jQueryselect()method 是一種內置方法,在文本區域或文本字段中選擇(或標記)某些字母或單詞時使用。
用法:
$(selector).select(function);
參數:該方法接受單個參數函數這是可選的。函數參數將在 select 方法調用後運行。
下麵的示例說明了 jQuery 中的 select() 方法:
示例 1:在此示例中,當我們在框中選擇某些內容時,將會出現pop-op。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- JQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("input").select(function () {
alert("Something was selected");
});
});
</script>
<style>
div {
width: 250px;
height: 40px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- select any thing from inside this field -->
<input type="text" value="GeeksforGeeks!">
</div>
</body>
</html>輸出:

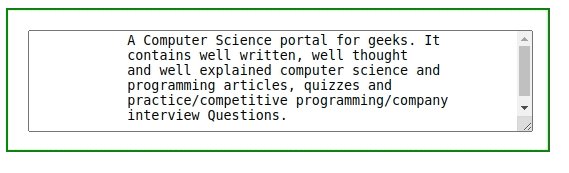
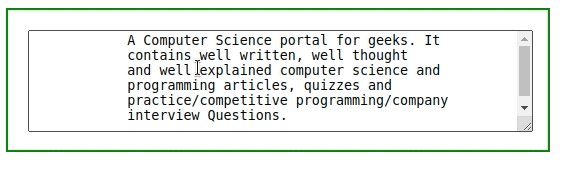
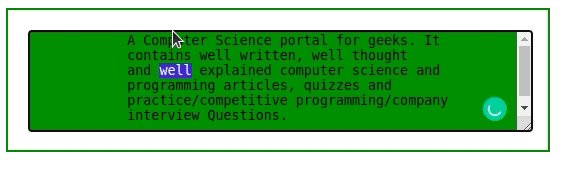
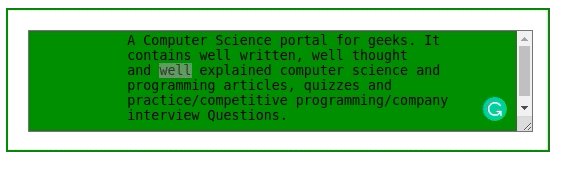
示例 2:在此示例中,當我們在框中選擇某些內容時,背景顏色將會改變。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- JQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").select(function () {
$("textarea").css(
"background-color", "green");
});
});
</script>
<style>
div {
width: 500px;
height: 100px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- select any thing from inside the box -->
<textarea>
A Computer Science portal for geeks. It
contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</textarea>
</div>
</body>
</html>輸出:

相關用法
- JQuery select()用法及代碼示例
- JQuery serialize()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery scroll()用法及代碼示例
- JQuery scrollLeft()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
- JQuery siblings()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery slideDown()用法及代碼示例
- JQuery slideToggle()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery stop()用法及代碼示例
- JQuery submit()用法及代碼示例
- JQuery sub()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery select() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
