jQueryselect()method 是一种内置方法,在文本区域或文本字段中选择(或标记)某些字母或单词时使用。
用法:
$(selector).select(function);
参数:该方法接受单个参数函数这是可选的。函数参数将在 select 方法调用后运行。
下面的示例说明了 jQuery 中的 select() 方法:
示例 1:在此示例中,当我们在框中选择某些内容时,将会出现pop-op。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- JQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("input").select(function () {
alert("Something was selected");
});
});
</script>
<style>
div {
width: 250px;
height: 40px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- select any thing from inside this field -->
<input type="text" value="GeeksforGeeks!">
</div>
</body>
</html>输出:

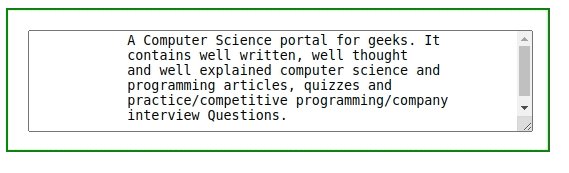
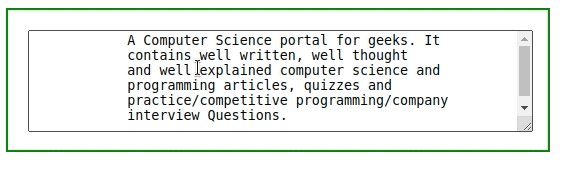
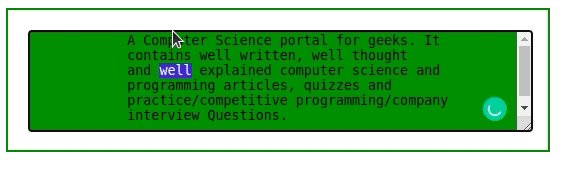
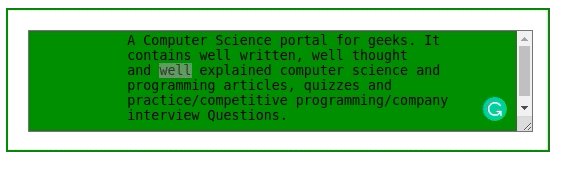
示例 2:在此示例中,当我们在框中选择某些内容时,背景颜色将会改变。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- JQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").select(function () {
$("textarea").css(
"background-color", "green");
});
});
</script>
<style>
div {
width: 500px;
height: 100px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- select any thing from inside the box -->
<textarea>
A Computer Science portal for geeks. It
contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</textarea>
</div>
</body>
</html>输出:

相关用法
- JQuery select()用法及代码示例
- JQuery serialize()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery show()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery scrollLeft()用法及代码示例
- JQuery scrollTop()用法及代码示例
- JQuery siblings()用法及代码示例
- JQuery size()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery slideDown()用法及代码示例
- JQuery slideToggle()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery stop()用法及代码示例
- JQuery submit()用法及代码示例
- JQuery sub()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery select() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
