基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/views/SceneView"], (SceneView) => { /* code goes here */ });
ESM:
import SceneView from "@arcgis/core/views/SceneView";
类:
esri/views/SceneView
继承: SceneView > View > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
概述
SceneView 使用 WebGL 显示 Map 或 WebScene 实例的 3D 视图。要以 2D 形式渲染Map及其图层,请参阅 MapView 的文档。有关视图的一般概述,请参阅View。

为了使Map在 DOM 中对用户可见,SceneView 必须同时具有有效的 Map 实例和用于渲染的非零高度和宽度的 DOM 元素。请注意,在视图开始渲染Map之前,Map中必须存在有效数据,例如带有基础图层的 operational layers 或 basemap。
// Create a basic SceneView instance with a basemap and world elevation
const view = new SceneView({
// An instance of Map or WebScene
map: new Map({
basemap: "hybrid"
}),
// The id of a DOM element (may also be an actual DOM element)
container: "viewDiv"
});
使用视图
SceneView 在构建后可能无法立即准备好显示。例如,可能需要首先加载Map数据以确定视图的空间参考,或者 DOM 容器可能尚未具有非零大小。许多视图方法(例如 hitTest 或 goTo)需要视图准备好才能使用。
// create a SceneView instance (for 3D viewing)
const view = new SceneView({
map: new Map({
basemap: "topo-vector"
}),
container: "viewDiv"
});
view.when(function() {
// SceneView is now ready for display and can be used. Here we will
// use goTo to view a particular location at a given zoom level, camera
// heading and tilt.
view.goTo({
center: [-112, 38],
zoom: 13,
heading: 30,
tilt: 60
})
})
.catch(function(err) {
// A rejected view indicates a fatal error making it unable to display,
// this usually means that WebGL is not available, or too old.
console.error("SceneView rejected:", err);
});
有关 view.when() 的实时示例,请参阅 2D overview map in SceneView 和 Toggle elevation layer 示例。
SceneView 导航
可以通过 goTo() 和视图属性以编程方式导航视图,也可以使用鼠标、键盘或触摸输入以交互方式导航。 SceneView 导航默认启用,包括鼠标、键盘和触摸交互,如下表所述。触摸交互适用于任何支持触摸的显示器或笔记本电脑屏幕。
| 行动 | SceneView 行为 |
|---|---|
| Drag | Pan |
| Double-click | 放大光标 |
| 向前滚动 | 放大光标 |
| 向后滚动 | 在视图中心缩小 |
| 右键单击+拖动 | 3D-rotate 围绕视图中心 |
| 方向键 | 向左、向右、向上或向下微调视图(仅在全局场景中支持) |
| B + 左键单击+拖动 | 3D-rotate围绕相机的位置 |
| P | 移动相机以垂直于视图中显示的数据 |
| N | 调整SceneView 指向北方 |
| W | 向上倾斜相机 |
| A | 逆时针旋转相机 |
| S | 向下倾斜相机 |
| D | 顺时针旋转相机 |
| J | 向下移动,靠近视图(仅在全局场景中支持) |
| U | 从视图中向上移动(仅在全局场景中支持) |
| 用一根或多根手指拖动 | Pan |
| Double-tap用一根手指 | 放大手指位置 |
| 两指捏入/捏出 | 缩小/放大 |
| 顺时针或逆时针方向移动两根手指 | Rotate |
| 在屏幕上上下拖动两根手指 | 倾斜场景 |
要禁用SceneView 导航,您必须对触发导航的指针或手势事件的事件对象调用stopPropagation() 方法。
有关示例,请参阅我们在 disabling view navigation 上的示例。
SceneView 使用游戏手柄和 3DConnexion 设备进行导航
当 view.navigation.gamepad.enabled 设置为 true(默认)时,游戏手柄和 3Dconnexion 设备(如 SpaceMouse)可用于导航。有关支持的设备,请参阅GamepadInputDevice。

| 游戏手柄动作 | SceneView 行为 |
|---|---|
| 左触发器 | Descend |
| 右触发器 | Ascend |
| 左摇杆 | Pan |
| 右摇杆 | 3D-rotate 围绕视图中心 |
| 动作形象 | SpaceMouse 动作 | SceneView 行为 |
|---|---|---|
 |
推(左/右/前/后) | Pan |
 |
拉起 | Ascend |
 |
向下推 | Descend |
 |
顺时针旋转 | 顺时针旋转视图 |
 |
逆时针旋转 | 逆时针旋转视图 |
 |
Tilt | 倾斜场景 |
要禁用游戏手柄导航,您可以将 view.navigation.gamepad.enabled 设置为 false 。
注意:
- 根据 W3C Working Draft 29 October 2020 ,如果 Web 应用程序托管在 non-secure context(例如 http 而不是 https)上,则游戏手柄函数可能无法在部分或所有浏览器上使用。用于 JavaScript 的 ArcGIS API 的未来版本可能会在非安全上下文中显式禁用游戏手柄函数。
程序化导航
传统的 2D 映射属性(例如比例、缩放、中心和范围)在 3D 中并不总是能很好地工作。例如,在地球仪背景下查看Map时,其比例尺并不清晰。因此,SceneView 尽最大努力支持这些属性,但有一定的限制(有关更多信息,请参阅各个属性的文档)。
// Compatibility with 2D viewing properties, such as center and zoom, allows
// convenient transitioning from the familiar use of the 2D MapView to the
// use of the SceneView for 3D viewing.
let view = new SceneView({
map: new Map({
basemap: "satellite"
}),
container: "viewDiv",
// Sets the center point of the view at a specified lon/lat
center: [-112, 38],
// Sets the zoom LOD to 13
zoom: 13
});
3D 查看的本质包括倾斜视图、z-values 和旋转,所有这些都增加了定义视图中可见内容的复杂性。与主要由范围或中心和比例定义的 2D MapView 相比,SceneView 的主要视图规范是 Camera 实例。相机由 3D position 、 heading 和 tilt 定义。有关更多详细信息,请参阅Camera 的文档。
由于某些视图属性重叠(例如中心和相机),因此在构建视图期间(直到视图准备好)应用这些属性有一个设定的优先级。下表说明了哪些属性在视图构造期间具有优先级(被覆盖的属性在构造期间不会产生任何影响)。
| 属性 | 覆盖 |
|---|---|
| camera | 视点、范围、中心、比例、缩放 |
| viewpoint | 范围、中心、比例、缩放 |
| extent | 中心、比例、缩放 |
| scale | zoom |
定义用于在特定位置查看数据的相机可能很困难。 goTo 方法提供了一种便捷的方法,可以根据您想要查看的数据(几何图形、图形)以及使用标题、倾斜、缩放或缩放从任何角度设置视图的相机。此外,默认情况下,goTo 将提供到视图新位置的平滑过渡。
// go to a location specified in geographic coordinates,
// from a 45 degree angle.
view.goTo({
center: [-112, 38],
heading: 45
});
// go to view all the graphics in view.graphics, while northing the
// the camera and tilting it to 60 degrees
view.goTo({
target: view.graphics,
heading: 0,
tilt: 60
});
// Set the view to show an extent at a -20 degree heading, disabling the
// animated transition
view.goTo({
target: new Extent(694942, 5596444, 1284090, 6163926, SpatialReference.WebMercator),
heading: -20
}, {
animate: false
});
观看模式

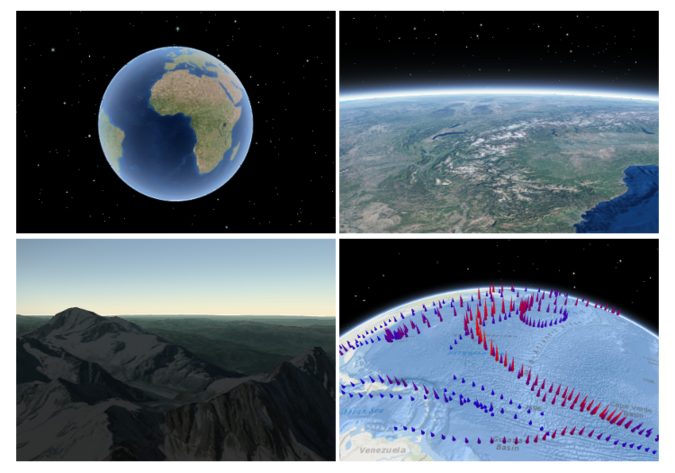
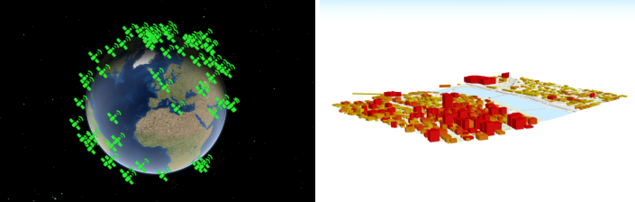
SceneView 支持两种不同的查看模式,global(上左图)和local(上右图),由viewingMode 属性指定。全局场景将地球渲染为球体,而局部场景将表面渲染为平面。本地模式允许在局部或剪切区域中进行导航和函数显示。在两种查看模式下,用户可以通过将 Ground.navigationConstraint.type 设置为 none 来导航地面以下的相机。
查看模式(如果用户未明确设置)是根据视图的空间参考确定的。如果空间参考是 Web Mercator、WGS84、CGCS2000、Mars_2000_(Sphere)、GCS_Mars_2000 或 GCS_Moon_2000,则viewingMode 将默认为 global 。对于任何其他空间参考,viewingMode 将默认为 local 。
支持的坐标系
SceneView 支持全局场景中的以下坐标系:
- WGS84、WebMercator和CGCS2000
- 对 Mars_2000_(Sphere)、GCS_Mars_2000 和 GCS_Moon_2000 的支持是实验性的(参见可视化火星上的数据样本)。具有这些坐标系的场景具有以下限制:
- 不支持动态图层、矢量切片图层和场景图层
- 日光当前未正确显示
- 无法保存到门户项目
在局部场景中,支持以下坐标系:
非缓存图层可以添加到具有任何空间参考的场景中,因为它们将被重新投影到场景空间参考中。具有 GCS WGS84 的场景图层也可以添加到具有 Web 墨卡托空间参考的场景中。
请参阅spatialReference 了解如何导出SceneView 的空间参考。
使用高程数据
在渲染地表时,SceneView 将使用Map.ground 中的elevation layers 作为高程源。与 basemap 类似,ground 可以使用众所周知的名称进行初始化,从而使用一组已知的高程图层创建它。
let view = new SceneView({
map: new Map({
basemap: "satellite",
// A ground preset containing a single elevation layer, sourced from
// https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer
ground: "world-elevation"
},
container: "viewDiv"
});
可以将局部高程图层添加到 ground.layers 以将多个高程源合并到一个表面中。有关示例,请参见3D Map With Elevation Services。
处理事件
当用户与 SceneView 交互时,他们的操作会触发您可以侦听和响应的事件。例如,您可以监听用户将鼠标移到Map上并显示鼠标位置的坐标。这称为pointer-move 事件。有关所有事件的列表,请参阅SceneView 事件部分。
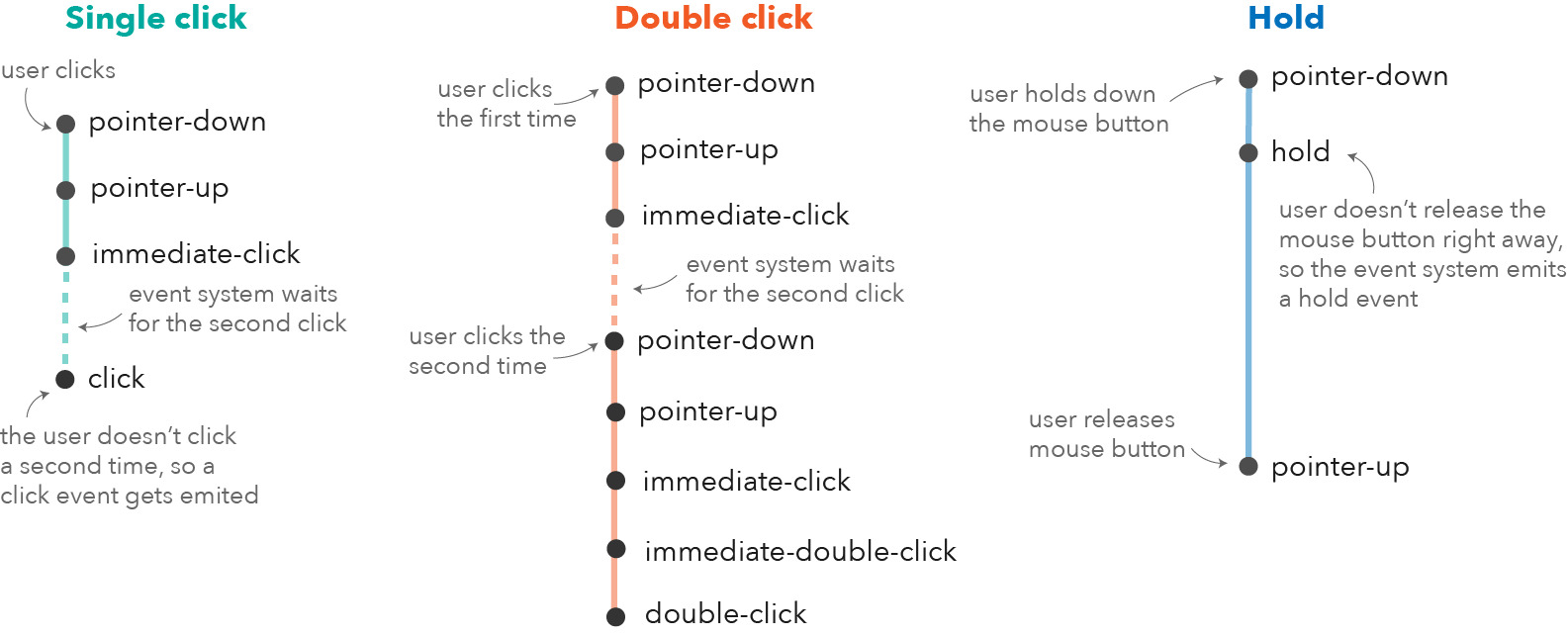
请务必注意,某些事件是相互依赖的,并且用户交互的时间可能会影响触发的事件类型。例如,单击一次会触发一系列事件:当用户按下鼠标按钮时pointer-down,当用户释放鼠标按钮时pointer-up。 immediate-click 事件在 pointer-up 事件之后立即触发。 immediate-click 应用于立即响应用户交互。只有在确保用户不会再次单击后才会触发单击事件(在这种情况下会触发双击事件)。

如果是双击,则在第一次单击后会重复相同的事件链。但是,如果用户在接近的时间范围内第二次单击,则不再发出单击事件,但会再次触发 pointer-down、pointer-up 和 immediate-click 事件。在两个 immediate-click 事件之后,双击事件会与 immediate-double-click 事件一起触发。两者之间的区别在于,immediate-double-click 无法通过在 immediate-click 事件上使用 stopPropagation 来阻止,因此可用于对 double-clicking 做出反应,而与 immediate-click 事件的使用无关。
这些事件也在内部用于导航、弹出窗口或不同的交互工具,如测量或草图。在某些用例中,添加额外的事件侦听器可能会干扰默认事件侦听器。例如,添加immediate-click 事件来打开一个弹出窗口,将干扰同样打开一个弹出窗口的默认 click 事件。
请参阅Event explorer 示例,以可视化与视图交互时触发的不同事件。
已知限制
-
SceneView 中可渲染的要素数量取决于视图的质量配置文件以及每个要素的几何图形和符号的复杂性。当您在场景中导航时,会动态加载并显示具有大量要素的图层。为了获得最佳性能,显示的函数数量会根据符号的复杂性和设备函数进行调整。因此,某些要素可能在视图中不可见。
-
SceneView 不支持Multipoint 几何体的渲染。
相关用法
- JavaScript ArcGIS SceneView double-click事件用法及代码示例
- JavaScript ArcGIS SceneView.breakpoints用法及代码示例
- JavaScript ArcGIS SceneView.on用法及代码示例
- JavaScript ArcGIS SceneView.highlightOptions用法及代码示例
- JavaScript ArcGIS SceneView mouse-wheel事件用法及代码示例
- JavaScript ArcGIS SceneView click事件用法及代码示例
- JavaScript ArcGIS SceneView.input用法及代码示例
- JavaScript ArcGIS SceneView.ui用法及代码示例
- JavaScript ArcGIS SceneView key-down事件用法及代码示例
- JavaScript ArcGIS SceneView layerview-create事件用法及代码示例
- JavaScript ArcGIS SceneView.whenAnalysisView用法及代码示例
- JavaScript ArcGIS SceneView.camera用法及代码示例
- JavaScript ArcGIS SceneView.widthBreakpoint用法及代码示例
- JavaScript ArcGIS SceneView.navigation用法及代码示例
- JavaScript ArcGIS SceneView.hitTest用法及代码示例
- JavaScript ArcGIS SceneView.popup用法及代码示例
- JavaScript ArcGIS SceneView.graphics用法及代码示例
- JavaScript ArcGIS SceneView.when用法及代码示例
- JavaScript ArcGIS SceneView.zoom用法及代码示例
- JavaScript ArcGIS SceneView.container用法及代码示例
- JavaScript ArcGIS SceneView.takeScreenshot用法及代码示例
- JavaScript ArcGIS SceneView layerview-create-error事件用法及代码示例
- JavaScript ArcGIS SceneView.whenLayerView用法及代码示例
- JavaScript ArcGIS SceneView.goTo用法及代码示例
- JavaScript ArcGIS SceneView.tryFatalErrorRecovery用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SceneView。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
