jQueryscroll()是一个内置方法,用于用户在指定元素中滚动。此方法适用于所有可滚动元素和浏览器窗口。
用法:
$(selector).scroll(function)
参数:该方法接受单个参数函数这是可选的。它用于指定触发滚动事件时要运行的函数。
下面的示例说明了 jQuery 中的 scroll() 方法:
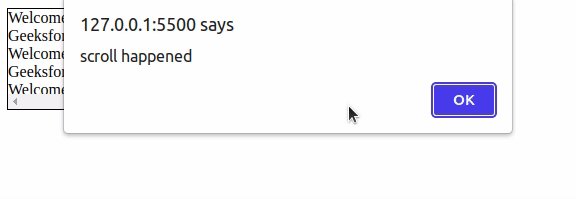
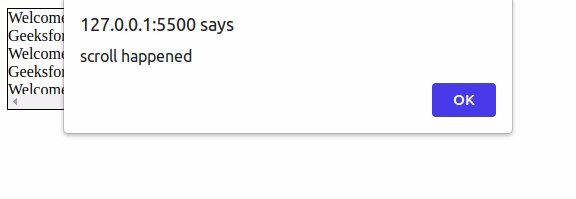
示例 1:在此示例中,当我们在框内滚动时会出现一个弹出窗口。
HTML
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").scroll(function () {
alert("scroll happened");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 500px;
height: 100px;
overflow: scroll;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!.
Welcome to GeeksforGeeks!
</div>
</body>
</html>输出:
示例 2:在此示例中,我们将通过在框内滚动来增加文本大小。
HTML
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").scroll(function () {
$(this).animate({ fontSize: "+=1px"});
});
});
</script>
<style>
div {
border: 1px solid black;
width: 400px;
height: 150px;
overflow: scroll;
font-size: 1.5em;
color: green;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>
A Computer Science portal for geeks. It
contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</div>
</body>
</html>输出:
相关用法
- JQuery scroll()用法及代码示例
- JQuery scrollLeft()用法及代码示例
- JQuery scrollTop()用法及代码示例
- JQuery show()用法及代码示例
- JQuery select()用法及代码示例
- JQuery serialize()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery siblings()用法及代码示例
- JQuery size()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery slideDown()用法及代码示例
- JQuery slideToggle()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery stop()用法及代码示例
- JQuery submit()用法及代码示例
- JQuery sub()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery scroll() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。