-
visualVariablesVisualVariable[]autocast
VisualVariable 对象的数组。每个对象必须指明要应用的可视变量的类型(例如 ColorVisualVariable 、SizeVisualVariable 、OpacityVisualVariable 、RotationVisualVariable )、驱动可视化的数字字段或表达式,以及要映射到数据。下面的列表标识了每个可视变量类型,并提供了每个变量规格表的链接。
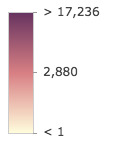
类型 对象规范 图例示例 color ColorVariable 
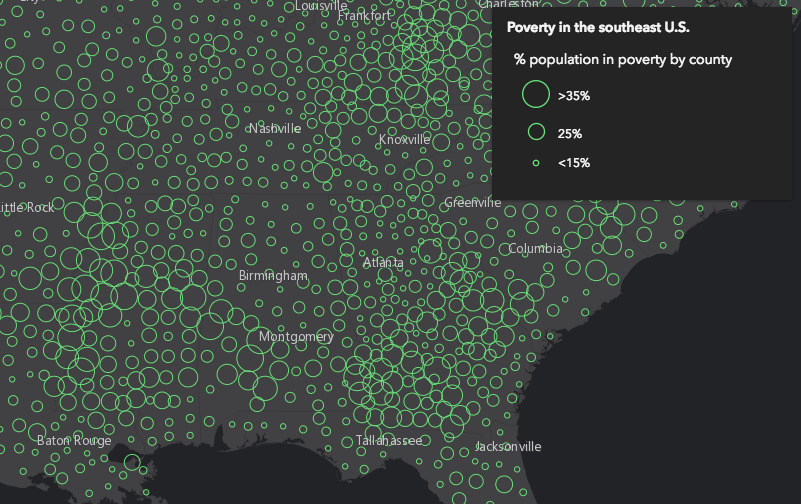
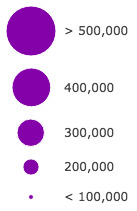
size SizeVariable 
opacity OpacityVariable 
rotation RotationVariable - 视觉变量主要以两种方式使用。
1.专题制图
在大多数情况下,视觉变量用于基于 2D 或 3D 的主题属性(例如人口、教育、等级、金钱、数量等)创建可视化。
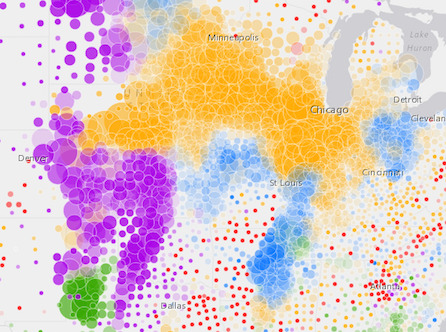
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];您可以更进一步地进行可视化,并在同一渲染器中使用多个视觉变量。下面的示例使用三个视觉变量(大小、颜色和不透明度)。
2. 映射real-world 尺寸
size 视觉变量可用于根据现实世界中的大小来可视化特征的真实大小(例如树冠、道路宽度、建筑物高度等)。在 3D SceneView 中工作时,这可能特别强大。下图显示了一层树,它使用视觉变量根据存储在多个属性字段中的数据将每个特征调整为每棵树的真实尺寸。
请参阅Thematic visualization with realistic 3D symbols,了解使用多个可视变量来可视化数据的示例。
已知限制
颜色和不透明度视觉变量不得超过 8 个档位,尺寸视觉变量不得超过 6 个档位。这不适用于由视图比例驱动的变量。
对于用户可以交互更改视觉变量的
field或valueExpression的应用程序,我们建议您在图层的outFields 中包含视觉变量引用的所有潜在字段。这可确保在渲染器中切换或更新字段时获得最佳用户体验。
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/renderers/SimpleRenderer"], (SimpleRenderer) => { /* code goes here */ });
ESM:
import SimpleRenderer from "@arcgis/core/renderers/SimpleRenderer";
类:
esri/renderers/SimpleRenderer
继承: SimpleRenderer > Renderer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
SimpleRenderer.visualVariables函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS SimpleRenderer.clone用法及代码示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代码示例
- JavaScript ArcGIS SimpleRenderer用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.style用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代码示例
- JavaScript ArcGIS SizeVariable用法及代码示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SimpleRenderer.visualVariables。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。