jQuery Mobile 是一套基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可用于移动设备、选项卡和桌面的快速响应式网站。 jQuery UI Droppable enable() 方法用于使可拖放元素能够接受可拖放元素。
用法:
$('selector').droppable("enable");参数:此方法不接受任何参数。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:
HTML
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color:green;
}
div {
color:white;
display:flex;
justify-content:center;
align-items:center;
text-align:center;
}
#div2 {
width:150px;
height:150px;
background:blue;
}
#div1 {
position:absolute;
left:250px;
width:200px;
height:200px;
background:green;
color:#fff;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Droppable enable() method</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
<br>
<button onclick="enableDroppable()">
Enable Droppable
</button>
<script>
$("#div2").draggable();
$("#div1").droppable({
drop:() => alert("Element Dropped!")
});
// Disable droppable by default
$("#div1").droppable("disable");
// Enab;e droppable on function call
function enableDroppable() {
$("#div1").droppable("enable");
}
</script>
</body>
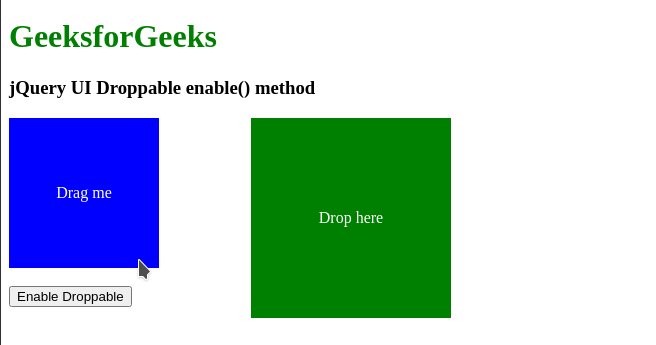
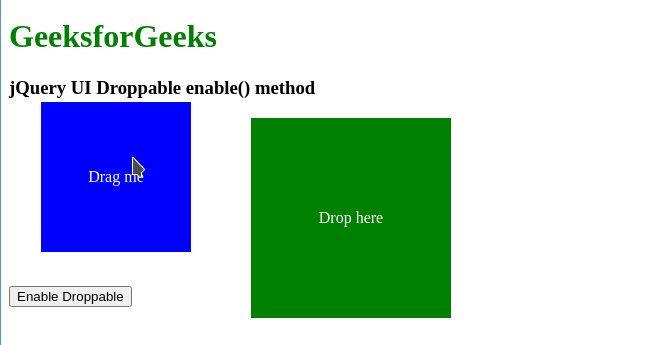
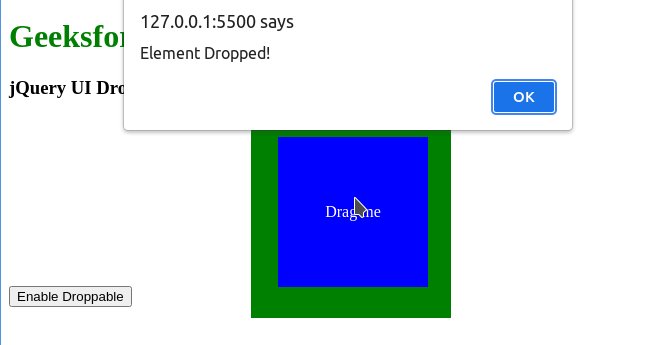
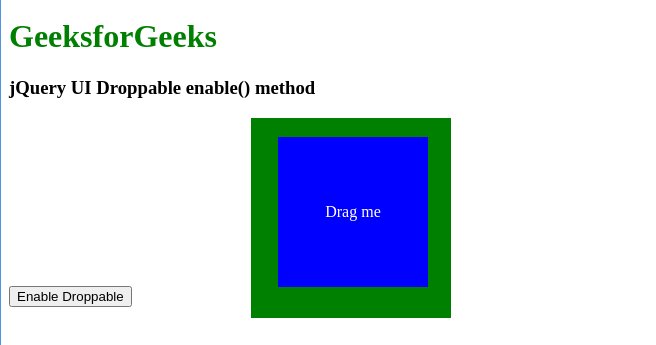
</html>输出:

参考: https://api.jqueryui.com/droppable/#method-enable
相关用法
- jQuery UI Droppable activeClass用法及代码示例
- jQuery UI Droppable accept用法及代码示例
- jQuery UI Slider enable()用法及代码示例
- jQuery UI Spinner enable()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery Mobile Flipswitch enable()用法及代码示例
- jQuery UI Selectable enable()用法及代码示例
- jQuery Mobile Slider enable()用法及代码示例
- jQuery Mobile Popup enable()用法及代码示例
- jQuery UI Accordion enable()用法及代码示例
- jQuery UI Button enable()用法及代码示例
- jQuery UI Autocomplete enable()用法及代码示例
- jQuery UI Draggable enable()用法及代码示例
- jQuery UI Progressbar enable()用法及代码示例
- jQuery UI Controlgroup enable()用法及代码示例
- jQuery Mobile Textinput enable()用法及代码示例
- jQuery Mobile Selectmenu enable()用法及代码示例
- jQuery Mobile Rangeslider enable()用法及代码示例
- jQuery UI Buttonset enable()用法及代码示例
注:本文由纯净天空筛选整理自bhanusivanagulug大神的英文原创作品 jQuery UI Droppable enable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
