detach()是 jQuery 中的内置方法,它从 DOM 树中删除所选元素(包括所有文本和子节点),但保留数据和事件。文档对象模型 (DOM) 是万维网联盟标准。这定义了 DOM 树中的访问元素。
用法:
$(selector).detach()
参数:它不接受任何参数。
返回值:它返回选定的元素以及所有已删除的文本和子节点。
jQuery 代码显示此方法的用法原理:
示例 1:在下面的代码中,所有段落元素都将分离。
html
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
//jQuery code to show detach method working
$(document).ready(function () {
$("button").click(function () {
$("p").detach();
});
});
</script>
<style>
body {
display: block;
width: 400px;
height: 250px;
padding: 20px;
border: 2px solid green;
font-size: 25px;
}
</style>
</head>
<body>
<div> This is the div part !</div>
<br>
<!-- This paragraphs get detached -->
<p>This is the first paragraph !</p>
<p>This is the second paragraph !</p>
<button>Click Me !</button>
</body>
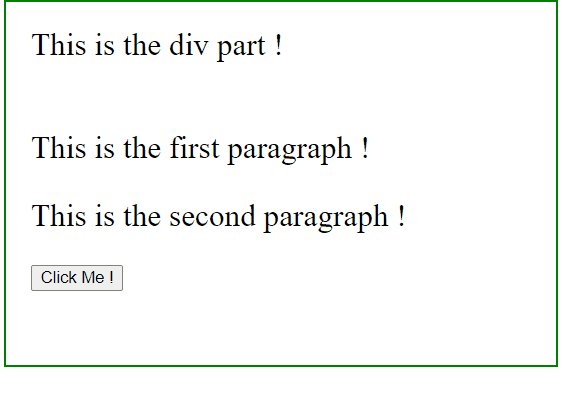
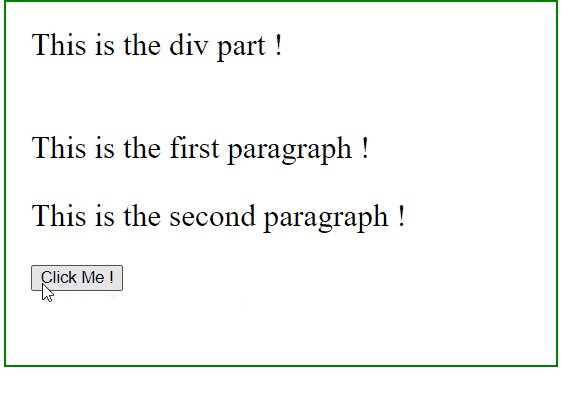
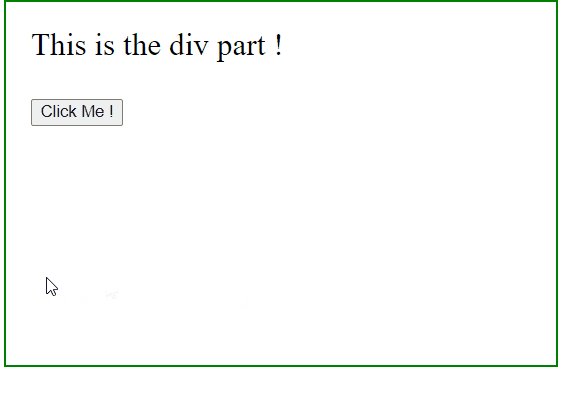
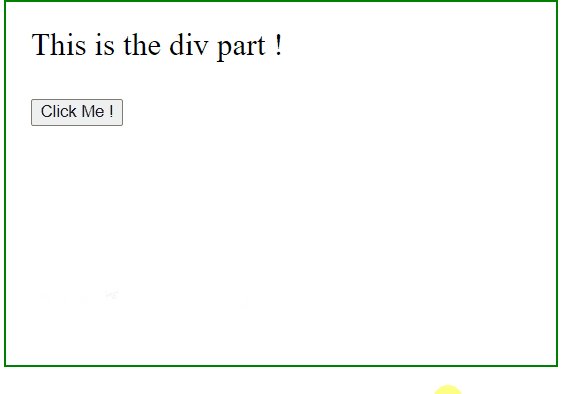
</html>输出:

相关用法
- JQuery detach()用法及代码示例
- JQuery delay()用法及代码示例
- JQuery delegate()用法及代码示例
- JQuery dequeue()用法及代码示例
- JQuery deferred.always()用法及代码示例
- JQuery deferred.promise()用法及代码示例
- JQuery deferred.pipe()用法及代码示例
- JQuery deferred.fail()用法及代码示例
- JQuery deferred.then()用法及代码示例
- JQuery deferred.catch()用法及代码示例
- JQuery deferred.done()用法及代码示例
- JQuery data()用法及代码示例
- JQuery dblclick()用法及代码示例
- JQuery die()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery detach() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
