基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/form/elements/FieldElement"], (FieldElement) => { /* code goes here */ });
ESM:
import FieldElement from "@arcgis/core/form/elements/FieldElement";
类:
esri/form/elements/FieldElement
继承: FieldElement > Element > Accessor
自从:用于 JavaScript 4.16 的 ArcGIS API
用法说明
FieldElement 表单元素定义要素图层的 field 如何参与 FeatureForm 。这是在 feature form's 或 feature layer's formTemplate 中设置字段配置的推荐方法。

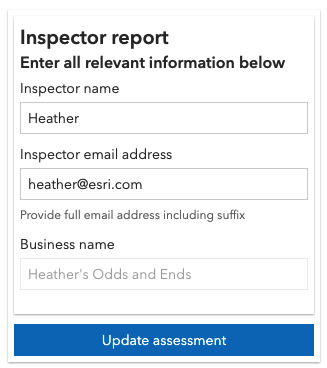
例子:
// Create the field element
const fieldElement1 = new FieldElement({
fieldName: "inspector",
label: "Inspector name"
});
const fieldElement2 = new FieldElement({
fieldName: "inspdate",
label: "Inspection date",
description: "Date inspection was handled",
input: { // autocastable to DateTimePickerInput
type: "datetime-picker",
includeTime: true,
min: 1547678342000,
max: 1610836742000
}
});
const fieldElement3 = new FieldElement({
fieldName: "placename",
label: "Business name",
editable: false
});
const fieldElement4 = new FieldElement({
fieldName: "floodinsur",
label: "Flood insurance",
input: { // autocastable to RadioButtonsInput
type: "radio-buttons",
noValueOptionLabel: "No value",
showNoValueOption: true
}
});
// Next pass in any elements to the FormTemplate
const formTemplate = new FormTemplate({
title: "Inspector report",
description: "Enter all relevant information below",
elements: [fieldElement1, fieldElement2, fieldElement3, fieldElement4] // Add all elements to the template
});相关用法
- JavaScript ArcGIS FieldElement.visibilityExpression用法及代码示例
- JavaScript ArcGIS FieldElement.type用法及代码示例
- JavaScript FieldColumnConfig.initialSortPriority用法及代码示例
- JavaScript FieldColumnConfig用法及代码示例
- JavaScript ArcGIS Field用法及代码示例
- JavaScript ArcGIS FieldsContent用法及代码示例
- JavaScript ArcGIS FieldInfo用法及代码示例
- JavaScript ArcGIS Field.domain用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.outline用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.castShadows用法及代码示例
- JavaScript ArcGIS FindParameters.layerIds用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.clone用法及代码示例
- JavaScript ArcGIS FillSymbol.outline用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.pattern用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer用法及代码示例
- JavaScript ArcGIS FindTask.execute用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.edges用法及代码示例
- JavaScript ArcGIS FillSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代码示例
- JavaScript ArcGIS FlowRenderer用法及代码示例
- JavaScript ArcGIS FeatureLayer.when用法及代码示例
- JavaScript ArcGIS FormTemplate用法及代码示例
- JavaScript FeatureForm.when用法及代码示例
- JavaScript ArcGIS FeatureLayer refresh事件用法及代码示例
- JavaScript Function.displayName属性用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 FieldElement。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
