:nth-of-type()是jQuery中的内置选择器,用于选择指定父级的所有nth-child元素。
用法:
parent_name:nth-of-type(n|even|odd|algebric equation)
参数:它需要一个参数(n|even|odd|algebric equation)
| 值 | 描述 |
|---|---|
| n | 选择第n个索引处的子项(从1开始)。 n必须为整数。 |
| even | 选择出现在偶数索引处的子级。 |
| odd | 选择出现在奇数索引处的子级。 |
| 代数方程 | 选择存在于等式值处的子项,等式应为mn + c或mn-c类型,其中m和c为常数。 |
注意:
- 不同部分或部门中的子元素有不同的处理方式
即,索引从头开始。 - 在mn + c中,n从值0开始。
示例1:使用n作为参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:nth-of-type(2)").css(
"color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements start
from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index of
the child element remain same as
before section tag-->
<p>Geeks 3</p>
</body>
</html>输出:

在以上示例中,索引2的子元素(父元素是p标签)被格式化为绿色,即“ Geeks 2”和“ Geeks for Geeks 2”。
示例2:使用甚至作为参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).mouseover(function() {
$("p:nth-of-type(even)").css(
"background-color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements start
from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index of the
child element remain same as before section tag-->
<p>Geeks 3</p>
</body>
</html>输出:

在以上示例中,偶数索引(父级是p标签)的子元素,其格式设置为绿色背景,即“ Geeks 2”和“ Geeks for Geeks 2”。
示例3:使用奇数作为参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).mouseover(function() {
$("p:nth-of-type(odd)").css(
"color", "red");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements
start from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index
of the child element remain
same as before section tag-->
<p>Geeks 3</p>
</body>
</html>输出:

在以上示例中,奇数索引处的子元素(父对象为p标签)格式化为红色,即“ Geeks 1”,“ Geeks for Geeks 1”,“ Geeks for Geeks 3”和“ Geeks 3”。
示例4:使用代数方程作为参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).mouseover(function() {
$("p:nth-of-type(3n+2)").css(
"color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements
start from beginning inside
new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
<p>geeks for geeks 4</p>
<p>geeks for geeks 5</p>
</section>
<!--Outside the section the index
of the child element remain
same as before section tag-->
<p>Geeks 3</p>
</body>
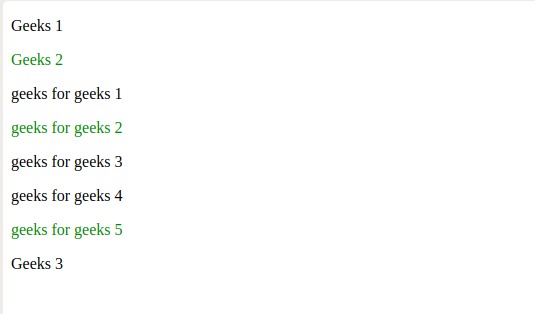
</html>输出:

在以上示例中,索引值等于3n + 2(父级是p标签)的子元素,格式为绿色,即“ Geeks 2”,“ Geeks for Geeks 2”,“ Geeks for Geeks 5”。
相关用法
- jQuery :not()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :header用法及代码示例
- jQuery :nth-last-of-type()用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自AmanAgarwal6大神的英文原创作品 jQuery | :nth-of-type() Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
