jQuery Mobile 是一种基于网络的技术,用于为可以在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用 jQuery Mobile Droppable destroy() 方法从小部件中完全删除可放置函数。此方法将元素返回到其预初始化状态,并且也不接受任何参数。
用法:
$(".selector").droppable("destroy");
参数:该方法不接受任何参数。
返回值:此方法会破坏该小部件。
CDN 链接:以下是您的项目所需的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
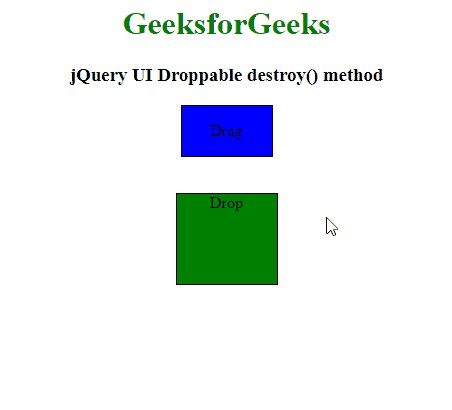
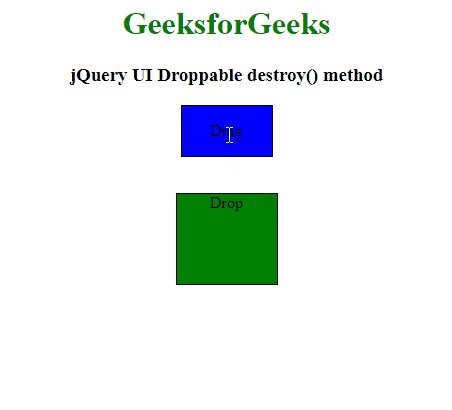
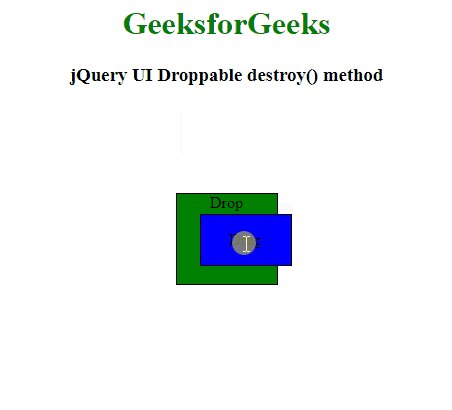
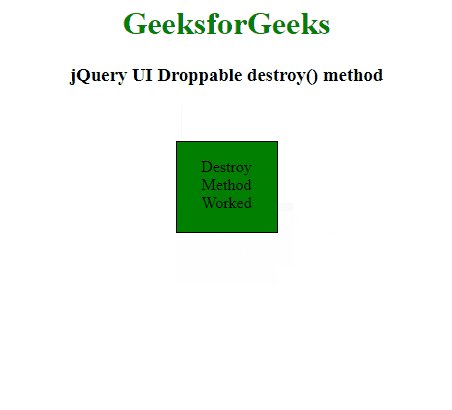
例子:这个例子说明了使用jQuery Mobile 可放置destroy()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js"></script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.dragg {
width: 90px;
height: 50px;
border: 1px solid black;
background-color: blue;
}
.dropp {
width: 100px;
height: 90px;
border: 1px solid black;
background-color: green;
}
</style>
<script>
$(function () {
$('.dragg').draggable({ revert: true });
$('.dropp').droppable({
hoverClass: 'active',
drop: function (e, ui) {
$(this).html(ui.draggable.remove().html());
$(this).droppable('destroy');
$(this)
.find("p")
.html("Destroy Method Worked");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Droppable destroy() method</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br><br>
<div class="dropp">Drop</div>
</center>
</body>
</html>输出:

参考:https://api.jqueryui.com/droppable/#method-destroy
相关用法
- jQuery UI Droppable deactivate用法及代码示例
- jQuery UI Droppable disable()用法及代码示例
- jQuery UI Droppable drop用法及代码示例
- jQuery UI Droppable disabled用法及代码示例
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Droppable enable()用法及代码示例
- jQuery UI Droppable option()用法及代码示例
- jQuery UI Droppable activate用法及代码示例
- jQuery UI Droppable instance()用法及代码示例
- jQuery UI Droppable hoverClass用法及代码示例
- jQuery UI Droppable tolerance用法及代码示例
- jQuery UI Droppable widget()用法及代码示例
- jQuery UI Droppable scope用法及代码示例
- jQuery UI Droppable greedy用法及代码示例
- jQuery UI Droppable create用法及代码示例
- jQuery UI Droppable classes用法及代码示例
- jQuery UI Droppable over用法及代码示例
- jQuery UI Droppable out用法及代码示例
- jQuery UI Draggable addClasses用法及代码示例
- jQuery UI Draggable axis用法及代码示例
- jQuery UI Draggable cursor用法及代码示例
- jQuery UI Draggable cursorAt用法及代码示例
- jQuery UI Draggable delay用法及代码示例
- jQuery UI Draggable scrollSpeed用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Droppable destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
