基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/MeshSymbol3D"], (MeshSymbol3D) => { /* code goes here */ });
ESM:
import MeshSymbol3D from "@arcgis/core/symbols/MeshSymbol3D";
类:
esri/symbols/MeshSymbol3D
继承: MeshSymbol3D > Symbol3D > Symbol > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
MeshSymbol3D 用于在 3D SceneView 中渲染 SceneLayer 中的 3D 网格特征。 2D MapViews 不支持此符号类型。
MeshSymbol3D 必须至少包含一个符号层才能在视图中渲染。以下一种或多种symbol layer 类型可用于定义 3D 线符号:
| Symbol3DLayer 类型 | 扁平/体积 | 尺寸单位 | 示例 |
|---|---|---|---|
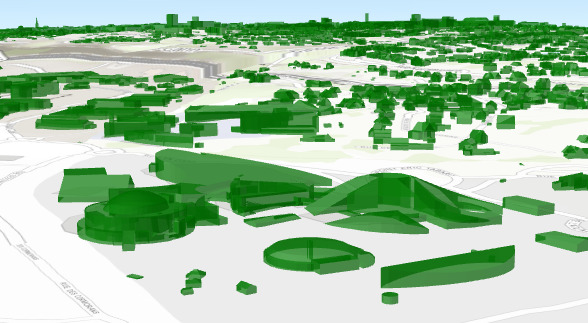
| FillSymbol3DLayer | flat | - |  |
下图描绘了一个 SceneLayer,其图形使用包含 FillSymbol3DLayer 的 MeshSymbol3D 设置样式。

请参阅Symbol3DLayer 和Symbol3D 以阅读有关 3D 符号、符号层以及它们如何相互关联的更多一般信息。
例子:
let symbol = {
type: "mesh-3d", // autocasts as new MeshSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
material: { color: "green" }
}]
};
sceneLayer.renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: symbol
};相关用法
- JavaScript ArcGIS MeshSymbol3D.clone用法及代码示例
- JavaScript ArcGIS MeshComponent.faces用法及代码示例
- JavaScript ArcGIS Mesh.rotate用法及代码示例
- JavaScript ArcGIS MeshTexture.wrap用法及代码示例
- JavaScript ArcGIS MeshComponent用法及代码示例
- JavaScript ArcGIS MeshTexture用法及代码示例
- JavaScript ArcGIS Mesh.vertexAttributes用法及代码示例
- JavaScript ArcGIS Mesh.createBox用法及代码示例
- JavaScript ArcGIS Mesh用法及代码示例
- JavaScript ArcGIS MeshMaterial用法及代码示例
- JavaScript Measurement.areaUnit用法及代码示例
- JavaScript ArcGIS MediaContent用法及代码示例
- JavaScript Measurement.on用法及代码示例
- JavaScript Measurement.activeWidget用法及代码示例
- JavaScript Measurement.activeTool用法及代码示例
- JavaScript Measurement.container用法及代码示例
- JavaScript Measurement.startMeasurement用法及代码示例
- JavaScript Measurement用法及代码示例
- JavaScript Measurement.visible用法及代码示例
- JavaScript Measurement.linearUnit用法及代码示例
- JavaScript Measurement.classes用法及代码示例
- JavaScript Measurement.view用法及代码示例
- JavaScript Measurement.viewModel用法及代码示例
- JavaScript Measurement.when用法及代码示例
- JavaScript ArcGIS MultipointDrawAction vertex-add事件用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 MeshSymbol3D。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
