基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/Measurement"], (Measurement) => { /* code goes here */ });
ESM:
import Measurement from "@arcgis/core/widgets/Measurement";
类:
esri/widgets/Measurement
继承: Measurement > Widget > Accessor
自从:用于 JavaScript 4.13 的 ArcGIS API
用法说明
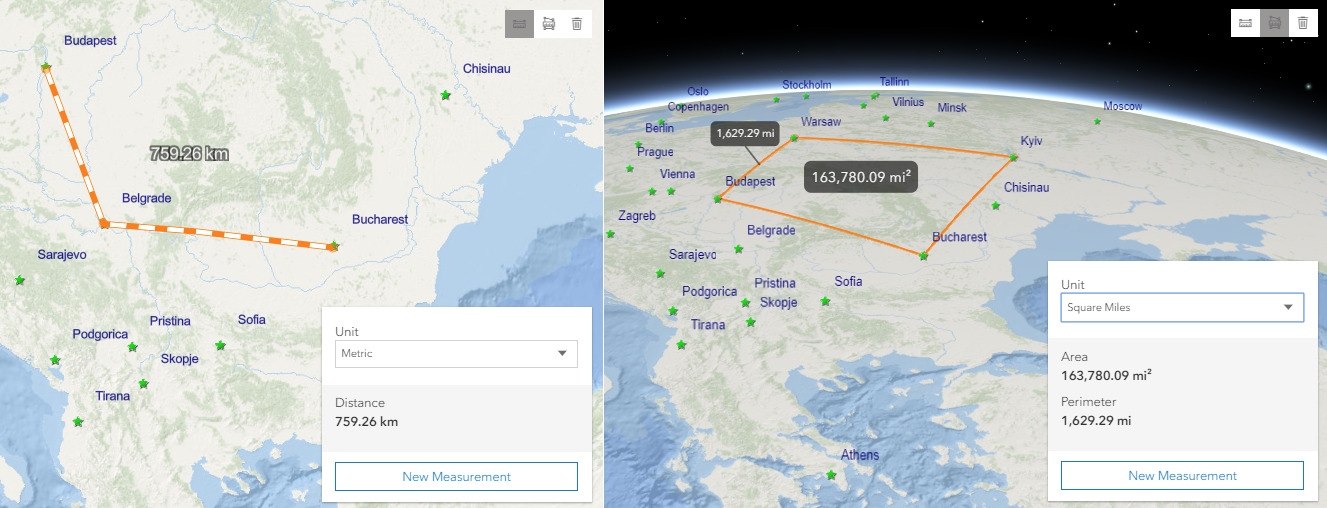
测量小部件对多个测量工具进行分组和管理,并允许您使用 activeTool 属性在它们之间轻松切换。这些工具对应于 2D(AreaMeasurement2D、DistanceMeasurement2D)和 3D(AreaMeasurement3D、DirectLineMeasurement3D)面积和距离的测量小部件。
此小部件遵循复合模式,允许开发人员配置 UI 以最符合他们的特定要求。测量工具、位置和图标都可以配置,这为使用选项卡式接口或其他自定义 UI 提供了极大的灵活性。有关这种灵活性的示例,请参见Measurement widget sample。
对于 2D MapViews,距离是根据地理坐标系和 web 墨卡托的大地测量计算的。对于非 Web 墨卡托投影坐标系,将在平面上执行计算,直至达到由小部件 ViewModel 的 geodesicDistanceThreshold 属性定义的阈值距离。等于或超出阈值的距离将通过大地测量计算。默认情况下,阈值设置为 100 公里。
对于 3D 场景视图,计算距离的模式是 euclidean 或 geodesic 。在euclidean 模式下,距离在 ECEF 坐标系中测量为直线。在geodesic 模式下,距离测量为 WGS84 椭球上的测地线。
例子:
// Add the measurement widget to the upper right hand corner
// with the distance tool active
const map = new Map({
basemap: "hybrid"
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [-71.69, 43.76],
zoom: 15
});
const measurement = new Measurement({
view: view,
activeTool: "distance"
});
view.ui.add(measurement, "top-right");
// Switch between area and distance measurement
function switchTool() {
const tool = measurement.activeTool === "distance" ? "area" : "distance";
measurement.activeTool = tool;
}相关用法
- JavaScript ArcGIS Measurement.areaUnit用法及代码示例
- JavaScript ArcGIS Measurement.on用法及代码示例
- JavaScript ArcGIS Measurement.activeWidget用法及代码示例
- JavaScript ArcGIS Measurement.activeTool用法及代码示例
- JavaScript ArcGIS Measurement.container用法及代码示例
- JavaScript ArcGIS Measurement.startMeasurement用法及代码示例
- JavaScript ArcGIS Measurement.visible用法及代码示例
- JavaScript ArcGIS Measurement.linearUnit用法及代码示例
- JavaScript ArcGIS Measurement.classes用法及代码示例
- JavaScript ArcGIS Measurement.view用法及代码示例
- JavaScript ArcGIS Measurement.viewModel用法及代码示例
- JavaScript ArcGIS Measurement.when用法及代码示例
- JavaScript ArcGIS MeshComponent.faces用法及代码示例
- JavaScript ArcGIS MediaContent用法及代码示例
- JavaScript ArcGIS MeshSymbol3D用法及代码示例
- JavaScript ArcGIS Mesh.rotate用法及代码示例
- JavaScript ArcGIS MeshSymbol3D.clone用法及代码示例
- JavaScript ArcGIS MeshTexture.wrap用法及代码示例
- JavaScript ArcGIS MeshComponent用法及代码示例
- JavaScript ArcGIS MeshTexture用法及代码示例
- JavaScript ArcGIS Mesh.vertexAttributes用法及代码示例
- JavaScript ArcGIS Mesh.createBox用法及代码示例
- JavaScript ArcGIS Mesh用法及代码示例
- JavaScript ArcGIS MeshMaterial用法及代码示例
- JavaScript ArcGIS MultipointDrawAction vertex-add事件用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Measurement。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。