基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/Measurement"], (Measurement) => { /* code goes here */ });
ESM:
import Measurement from "@arcgis/core/widgets/Measurement";
類:
esri/widgets/Measurement
繼承: Measurement > Widget > Accessor
自從:用於 JavaScript 4.13 的 ArcGIS API
用法說明
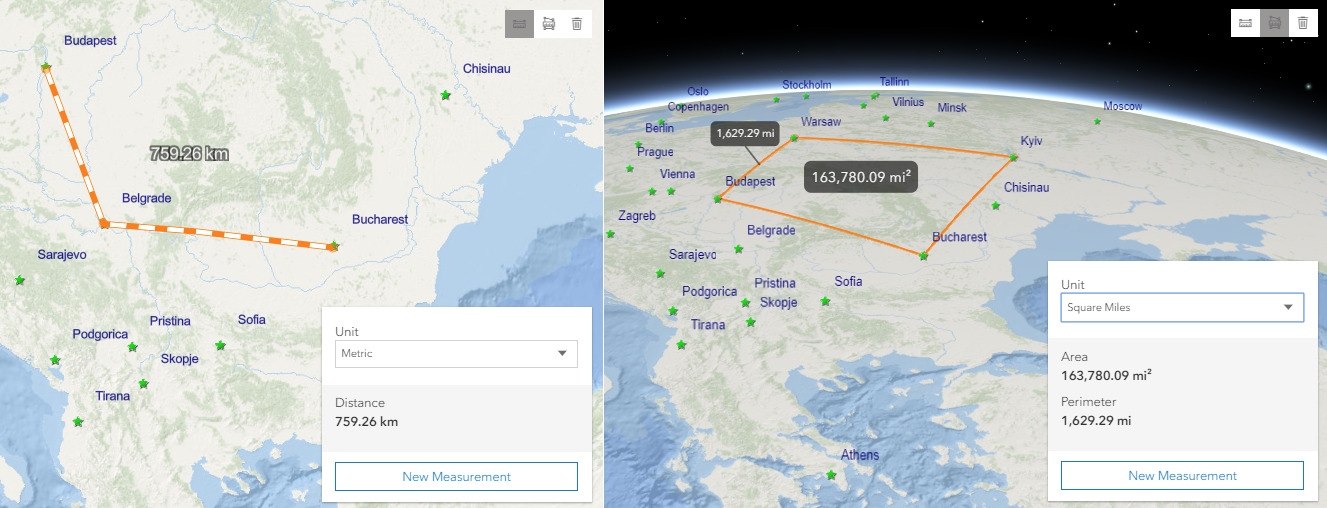
測量小部件對多個測量工具進行分組和管理,並允許您使用 activeTool 屬性在它們之間輕鬆切換。這些工具對應於 2D(AreaMeasurement2D、DistanceMeasurement2D)和 3D(AreaMeasurement3D、DirectLineMeasurement3D)麵積和距離的測量小部件。
此小部件遵循複合模式,允許開發人員配置 UI 以最符合他們的特定要求。測量工具、位置和圖標都可以配置,這為使用選項卡式接口或其他自定義 UI 提供了極大的靈活性。有關這種靈活性的示例,請參見Measurement widget sample。
對於 2D MapViews,距離是根據地理坐標係和 web 墨卡托的大地測量計算的。對於非 Web 墨卡托投影坐標係,將在平麵上執行計算,直至達到由小部件 ViewModel 的 geodesicDistanceThreshold 屬性定義的閾值距離。等於或超出閾值的距離將通過大地測量計算。默認情況下,閾值設置為 100 公裏。
對於 3D 場景視圖,計算距離的模式是 euclidean 或 geodesic 。在euclidean 模式下,距離在 ECEF 坐標係中測量為直線。在geodesic 模式下,距離測量為 WGS84 橢球上的測地線。
例子:
// Add the measurement widget to the upper right hand corner
// with the distance tool active
const map = new Map({
basemap: "hybrid"
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [-71.69, 43.76],
zoom: 15
});
const measurement = new Measurement({
view: view,
activeTool: "distance"
});
view.ui.add(measurement, "top-right");
// Switch between area and distance measurement
function switchTool() {
const tool = measurement.activeTool === "distance" ? "area" : "distance";
measurement.activeTool = tool;
}相關用法
- JavaScript ArcGIS Measurement.areaUnit用法及代碼示例
- JavaScript ArcGIS Measurement.on用法及代碼示例
- JavaScript ArcGIS Measurement.activeWidget用法及代碼示例
- JavaScript ArcGIS Measurement.activeTool用法及代碼示例
- JavaScript ArcGIS Measurement.container用法及代碼示例
- JavaScript ArcGIS Measurement.startMeasurement用法及代碼示例
- JavaScript ArcGIS Measurement.visible用法及代碼示例
- JavaScript ArcGIS Measurement.linearUnit用法及代碼示例
- JavaScript ArcGIS Measurement.classes用法及代碼示例
- JavaScript ArcGIS Measurement.view用法及代碼示例
- JavaScript ArcGIS Measurement.viewModel用法及代碼示例
- JavaScript ArcGIS Measurement.when用法及代碼示例
- JavaScript ArcGIS MeshComponent.faces用法及代碼示例
- JavaScript ArcGIS MediaContent用法及代碼示例
- JavaScript ArcGIS MeshSymbol3D用法及代碼示例
- JavaScript ArcGIS Mesh.rotate用法及代碼示例
- JavaScript ArcGIS MeshSymbol3D.clone用法及代碼示例
- JavaScript ArcGIS MeshTexture.wrap用法及代碼示例
- JavaScript ArcGIS MeshComponent用法及代碼示例
- JavaScript ArcGIS MeshTexture用法及代碼示例
- JavaScript ArcGIS Mesh.vertexAttributes用法及代碼示例
- JavaScript ArcGIS Mesh.createBox用法及代碼示例
- JavaScript ArcGIS Mesh用法及代碼示例
- JavaScript ArcGIS MeshMaterial用法及代碼示例
- JavaScript ArcGIS MultipointDrawAction vertex-add事件用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 Measurement。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。