基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/layers/SceneLayer"], (SceneLayer) => { /* code goes here */ });
ESM:
import SceneLayer from "@arcgis/core/layers/SceneLayer";
类:
esri/layers/SceneLayer
继承: SceneLayer > Layer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
概述
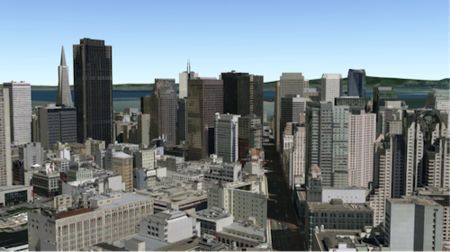
SceneLayer 是一种图层类型,专为 on-demand 流式传输并在 SceneView 中显示大量数据而设计。 SceneLayers 支持两种几何类型:Point 和 3D 对象(例如建筑物)。
您可以在 searching the gallery 的 ArcGIS Online 中找到许多 SceneLayers 的样本。
发布SceneLayer
SceneLayer 显示来自 Scene Service 的数据。场景服务可以以适合网络流的开放格式保存大量特征。 SceneLayer 逐渐加载这些特征,从粗略的表示开始,并根据close-up 视图的需要将它们细化到更高的细节。
场景服务可以托管在ArcGIS在线或者ArcGIS企业通过上传场景图层包 (.slpk) 或从 ArcGIS Pro 发布。根据您发布 SceneLayer 的方式,有两种类型的图层:SceneLayers 具有关联的要素图层和SceneLayers 仅具有缓存属性.有关更多信息,请参阅场景图层指南主题的发布部分.
场景服务由 ArcGIS 服务器 REST 资源的 URL 或 PortalItem 标识:
let sceneLayer = new SceneLayer({
url: "https://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0"
});
let sceneLayer = new SceneLayer({
portalItem: {
id: "6fce72d1a3df4b309a317f1e2faae05e"
}
});
大多数时候,最好从门户项目而不是场景服务 URL 创建 SceneLayer,因为有关关联要素服务的信息存储在项目级别而不是服务级别。
如果从不同的域请求场景服务,则需要 CORS enabled server 或 proxy。
尽管显示 SceneLayer 的内部逻辑在技术上很先进,但它在 API 中的使用遵循与其他层相同的模型。您可以使用渲染器设置 SceneLayer 的样式,并使用弹出窗口来检索属性信息并将其显示给用户。
数据可视化
就像其他层一样,SceneLayers 可以使用渲染器进行可视化。可以使用 MeshSymbol3D 设置 3D 对象的样式。可以将 FillSymbol3DLayer 添加到 MeshSymbol3D 以从 SceneLayer 可视化 3D 对象:
let symbol = {
type: "mesh-3d", // autocasts as new MeshSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
material: { color: "red" }
}]
};
sceneLayer.renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: symbol
};
SceneLayers 还支持 visual variables ,这使您可以轻松地以连续颜色可视化图层中的数字数据。例如,下图中使用的服务表示包含数字属性的建筑物特征,该数字属性存储每栋建筑物中的居民数量。图层的渲染器使用颜色视觉变量根据给定字段的值沿连续的白色到蓝色渐变对每个要素进行着色。白色特征表示距离公共交通站较远的建筑物,深蓝色特征表示非常接近的建筑物(步行时间不到 1 分钟)。值介于低值和高值之间的建筑物被分配中间颜色。为了提高对 3D 对象场景层形状的感知,还可以使用 edges 将它们可视化。请参阅 Visualization overview 主题以了解有关数据可视化技术的更多信息。
visual variables 的数据驱动可视化中使用的属性必须可由 SceneLayer's cache 访问。对于仅具有缓存属性的 SceneLayers 和具有关联要素图层的 SceneLayer,属性值都来自缓存。因此,如果要素图层上的属性发生更改,则可视化将不会更新。将缓存属性的数量保持在最低限度可以提高 SceneLayer 的性能。因此,最佳做法是明智地使用您通过图层缓存提供的属性。
过滤数据
SceneLayers 可以使用 SQL where 子句进行过滤。过滤是通过definitionExpression 属性实现的。此属性在客户端上使用 SceneLayer 缓存属性进行评估,并且仅支持 standardized SQL 。
let layer = new SceneLayer({
url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0",
definitionExpression: "usage = 'Residential' AND totalHeight < 5"
});
另一种过滤数据的方法是在 SceneLayerView 上使用 FeatureFilter。这将只显示满足过滤条件的特征。设置 geometry 和 spatialRelationship 允许您根据与传入几何的空间关系过滤要素。目前仅支持 contains、intersects 或 disjoint 类型的空间关系。
有关详细信息,请参阅 Filter features by geometry with SceneLayer 示例。
弹出窗口
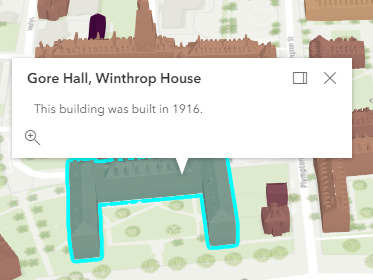
点和 3D 对象 SceneLayers 可以使用 popupTemplate 属性自定义弹出内容。具有关联要素图层的 SceneLayer 将查询关联要素图层的属性。对于仅具有缓存属性的SceneLayer,属性来自缓存。还支持 popupTemplate 中 expressionInfo 的 Arcade 表达式。

查询
SceneLayer 和 SceneLayerView 都支持查询,但行为不同。
查询 SceneLayer 将从关联要素图层中的属性中检索结果。如果图层没有关联的要素图层,则查询将被拒绝并出现错误。图层上的查询函数强大,因为它们是基于SceneLayer 中的所有函数进行的,并且它们还支持高级查询。当 spatialRelationship 设置为 intersects 、 contains 或 disjoint 时,支持空间查询。
要在 SceneLayerView 上进行基于属性的查询,您需要在 SceneLayer 的 outFields 属性中指定必填字段,以确保客户端上的属性值可用于查询。您可以使用 availableFields 检查客户端上可用的字段。在SceneLayerView 上,可以通过设置查询的geometry 和spatialRelationship 来进行空间查询。请注意,对于 3D 对象 SceneLayers,这些空间关系是基于 Extent 而不是要素的足迹进行评估的。 SceneLayerView 上的查询返回视图中当前加载的要素的结果。
| 查询方式 | SceneLayer(仅在具有关联要素图层时才有效) | SceneLayerView(适用于所有场景图层) |
|---|---|---|
| queryExtent | 返回二维程度全部满足查询的特征 | 返回3D程度当前加载满足查询的特征 |
| queryFeatureCount | 返回数量全部满足查询的特征 | 返回数量当前加载满足查询的特征 |
| queryFeatures | 返回全部满足查询的特征 | 返回当前加载满足查询的特征 |
| queryObjectIds | 返回 objectIds 的全部满足查询的特征 | 返回的 objectIds当前加载满足查询的特征 |
已知限制
- 空间查询与 projection engine 文档中列出的限制相同。
- 在计算与 query geometry 的空间关系时,空间查询使用要素的 Extent 而不是足迹。这意味着可能会从查询中返回一个要素,即使它的足迹与几何图形没有空间关系。
- 目前在空间 queries 上仅支持
intersects、contains和disjointspatialRelationships 。 - 如果 SceneLayer 具有以下任何一项,则当前不支持空间查询SpatialReference:
- GDM 2000 (4742) - 马来西亚
- Gsterberg (Ferro) (8042) - 奥地利/捷克共和国
- ISN2016 (8086) - 冰岛
- SVY21 (4757) - 新加坡
获取SceneLayers的几何/范围
3D 对象 SceneLayers 不返回原始几何图形,因为这是二进制格式。要获取空间信息,您可以查询 SceneLayer 中要素的 2D 范围或 3D 范围。可以使用 SceneLayer 上的 queryExtent() 方法检索所有要素(甚至尚未加载的要素)的 2D 范围。仅当图层具有关联的要素图层时,此方法才会成功。只能通过使用 SceneLayerView 上的 queryExtent() 方法来查询 3D 范围以获取已加载的要素。
当在任何查询方法上将returnGeometry设置为true时,点SceneLayers返回几何图形。此外,可以使用 SceneLayer 上的 queryExtent() 检索多个点的 2D 范围。仅使用缓存属性无法获取 SceneLayer 的范围。
编辑:属性更新
目前,仅场景图层上的applyEdits 方法支持属性更新。可编辑SceneLayer 的先决条件是关联的FeatureLayer 启用了编辑和更改跟踪。有关发布的详细信息,请参阅 Publishing section of the scene layer guide topic 。具有已编辑属性的要素将使用更新的属性进行渲染,直到已编辑要素的数量超过 50,000。之后,不会检索已编辑的属性,而是使用缓存的过时属性呈现特征。 Rebuild the cache 用于达到此最大数量之前的场景图层。
场景图层属性更新的一个用例是更改状态和类型,请查看此示例:Sample - SceneLayer attribute editing 在此示例中,可编辑要素图层共享给所有人。因此,每个人都可以修改这些数据。在实际用例中,只有经过授权的编辑者才能编辑图层。在这种情况下,关联的要素图层不会公开共享,只能由编辑者访问。要使编辑对场景图层用户可见,有必要 rebuild the cache 。
相关用法
- JavaScript ArcGIS SceneLayer layerview-create事件用法及代码示例
- JavaScript ArcGIS SceneLayer.portalItem用法及代码示例
- JavaScript ArcGIS SceneLayer.apiKey用法及代码示例
- JavaScript ArcGIS SceneLayer.queryCachedStatistics用法及代码示例
- JavaScript ArcGIS SceneLayerView.queryFeatureCount用法及代码示例
- JavaScript ArcGIS SceneLayer.definitionExpression用法及代码示例
- JavaScript ArcGIS SceneLayer.labelingInfo用法及代码示例
- JavaScript ArcGIS SceneLayer.version用法及代码示例
- JavaScript ArcGIS SceneLayerView.queryExtent用法及代码示例
- JavaScript ArcGIS SceneLayerView.queryObjectIds用法及代码示例
- JavaScript ArcGIS SceneLayer.renderer用法及代码示例
- JavaScript ArcGIS SceneLayer.visible用法及代码示例
- JavaScript ArcGIS SceneLayer.fieldsIndex用法及代码示例
- JavaScript ArcGIS SceneLayerView.when用法及代码示例
- JavaScript ArcGIS SceneLayer.when用法及代码示例
- JavaScript ArcGIS SceneLayerView.highlight用法及代码示例
- JavaScript ArcGIS SceneLayer.outFields用法及代码示例
- JavaScript ArcGIS SceneLayer.featureReduction用法及代码示例
- JavaScript ArcGIS SceneLayer.opacity用法及代码示例
- JavaScript ArcGIS SceneLayer.maxScale用法及代码示例
- JavaScript ArcGIS SceneLayer.fullExtent用法及代码示例
- JavaScript ArcGIS SceneLayer.layerId用法及代码示例
- JavaScript ArcGIS SceneLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS SceneLayer.on用法及代码示例
- JavaScript ArcGIS SceneLayer.url用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SceneLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。