- 自从:ArcGIS 适用于 JavaScript 4.4 的 API
用于配置突出显示的选项。在相应的LayerView 上使用高亮方法来高亮显示一个特征。在 4.19 版中,突出显示特征也会影响特征的阴影。默认情况下,突出显示的特征的阴影以较暗的阴影显示。
-
类型 说明 color Color可选的 默认值:#00ffff高光的颜色。
haloColor Color可选的 默认值:空值高光晕圈的可选颜色。如果未设置,
color将用于光环。haloOpacity Number可选的 默认值:1高光晕圈的不透明度。这将乘以
color中指定的不透明度。fillOpacity Number可选的 默认值:0.25填充的不透明度(光晕内的区域)。这将乘以
color中指定的不透明度。shadowColor Color可选的 默认值:#000000突出显示的要素阴影的颜色。
shadowOpacity Number可选的 默认值:0.4突出显示的特征阴影的不透明度。这将乘以
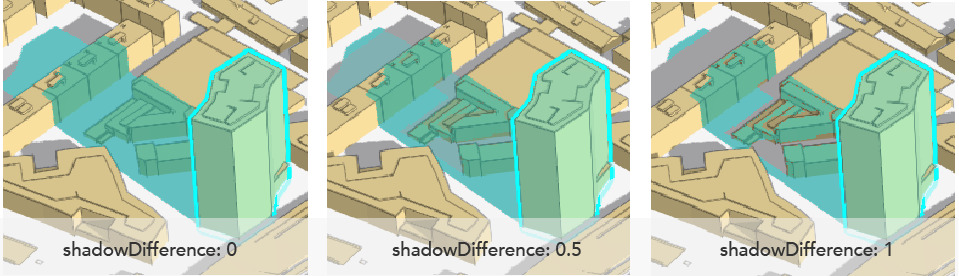
shadowColor中指定的不透明度。shadowDifference Number可选的 默认值:0.375定义通过将高亮特征的阴影与场景中其他对象的阴影重叠而获得的阴影区域的强度。取值范围从
0到1。0的值以相同的方式突出显示重叠的阴影区域(没有区别)。将其设置为1仅突出显示阴影区域之间的差异,因此根本不会突出显示重叠的阴影区域。以下是阴影高光在不同值下的示例:
属性:
例子:
const view = new SceneView({ map: map, highlightOptions: { color: [255, 255, 0, 1], haloColor: "white", haloOpacity: 0.9, fillOpacity: 0.2, shadowColor: "black", shadowOpacity: 0.5 } }); -
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/views/SceneView"], (SceneView) => { /* code goes here */ });
ESM:
import SceneView from "@arcgis/core/views/SceneView";
类:
esri/views/SceneView
继承: SceneView > View > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
SceneView.highlightOptions函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS SceneView.hitTest用法及代码示例
- JavaScript ArcGIS SceneView.heightBreakpoint用法及代码示例
- JavaScript ArcGIS SceneView.breakpoints用法及代码示例
- JavaScript ArcGIS SceneView.on用法及代码示例
- JavaScript ArcGIS SceneView.input用法及代码示例
- JavaScript ArcGIS SceneView.ui用法及代码示例
- JavaScript ArcGIS SceneView.whenAnalysisView用法及代码示例
- JavaScript ArcGIS SceneView.camera用法及代码示例
- JavaScript ArcGIS SceneView.widthBreakpoint用法及代码示例
- JavaScript ArcGIS SceneView.navigation用法及代码示例
- JavaScript ArcGIS SceneView.popup用法及代码示例
- JavaScript ArcGIS SceneView.graphics用法及代码示例
- JavaScript ArcGIS SceneView.when用法及代码示例
- JavaScript ArcGIS SceneView.zoom用法及代码示例
- JavaScript ArcGIS SceneView.container用法及代码示例
- JavaScript ArcGIS SceneView.takeScreenshot用法及代码示例
- JavaScript ArcGIS SceneView.whenLayerView用法及代码示例
- JavaScript ArcGIS SceneView.goTo用法及代码示例
- JavaScript ArcGIS SceneView.tryFatalErrorRecovery用法及代码示例
- JavaScript ArcGIS SceneView.alphaCompositingEnabled用法及代码示例
- JavaScript ArcGIS SceneView.qualityProfile用法及代码示例
- JavaScript ArcGIS SceneView.environment用法及代码示例
- JavaScript ArcGIS SceneView.EasingFunction用法及代码示例
- JavaScript ArcGIS SceneView.analyses用法及代码示例
- JavaScript ArcGIS SceneView.fatalError用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SceneView.highlightOptions。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
