square_droppable {
width: 100px;
height: 100px;
border: 1px dotted gray;
margin: 5px;
text-align: center;
line-height: 100px;
background-color: lightgray;
}
.container {
background-color: darkgreen;
width: 500px;
height:300px;
margin: auto;
}
</style>
</head>
<body>
<div data-role="page" id="gfgpage">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<div data-role="main" class="ui-content">
<h3>jQuery UI Droppable scope option</h3>
<div id="gfg_container"
class="container">
<div id="dragFirst"
class="square_draggable">
Item 1</div>
<div style="float:left">
<div id="dragSecond"
class="square_draggable">
Item 2</div>
</div>
<div style="float:left;margin-left:50px;">
<div id="dropFirst"
class="square_droppable">
Scope : first</div>
</div>
<div style="float:left;margin-left:50px;">
<div id="dropSecond"
class="square_droppable">
Scope : second</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
$("#dragFirst").draggable({
scope: "first",
containment: "#gfg_container"
});
$("#dragSecond").draggable({
scope: "second",
containment: "#gfg_container"
});
$("#dropFirst").droppable({
scope: "first",
drop: function(event, ui) {
$(this).css("background-color", "lightgreen")
},
over: function(event, ui) {
$(this).css("background-color", "green")
},
out: function(event, ui) {
$(this).css("background-color", "lightgray")
}
});
$("#dropSecond").droppable({
scope: "second",
drop: function(event, ui) {
$(this).css("background-color", "lightgreen")
},
over: function(event, ui) {
$(this).css("background-color", "green")
},
out: function(event, ui) {
$(this).css("background-color", "lightgray")
}
});
});
</script>
</body>
</html>输出

jQuery UI 可放置范围选项
参考:https://api.jqueryui.com/droppable/#option-scope
相关用法
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Droppable enable()用法及代码示例
- jQuery UI Droppable disable()用法及代码示例
- jQuery UI Droppable option()用法及代码示例
- jQuery UI Droppable drop用法及代码示例
- jQuery UI Droppable activate用法及代码示例
- jQuery UI Droppable instance()用法及代码示例
- jQuery UI Droppable deactivate用法及代码示例
- jQuery UI Droppable hoverClass用法及代码示例
- jQuery UI Droppable disabled用法及代码示例
- jQuery UI Droppable tolerance用法及代码示例
- jQuery UI Droppable widget()用法及代码示例
- jQuery UI Droppable greedy用法及代码示例
- jQuery UI Droppable create用法及代码示例
- jQuery UI Droppable destroy()用法及代码示例
- jQuery UI Droppable classes用法及代码示例
- jQuery UI Droppable over用法及代码示例
- jQuery UI Droppable out用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
注:本文由纯净天空筛选整理自RajeevSarkar大神的英文原创作品 jQuery UI Droppable scope Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
