-
createBox(location, params){Mesh}static
創建一個表示盒子的網格。生成的網格的空間參考與放置它的位置相同。
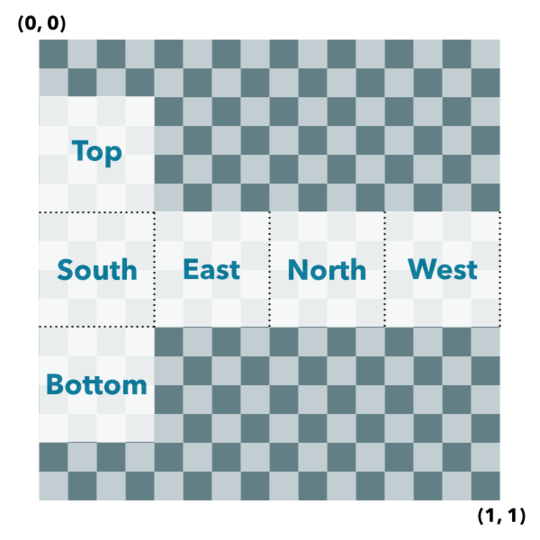
盒子UV坐標空間
盒子幾何體將根據以下方案生成 UV 坐標:

參數:
規格:類型 說明 location Point盒子底部中心的位置。
params Object可選的 附加參數。
規格:可選的 一個統一的大小值或包含單個值寬度、高度和深度的對象。除非指定了單位,否則大小值的單位源自所提供位置的空間參考。
規格:width可選的 創建的網格的寬度。
depth可選的 創建的網格的深度。
height可選的 創建的網格的高度。
geographic可選的 是否相對於地球或投影坐標係 (PCS) 進行地理配準。此參數僅與可在本地和全局查看模式(當前僅 WebMercator)中使用的空間參考相關,否則將被忽略。默認值是true。如果為 true,則網格是在相對於地球上的本地坐標係的笛卡爾係統中創建的,並且大小以米為單位指定。
unit可選的 大小的單位(默認為位置空間參考的單位)。
可能的值:"millimeters"|"centimeters"|"decimeters"|"meters"|"kilometers"|"inches"|"feet"|"yards"|"miles"|"nautical-miles"|"us-feet"
material autocast可選的 來自 Object用於網格的材料。
imageFace可選的 用於生成圖像 uv 坐標的人臉。默認情況下,會為所有麵生成一組展開的 UV 坐標。通過將
imageFace參數設置為east、west、north、south、up或down之一,指定的麵將具有全尺寸的 UV 坐標,而其他麵將與其相關常規展開的 UV 坐標。這對於僅將圖像應用於盒子的單個麵很有用。提供的material參數將應用於指定的imageFace。生成的網格將有兩個組件,第一個包含選定的圖像麵,第二個包含框的其他麵。返回:
類型 說明 Mesh 生成的網格。 例子:
let mesh = Mesh.createBox(point, { size: { width: 10, height: 100, depth: 20 }, material: { color: "green" } });let mesh = Mesh.createBox(point, { imageFace: "top", material: { colorTexture: new MeshTexture({ url: "./url-to-image.png" }) } });
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/geometry/Mesh"], (Mesh) => { /* code goes here */ });
ESM:
import Mesh from "@arcgis/core/geometry/Mesh";
類:
esri/geometry/Mesh
繼承: Mesh > Geometry > Accessor
自從:用於 JavaScript 4.7 的 ArcGIS API
用法說明
Mesh.createBox函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS Mesh.rotate用法及代碼示例
- JavaScript ArcGIS Mesh.vertexAttributes用法及代碼示例
- JavaScript ArcGIS MeshComponent.faces用法及代碼示例
- JavaScript ArcGIS MeshSymbol3D用法及代碼示例
- JavaScript ArcGIS MeshSymbol3D.clone用法及代碼示例
- JavaScript ArcGIS MeshTexture.wrap用法及代碼示例
- JavaScript ArcGIS MeshComponent用法及代碼示例
- JavaScript ArcGIS MeshTexture用法及代碼示例
- JavaScript ArcGIS Mesh用法及代碼示例
- JavaScript ArcGIS MeshMaterial用法及代碼示例
- JavaScript Measurement.areaUnit用法及代碼示例
- JavaScript ArcGIS MediaContent用法及代碼示例
- JavaScript Measurement.on用法及代碼示例
- JavaScript Measurement.activeWidget用法及代碼示例
- JavaScript Measurement.activeTool用法及代碼示例
- JavaScript Measurement.container用法及代碼示例
- JavaScript Measurement.startMeasurement用法及代碼示例
- JavaScript Measurement用法及代碼示例
- JavaScript Measurement.visible用法及代碼示例
- JavaScript Measurement.linearUnit用法及代碼示例
- JavaScript Measurement.classes用法及代碼示例
- JavaScript Measurement.view用法及代碼示例
- JavaScript Measurement.viewModel用法及代碼示例
- JavaScript Measurement.when用法及代碼示例
- JavaScript ArcGIS MultipointDrawAction vertex-add事件用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 Mesh.createBox。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
