- 自從:ArcGIS 適用於 JavaScript 4.4 的 API
用於配置突出顯示的選項。在相應的LayerView 上使用高亮方法來高亮顯示一個特征。在 4.19 版中,突出顯示特征也會影響特征的陰影。默認情況下,突出顯示的特征的陰影以較暗的陰影顯示。
-
類型 說明 color Color可選的 默認值:#00ffff高光的顏色。
haloColor Color可選的 默認值:空值高光暈圈的可選顏色。如果未設置,
color將用於光環。haloOpacity Number可選的 默認值:1高光暈圈的不透明度。這將乘以
color中指定的不透明度。fillOpacity Number可選的 默認值:0.25填充的不透明度(光暈內的區域)。這將乘以
color中指定的不透明度。shadowColor Color可選的 默認值:#000000突出顯示的要素陰影的顏色。
shadowOpacity Number可選的 默認值:0.4突出顯示的特征陰影的不透明度。這將乘以
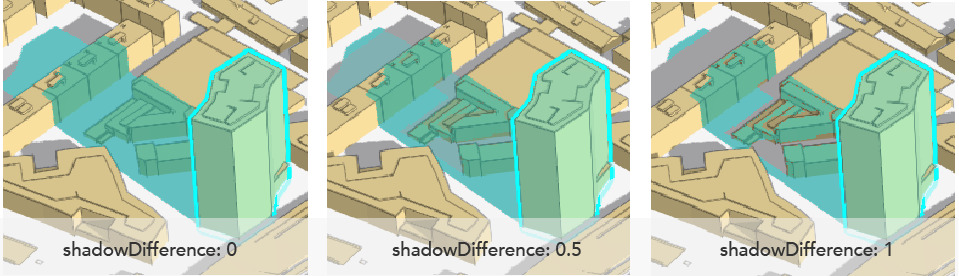
shadowColor中指定的不透明度。shadowDifference Number可選的 默認值:0.375定義通過將高亮特征的陰影與場景中其他對象的陰影重疊而獲得的陰影區域的強度。取值範圍從
0到1。0的值以相同的方式突出顯示重疊的陰影區域(沒有區別)。將其設置為1僅突出顯示陰影區域之間的差異,因此根本不會突出顯示重疊的陰影區域。以下是陰影高光在不同值下的示例:
屬性:
例子:
const view = new SceneView({ map: map, highlightOptions: { color: [255, 255, 0, 1], haloColor: "white", haloOpacity: 0.9, fillOpacity: 0.2, shadowColor: "black", shadowOpacity: 0.5 } }); -
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/views/SceneView"], (SceneView) => { /* code goes here */ });
ESM:
import SceneView from "@arcgis/core/views/SceneView";
類:
esri/views/SceneView
繼承: SceneView > View > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
SceneView.highlightOptions函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS SceneView.hitTest用法及代碼示例
- JavaScript ArcGIS SceneView.heightBreakpoint用法及代碼示例
- JavaScript ArcGIS SceneView.breakpoints用法及代碼示例
- JavaScript ArcGIS SceneView.on用法及代碼示例
- JavaScript ArcGIS SceneView.input用法及代碼示例
- JavaScript ArcGIS SceneView.ui用法及代碼示例
- JavaScript ArcGIS SceneView.whenAnalysisView用法及代碼示例
- JavaScript ArcGIS SceneView.camera用法及代碼示例
- JavaScript ArcGIS SceneView.widthBreakpoint用法及代碼示例
- JavaScript ArcGIS SceneView.navigation用法及代碼示例
- JavaScript ArcGIS SceneView.popup用法及代碼示例
- JavaScript ArcGIS SceneView.graphics用法及代碼示例
- JavaScript ArcGIS SceneView.when用法及代碼示例
- JavaScript ArcGIS SceneView.zoom用法及代碼示例
- JavaScript ArcGIS SceneView.container用法及代碼示例
- JavaScript ArcGIS SceneView.takeScreenshot用法及代碼示例
- JavaScript ArcGIS SceneView.whenLayerView用法及代碼示例
- JavaScript ArcGIS SceneView.goTo用法及代碼示例
- JavaScript ArcGIS SceneView.tryFatalErrorRecovery用法及代碼示例
- JavaScript ArcGIS SceneView.alphaCompositingEnabled用法及代碼示例
- JavaScript ArcGIS SceneView.qualityProfile用法及代碼示例
- JavaScript ArcGIS SceneView.environment用法及代碼示例
- JavaScript ArcGIS SceneView.EasingFunction用法及代碼示例
- JavaScript ArcGIS SceneView.analyses用法及代碼示例
- JavaScript ArcGIS SceneView.fatalError用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SceneView.highlightOptions。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
