hasClass()是 jQuery 中的内置方法,用于检查指定类名的元素是否存在。
用法:
$(selector).hasClass(className);
参数:它接受 “className” 参数,该参数指定在所选元素中搜索所需的类名称。
返回值:如果搜索成功则返回 true,否则返回 false。
jQuery 代码显示此方法的用法原理:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
alert($("p").hasClass("find"));
});
});
</script>
<style>
.find {
font-size: 120%;
color: green;
}
body {
width: 80%;
height: 200px;
padding: 20px;
display: flex;
justify-content: center;
}
div {
width: 600px;
height: 200px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<h1>Heading 1</h1>
<p class="find">
Geeks for Geeks !.
</p>
<p>
This is normal paragraph.
</p>
<button>Click me!</button>
</div>
</body>
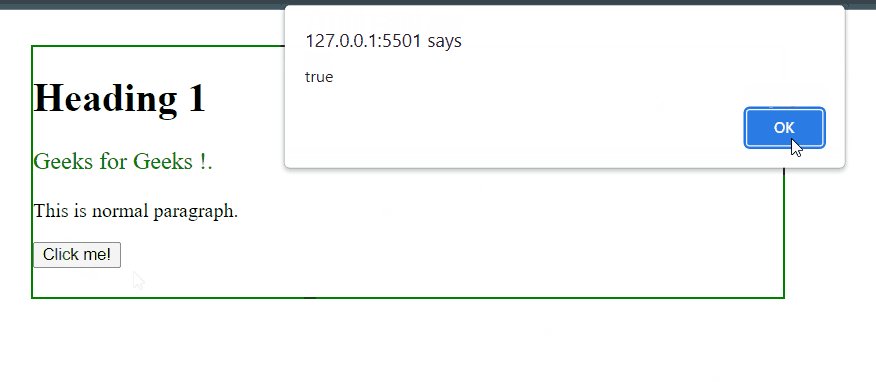
</html>输出:

相关用法
- JQuery hasClass()用法及代码示例
- JQuery has()用法及代码示例
- JQuery hasData()用法及代码示例
- JQuery height()用法及代码示例
- JQuery hide()用法及代码示例
- JQuery hover()用法及代码示例
- JQuery html()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery hasClass() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
