scrollTop() 方法是 jQuery 中的内置方法,用于返回滚动条的顶部垂直位置。
用法:
$(selector).scrollTop(position)
参数:该方法接受单个参数位置a 是可选的。它用于指定垂直滚动条位置(以像素为单位)。
返回值:该方法返回滚动条的顶部位置。
下面的示例说明了 jQuery 中的 scrollTop() 方法:
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>scrollTop method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
alert($("div").scrollTop() + " px");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 100px;
height: 150px;
overflow: auto;
}
</style>
</head>
<body>
<center>
<div>
Welcome to GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome
to GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!
</div>
<br>
<!-- move the scroll bar and click on this button -->
<button>Click Here !</button>
</center>
</body>
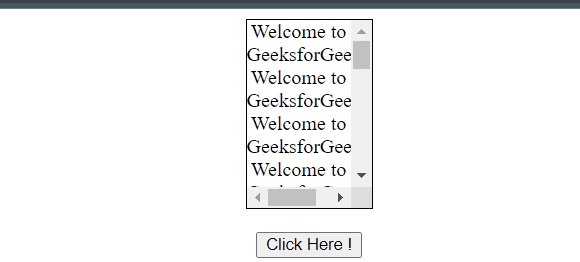
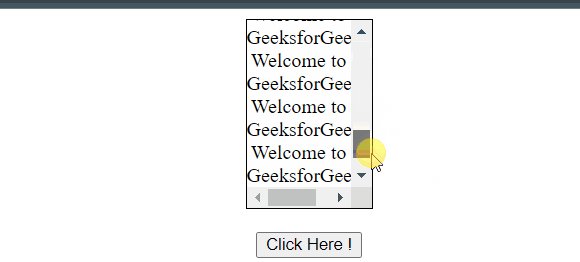
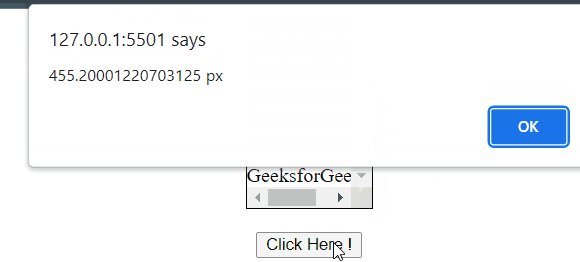
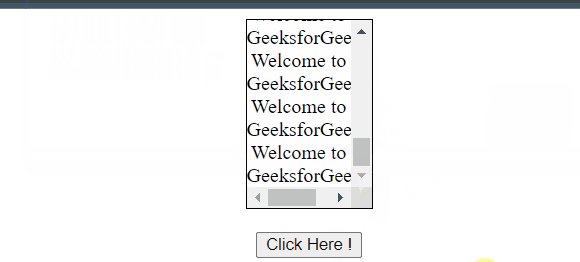
</html>输出:

相关用法
- JQuery scrollTop()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery scrollLeft()用法及代码示例
- JQuery show()用法及代码示例
- JQuery select()用法及代码示例
- JQuery serialize()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery siblings()用法及代码示例
- JQuery size()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery slideDown()用法及代码示例
- JQuery slideToggle()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery stop()用法及代码示例
- JQuery submit()用法及代码示例
- JQuery sub()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery scrollTop() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
