-
createBox(location, params){Mesh}static
创建一个表示盒子的网格。生成的网格的空间参考与放置它的位置相同。
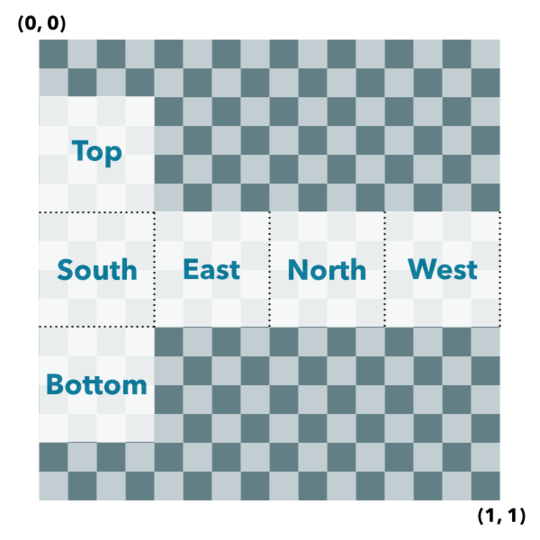
盒子UV坐标空间
盒子几何体将根据以下方案生成 UV 坐标:

参数:
规格:类型 说明 location Point盒子底部中心的位置。
params Object可选的 附加参数。
规格:可选的 一个统一的大小值或包含单个值宽度、高度和深度的对象。除非指定了单位,否则大小值的单位源自所提供位置的空间参考。
规格:width可选的 创建的网格的宽度。
depth可选的 创建的网格的深度。
height可选的 创建的网格的高度。
geographic可选的 是否相对于地球或投影坐标系 (PCS) 进行地理配准。此参数仅与可在本地和全局查看模式(当前仅 WebMercator)中使用的空间参考相关,否则将被忽略。默认值是true。如果为 true,则网格是在相对于地球上的本地坐标系的笛卡尔系统中创建的,并且大小以米为单位指定。
unit可选的 大小的单位(默认为位置空间参考的单位)。
可能的值:"millimeters"|"centimeters"|"decimeters"|"meters"|"kilometers"|"inches"|"feet"|"yards"|"miles"|"nautical-miles"|"us-feet"
material autocast可选的 来自 Object用于网格的材料。
imageFace可选的 用于生成图像 uv 坐标的人脸。默认情况下,会为所有面生成一组展开的 UV 坐标。通过将
imageFace参数设置为east、west、north、south、up或down之一,指定的面将具有全尺寸的 UV 坐标,而其他面将与其相关常规展开的 UV 坐标。这对于仅将图像应用于盒子的单个面很有用。提供的material参数将应用于指定的imageFace。生成的网格将有两个组件,第一个包含选定的图像面,第二个包含框的其他面。返回:
类型 说明 Mesh 生成的网格。 例子:
let mesh = Mesh.createBox(point, { size: { width: 10, height: 100, depth: 20 }, material: { color: "green" } });let mesh = Mesh.createBox(point, { imageFace: "top", material: { colorTexture: new MeshTexture({ url: "./url-to-image.png" }) } });
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/geometry/Mesh"], (Mesh) => { /* code goes here */ });
ESM:
import Mesh from "@arcgis/core/geometry/Mesh";
类:
esri/geometry/Mesh
继承: Mesh > Geometry > Accessor
自从:用于 JavaScript 4.7 的 ArcGIS API
用法说明
Mesh.createBox函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS Mesh.rotate用法及代码示例
- JavaScript ArcGIS Mesh.vertexAttributes用法及代码示例
- JavaScript ArcGIS MeshComponent.faces用法及代码示例
- JavaScript ArcGIS MeshSymbol3D用法及代码示例
- JavaScript ArcGIS MeshSymbol3D.clone用法及代码示例
- JavaScript ArcGIS MeshTexture.wrap用法及代码示例
- JavaScript ArcGIS MeshComponent用法及代码示例
- JavaScript ArcGIS MeshTexture用法及代码示例
- JavaScript ArcGIS Mesh用法及代码示例
- JavaScript ArcGIS MeshMaterial用法及代码示例
- JavaScript Measurement.areaUnit用法及代码示例
- JavaScript ArcGIS MediaContent用法及代码示例
- JavaScript Measurement.on用法及代码示例
- JavaScript Measurement.activeWidget用法及代码示例
- JavaScript Measurement.activeTool用法及代码示例
- JavaScript Measurement.container用法及代码示例
- JavaScript Measurement.startMeasurement用法及代码示例
- JavaScript Measurement用法及代码示例
- JavaScript Measurement.visible用法及代码示例
- JavaScript Measurement.linearUnit用法及代码示例
- JavaScript Measurement.classes用法及代码示例
- JavaScript Measurement.view用法及代码示例
- JavaScript Measurement.viewModel用法及代码示例
- JavaScript Measurement.when用法及代码示例
- JavaScript ArcGIS MultipointDrawAction vertex-add事件用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Mesh.createBox。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
