dequeue()是jQuery中的內置方法,用於從隊列中刪除下一個函數,然後它將執行該函數。在隊列中,將有幾個函數等待運行dequeue(),用於從隊列中刪除最重要的函數並執行該函數。
用法:
$(selector).dequeue(name);
參數:它接受參數“name”,該參數指定隊列的名稱。
返回值:它返回執行給定top函數的選定元素。
代碼1:
在下麵的代碼中,動畫方法也用於演示出隊方法。
<html>
<head>
<style>
div {
margin: 15px 0 0 0 ;
width: 100px;
position: absolute;
height: 30px;
left: 10px;
top: 30px;
background-color: lightgreen;
text-align: center;
padding: 15px;
}
div.red {
background-color: red;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div>GfG!</div>
<!-- click on this button to perform animation -->
<button>Click to start !</button>
<script>
$( "button" ).click(function() {
<!--jQuery code to demonstrate animation with the help of dqueue method-->
$( "div" )
.animate({ left:"+=500px" }, 1000 )
.animate({ top:"0px" }, 1000 )
.queue(function() {
$(this).toggleClass("green").dequeue();
})
.animate({ left:"50px", top:"150px" }, 1000 );
});
</script>
</body>
</html>輸出:
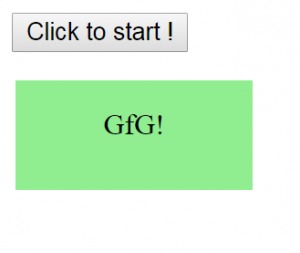
在單擊“Click to start”按鈕之前,

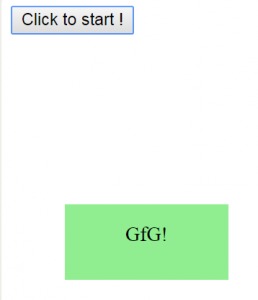
單擊“Click to start”按鈕後,

相關用法
- JQuery on()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
- JQuery scrollLeft()用法及代碼示例
- JQuery scroll()用法及代碼示例
- JQuery mouseout()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | dequeue() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
