jQueryscroll()是一個內置方法,用於用戶在指定元素中滾動。此方法適用於所有可滾動元素和瀏覽器窗口。
用法:
$(selector).scroll(function)
參數:該方法接受單個參數函數這是可選的。它用於指定觸發滾動事件時要運行的函數。
下麵的示例說明了 jQuery 中的 scroll() 方法:
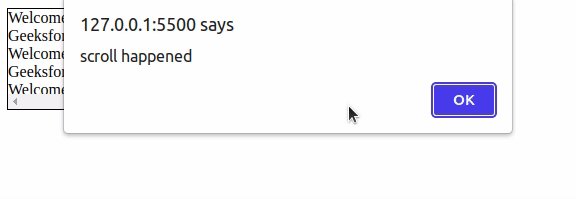
示例 1:在此示例中,當我們在框內滾動時會出現一個彈出窗口。
HTML
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").scroll(function () {
alert("scroll happened");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 500px;
height: 100px;
overflow: scroll;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!.
Welcome to GeeksforGeeks!
</div>
</body>
</html>輸出:
示例 2:在此示例中,我們將通過在框內滾動來增加文本大小。
HTML
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("div").scroll(function () {
$(this).animate({ fontSize: "+=1px"});
});
});
</script>
<style>
div {
border: 1px solid black;
width: 400px;
height: 150px;
overflow: scroll;
font-size: 1.5em;
color: green;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>
A Computer Science portal for geeks. It
contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</div>
</body>
</html>輸出:
相關用法
- JQuery scroll()用法及代碼示例
- JQuery scrollLeft()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery select()用法及代碼示例
- JQuery serialize()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery siblings()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery slideDown()用法及代碼示例
- JQuery slideToggle()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery stop()用法及代碼示例
- JQuery submit()用法及代碼示例
- JQuery sub()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery scroll() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。