jQuery UI 是一種基於 Web 的技術,由 GUI 小部件、視覺效果和使用 jQuery、JavaScript 庫實現的主題組成。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
jQuery UI Droppable deactivate 事件用於在接受的可拖動對象停止拖動時觸發。
用法:
我們需要使用停用回調函數來初始化 Droppable 小部件:
$( ".selector" ).droppable({
deactivate: function( event, ui ) {}
});
-
將事件偵聽器綁定到 dropdeactivate 事件:
$( ".selector" ).on( "dropdeactivate ", function( event, ui ) {} );
Parameters: 以下是可接受的參數。
- event:當排序創建項目時會觸發此事件。
- ui:該參數是帶有below-given選項的對象類型。
- helper: 該參數是代表排序助手的 jQuery 對象。
- draggable:該參數是代表可拖動元素的 jQuery 對象。
- offset: 該參數是輔助對象的當前絕對位置,表示為{top, left}。
- position: 該參數是輔助對象的當前位置,表示為 { top, left }。
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:這個例子說明了使用jQuery UI Droppable 停用事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 120px;
height: 60px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 50px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
$(".dropp2").droppable({
deactivate : function (event, ui) {
$("#gfg").html ($("#gfg").html ()
+ "<b>Droppable Widget has "
+ "been deactivated.</b><br>");
}
});
});
});
$(function () {
$(".dragg").draggable();
$(".dropp2").droppable({
drop: function (event, ui) {
$(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable deactivate Event</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
value="Click">
<h3><span id="gfg"></span></h3>
</center>
</body>
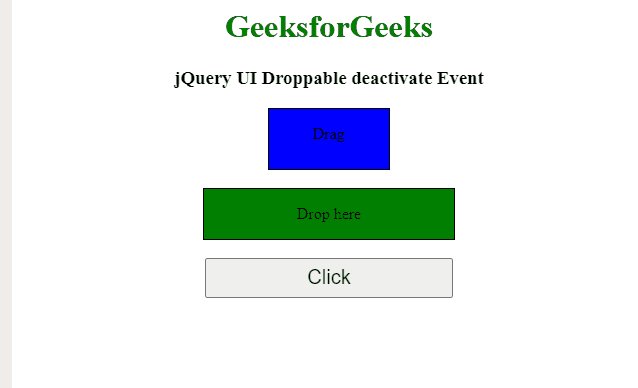
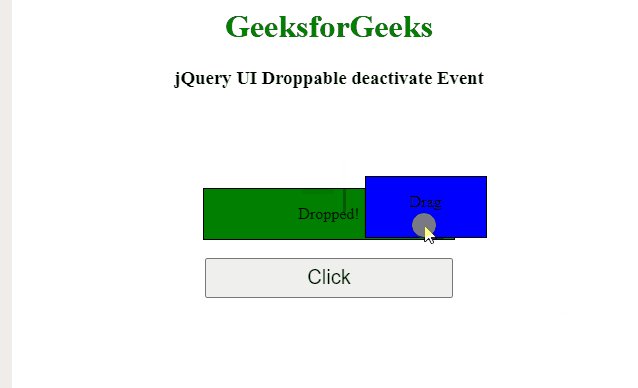
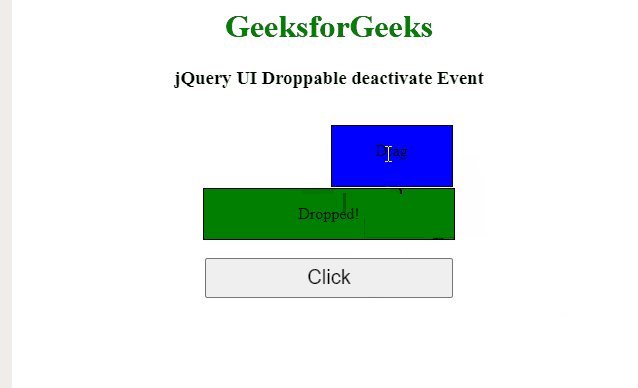
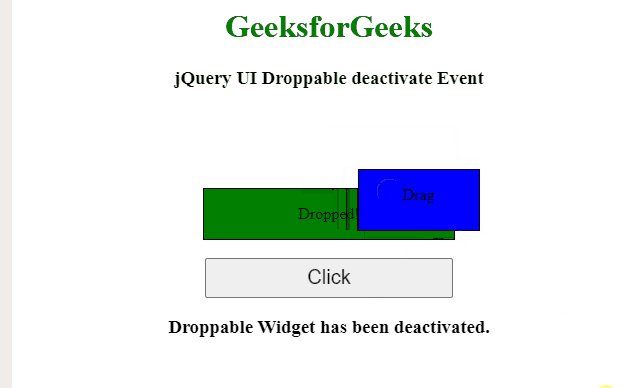
</html>輸出:

jQuery UI Droppable 停用事件
參考:https://api.jqueryui.com/droppable/#event-deactivate
相關用法
- jQuery UI Droppable destroy()用法及代碼示例
- jQuery UI Droppable disable()用法及代碼示例
- jQuery UI Droppable drop用法及代碼示例
- jQuery UI Droppable disabled用法及代碼示例
- jQuery UI Droppable activeClass用法及代碼示例
- jQuery UI Droppable accept用法及代碼示例
- jQuery UI Droppable enable()用法及代碼示例
- jQuery UI Droppable option()用法及代碼示例
- jQuery UI Droppable activate用法及代碼示例
- jQuery UI Droppable instance()用法及代碼示例
- jQuery UI Droppable hoverClass用法及代碼示例
- jQuery UI Droppable tolerance用法及代碼示例
- jQuery UI Droppable widget()用法及代碼示例
- jQuery UI Droppable scope用法及代碼示例
- jQuery UI Droppable greedy用法及代碼示例
- jQuery UI Droppable create用法及代碼示例
- jQuery UI Droppable classes用法及代碼示例
- jQuery UI Droppable over用法及代碼示例
- jQuery UI Droppable out用法及代碼示例
- jQuery UI Draggable addClasses用法及代碼示例
- jQuery UI Draggable axis用法及代碼示例
- jQuery UI Draggable cursor用法及代碼示例
- jQuery UI Draggable cursorAt用法及代碼示例
- jQuery UI Draggable delay用法及代碼示例
- jQuery UI Draggable scrollSpeed用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Droppable deactivate Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
