基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/FillSymbol3DLayer"], (FillSymbol3DLayer) => { /* code goes here */ });
ESM:
import FillSymbol3DLayer from "@arcgis/core/symbols/FillSymbol3DLayer";
类:
esri/symbols/FillSymbol3DLayer
继承: FillSymbol3DLayer > Symbol3DLayer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
FillSymbol3DLayer 用于在 SceneView 中渲染平面 2D Polygon 几何体和 3D 体积网格的表面。 MapView 不支持 3D 符号。
填充的颜色在材质属性中设置。由于多边形和网格几何的性质,大小在此符号图层中不是一个选项。通过将颜色视觉变量添加到使用此符号层的任何Renderer,颜色可以是数据驱动的。
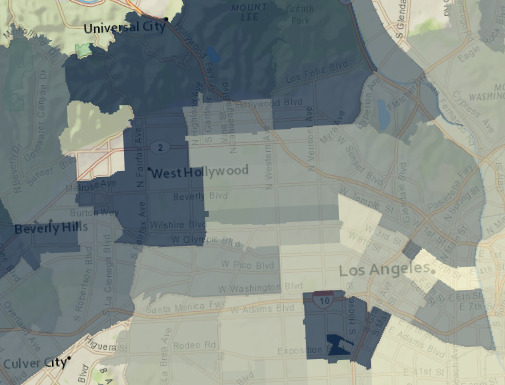
必须将 FillSymbol3DLayer 添加到 PolygonSymbol3D 或 MeshSymbol3D 的 symbolLayers 属性。单个符号中可以使用多个符号层。与 MeshSymbol3D 一起使用时,outline 属性没有效果。下图描绘了一个多边形 FeatureLayer,其特征用包含 FillSymbol3DLayer 的 PolygonSymbol3D 进行符号化。

请参阅Symbol3DLayer 和Symbol3D 以阅读有关 3D 符号、符号层以及它们如何相互关联的更多一般信息。
例子:
const symbol = {
type: "polygon-3d", // autocasts as new PolygonSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
material: { color: "red" }
}]
};相关用法
- JavaScript ArcGIS FillSymbol3DLayer.outline用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.castShadows用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.clone用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.pattern用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.edges用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS FillSymbol.outline用法及代码示例
- JavaScript FieldColumnConfig.initialSortPriority用法及代码示例
- JavaScript ArcGIS FindParameters.layerIds用法及代码示例
- JavaScript FieldColumnConfig用法及代码示例
- JavaScript ArcGIS Field用法及代码示例
- JavaScript ArcGIS FieldElement.visibilityExpression用法及代码示例
- JavaScript ArcGIS FieldsContent用法及代码示例
- JavaScript ArcGIS FindTask.execute用法及代码示例
- JavaScript ArcGIS FieldElement.type用法及代码示例
- JavaScript ArcGIS FieldInfo用法及代码示例
- JavaScript ArcGIS Field.domain用法及代码示例
- JavaScript ArcGIS FieldElement用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代码示例
- JavaScript ArcGIS FlowRenderer用法及代码示例
- JavaScript ArcGIS FeatureLayer.when用法及代码示例
- JavaScript ArcGIS FormTemplate用法及代码示例
- JavaScript FeatureForm.when用法及代码示例
- JavaScript ArcGIS FeatureLayer refresh事件用法及代码示例
- JavaScript Function.displayName属性用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 FillSymbol3DLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
