:nth-of-type()是jQuery中的內置選擇器,用於選擇指定父級的所有nth-child元素。
用法:
parent_name:nth-of-type(n|even|odd|algebric equation)
參數:它需要一個參數(n|even|odd|algebric equation)
| 值 | 描述 |
|---|---|
| n | 選擇第n個索引處的子項(從1開始)。 n必須為整數。 |
| even | 選擇出現在偶數索引處的子級。 |
| odd | 選擇出現在奇數索引處的子級。 |
| 代數方程 | 選擇存在於等式值處的子項,等式應為mn + c或mn-c類型,其中m和c為常數。 |
注意:
- 不同部分或部門中的子元素有不同的處理方式
即,索引從頭開始。 - 在mn + c中,n從值0開始。
示例1:使用n作為參數。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:nth-of-type(2)").css(
"color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements start
from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index of
the child element remain same as
before section tag-->
<p>Geeks 3</p>
</body>
</html>輸出:

在以上示例中,索引2的子元素(父元素是p標簽)被格式化為綠色,即“ Geeks 2”和“ Geeks for Geeks 2”。
示例2:使用甚至作為參數。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).mouseover(function() {
$("p:nth-of-type(even)").css(
"background-color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements start
from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index of the
child element remain same as before section tag-->
<p>Geeks 3</p>
</body>
</html>輸出:

在以上示例中,偶數索引(父級是p標簽)的子元素,其格式設置為綠色背景,即“ Geeks 2”和“ Geeks for Geeks 2”。
示例3:使用奇數作為參數。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).mouseover(function() {
$("p:nth-of-type(odd)").css(
"color", "red");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements
start from beginning inside new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
</section>
<!--Outside the section the index
of the child element remain
same as before section tag-->
<p>Geeks 3</p>
</body>
</html>輸出:

在以上示例中,奇數索引處的子元素(父對象為p標簽)格式化為紅色,即“ Geeks 1”,“ Geeks for Geeks 1”,“ Geeks for Geeks 3”和“ Geeks 3”。
示例4:使用代數方程作為參數。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).mouseover(function() {
$("p:nth-of-type(3n+2)").css(
"color", "green");
});
</script>
</head>
<body>
<p>Geeks 1</p>
<p>Geeks 2</p>
<section>
<!--Indices of child elements
start from beginning inside
new section-->
<p>geeks for geeks 1</p>
<p>geeks for geeks 2</p>
<p>geeks for geeks 3</p>
<p>geeks for geeks 4</p>
<p>geeks for geeks 5</p>
</section>
<!--Outside the section the index
of the child element remain
same as before section tag-->
<p>Geeks 3</p>
</body>
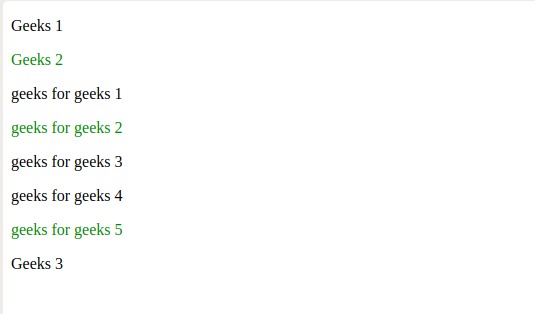
</html>輸出:

在以上示例中,索引值等於3n + 2(父級是p標簽)的子元素,格式為綠色,即“ Geeks 2”,“ Geeks for Geeks 2”,“ Geeks for Geeks 5”。
相關用法
- jQuery :not()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :nth-last-of-type()用法及代碼示例
- jQuery :parent用法及代碼示例
注:本文由純淨天空篩選整理自AmanAgarwal6大神的英文原創作品 jQuery | :nth-of-type() Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
