基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/popup/content/MediaContent"], (MediaContent) => { /* code goes here */ });
ESM:
import MediaContent from "@arcgis/core/popup/content/MediaContent";
类:
esri/popup/content/MediaContent
继承: MediaContent > Content > Accessor
自从:用于 JavaScript 4.11 的 ArcGIS API
用法说明
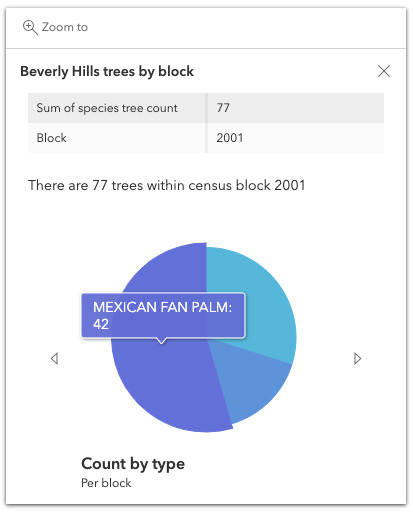
MediaContent 弹出元素包含要在弹出内容中显示的图表和/或图像媒体元素的单个或数组。

例子:
layer.popupTemplate.content = [{
// The following creates a piechart in addition to an image. The chart is
// also set up to work with related tables.
// Autocasts as new MediaContent()
type: "media",
activeMediaInfoIndex: 1,
// Autocasts as array of MediaInfo objects
mediaInfos: [{
title: "<b>Count by type</b>",
type: "pie-chart", // autocasts as new PieChartMediaInfo
// Autocasts as new ChartMediaInfoValue object
value: {
fields: ["relationships/0/Point_Count_COMMON"],
normalizeField: null,
tooltipField: "relationships/0/COMMON"
}
}, {
title: "<b>Mexican Fan Palm</b>",
type: "image", // Autocasts as new ImageMediaInfo object
caption: "tree species",
// Autocasts as new ImageMediaInfoValue object
value: {
sourceURL: "https://www.sunset.com/wp-content/uploads/96006df453533f4c982212b8cc7882f5-800x0-c-default.jpg"
}
}]
}];相关用法
- JavaScript Measurement.areaUnit用法及代码示例
- JavaScript ArcGIS MeshComponent.faces用法及代码示例
- JavaScript ArcGIS MeshSymbol3D用法及代码示例
- JavaScript Measurement.on用法及代码示例
- JavaScript ArcGIS Mesh.rotate用法及代码示例
- JavaScript ArcGIS MeshSymbol3D.clone用法及代码示例
- JavaScript Measurement.activeWidget用法及代码示例
- JavaScript Measurement.activeTool用法及代码示例
- JavaScript Measurement.container用法及代码示例
- JavaScript ArcGIS MeshTexture.wrap用法及代码示例
- JavaScript ArcGIS MeshComponent用法及代码示例
- JavaScript ArcGIS MeshTexture用法及代码示例
- JavaScript ArcGIS Mesh.vertexAttributes用法及代码示例
- JavaScript Measurement.startMeasurement用法及代码示例
- JavaScript ArcGIS Mesh.createBox用法及代码示例
- JavaScript Measurement用法及代码示例
- JavaScript Measurement.visible用法及代码示例
- JavaScript Measurement.linearUnit用法及代码示例
- JavaScript Measurement.classes用法及代码示例
- JavaScript Measurement.view用法及代码示例
- JavaScript ArcGIS Mesh用法及代码示例
- JavaScript ArcGIS MeshMaterial用法及代码示例
- JavaScript Measurement.viewModel用法及代码示例
- JavaScript Measurement.when用法及代码示例
- JavaScript ArcGIS MultipointDrawAction vertex-add事件用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 MediaContent。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
