detach()是 jQuery 中的內置方法,它從 DOM 樹中刪除所選元素(包括所有文本和子節點),但保留數據和事件。文檔對象模型 (DOM) 是萬維網聯盟標準。這定義了 DOM 樹中的訪問元素。
用法:
$(selector).detach()
參數:它不接受任何參數。
返回值:它返回選定的元素以及所有已刪除的文本和子節點。
jQuery 代碼顯示此方法的用法原理:
示例 1:在下麵的代碼中,所有段落元素都將分離。
html
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
//jQuery code to show detach method working
$(document).ready(function () {
$("button").click(function () {
$("p").detach();
});
});
</script>
<style>
body {
display: block;
width: 400px;
height: 250px;
padding: 20px;
border: 2px solid green;
font-size: 25px;
}
</style>
</head>
<body>
<div> This is the div part !</div>
<br>
<!-- This paragraphs get detached -->
<p>This is the first paragraph !</p>
<p>This is the second paragraph !</p>
<button>Click Me !</button>
</body>
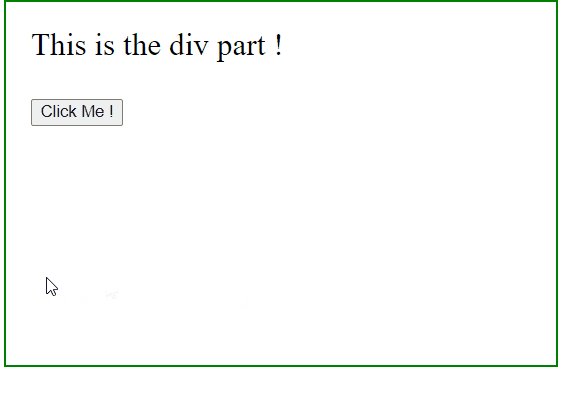
</html>輸出:

相關用法
- JQuery detach()用法及代碼示例
- JQuery delay()用法及代碼示例
- JQuery delegate()用法及代碼示例
- JQuery dequeue()用法及代碼示例
- JQuery deferred.always()用法及代碼示例
- JQuery deferred.promise()用法及代碼示例
- JQuery deferred.pipe()用法及代碼示例
- JQuery deferred.fail()用法及代碼示例
- JQuery deferred.then()用法及代碼示例
- JQuery deferred.catch()用法及代碼示例
- JQuery deferred.done()用法及代碼示例
- JQuery data()用法及代碼示例
- JQuery dblclick()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery detach() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
