scrollTop() 方法是 jQuery 中的內置方法,用於返回滾動條的頂部垂直位置。
用法:
$(selector).scrollTop(position)
參數:該方法接受單個參數位置a 是可選的。它用於指定垂直滾動條位置(以像素為單位)。
返回值:該方法返回滾動條的頂部位置。
下麵的示例說明了 jQuery 中的 scrollTop() 方法:
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>scrollTop method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
alert($("div").scrollTop() + " px");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 100px;
height: 150px;
overflow: auto;
}
</style>
</head>
<body>
<center>
<div>
Welcome to GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome
to GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!. Welcome to
GeeksforGeeks!. Welcome to GeeksforGeeks!
</div>
<br>
<!-- move the scroll bar and click on this button -->
<button>Click Here !</button>
</center>
</body>
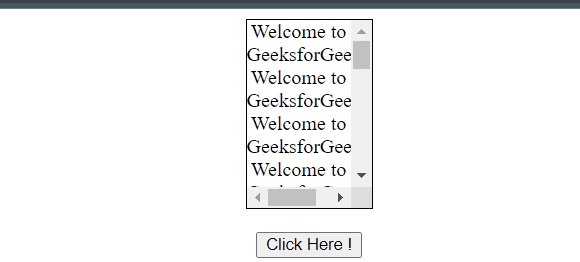
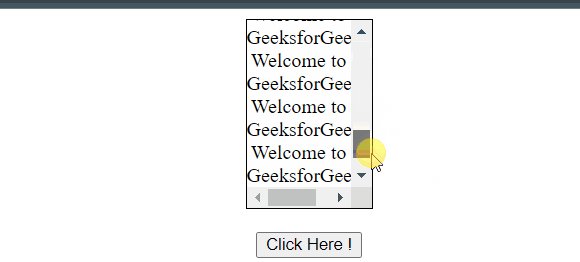
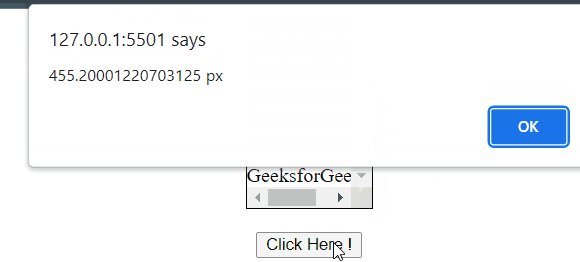
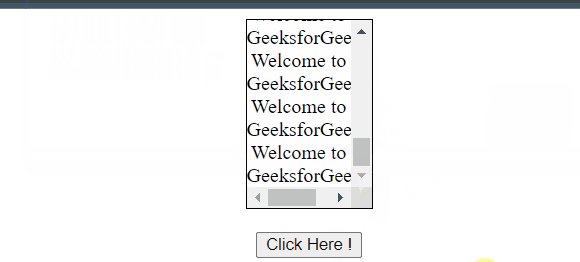
</html>輸出:

相關用法
- JQuery scrollTop()用法及代碼示例
- JQuery scroll()用法及代碼示例
- JQuery scrollLeft()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery select()用法及代碼示例
- JQuery serialize()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery siblings()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery slideDown()用法及代碼示例
- JQuery slideToggle()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery stop()用法及代碼示例
- JQuery submit()用法及代碼示例
- JQuery sub()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery scrollTop() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
