基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/FeatureForm"], (FeatureForm) => { /* code goes here */ });
ESM:
import FeatureForm from "@arcgis/core/widgets/FeatureForm";
类:
esri/widgets/FeatureForm
继承: FeatureForm > Widget > Accessor
自从:用于 JavaScript 4.9 的 ArcGIS API
用法说明
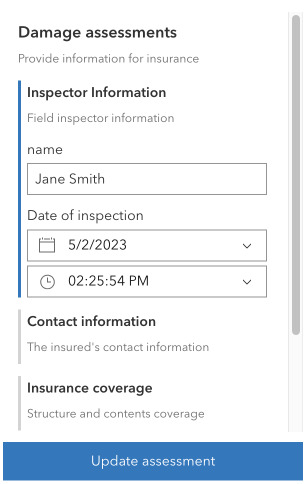
FeatureForm 小部件显示要素的属性。此小部件根据要素的属性以及该字段是否允许编辑来呈现输入字段。您可以配置字段分组以帮助显示和组织表单数据。表单上设置的所有属性和字段配置都通过其 template 处理。
将此小部件与 FeatureLayer.applyEdits 结合使用,使最终用户能够更新指定可编辑要素图层上的要素属性。
通过表单模板 elements 中的 FieldElement(s) 或 GroupElement(s) 设置任何字段配置。

已知限制
FeatureForm 小部件尚未与 3.x AttributeInspector 小部件中提供的函数完全等同。例如,目前不支持编辑附件或相关要素属性。不过,可以使用Editor 小部件编辑附件。
例子:
const featureForm = new FeatureForm({
container: "formDiv",
feature: graphic,
formTemplate: template
});相关用法
- JavaScript ArcGIS FeatureForm.when用法及代码示例
- JavaScript ArcGIS FeatureForm.getValues用法及代码示例
- JavaScript ArcGIS FeatureForm.visible用法及代码示例
- JavaScript ArcGIS FeatureForm.classes用法及代码示例
- JavaScript ArcGIS FeatureForm.container用法及代码示例
- JavaScript ArcGIS FeatureForm.submit用法及代码示例
- JavaScript ArcGIS FeatureForm.on用法及代码示例
- JavaScript ArcGIS FeatureForm.formTemplate用法及代码示例
- JavaScript ArcGIS FeatureForm.headingLevel用法及代码示例
- JavaScript ArcGIS FeatureForm submit事件用法及代码示例
- JavaScript ArcGIS FeatureForm.feature用法及代码示例
- JavaScript ArcGIS FeatureForm.layer用法及代码示例
- JavaScript ArcGIS FeatureFilter用法及代码示例
- JavaScript ArcGIS FeatureFilter.spatialRelationship用法及代码示例
- JavaScript ArcGIS FeatureFilter.createQuery用法及代码示例
- JavaScript ArcGIS FeatureFilter.where用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代码示例
- JavaScript ArcGIS FeatureLayer.when用法及代码示例
- JavaScript ArcGIS FeatureLayer refresh事件用法及代码示例
- JavaScript ArcGIS FeatureLayer.getFieldDomain用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryFeatureCount用法及代码示例
- JavaScript ArcGIS Feature.visible用法及代码示例
- JavaScript ArcGIS FeatureLayer.formTemplate用法及代码示例
- JavaScript ArcGIS Feature用法及代码示例
- JavaScript ArcGIS FeatureLayer.relationships用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 FeatureForm。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
