-
styleString
指定线型。下表列出了可能的值:
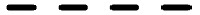
值 说明 dash 
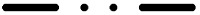
dash-dot 
dot 
long-dash 
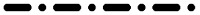
long-dash-dot 
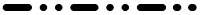
long-dash-dot-dot 
none 该行没有符号。 short-dash 
short-dash-dot 
short-dash-dot-dot 
short-dot 
solid 
可能的值:"dash"|"dash-dot"|"dot"|"long-dash"|"long-dash-dot"|"long-dash-dot-dot"|"none"|"short-dash"|"short-dash-dot"|"short-dash-dot-dot"|"short-dot"|"solid"
默认值:solid
例子:
symbol.style = "short-dash-dot";
基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/SimpleLineSymbol"], (SimpleLineSymbol) => { /* code goes here */ });
ESM:
import SimpleLineSymbol from "@arcgis/core/symbols/SimpleLineSymbol";
类:
esri/symbols/SimpleLineSymbol
继承: SimpleLineSymbol > LineSymbol > Symbol > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
SimpleLineSymbol.style函数(或属性)的定义如下:
相关用法
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleRenderer用法及代码示例
- JavaScript ArcGIS SimpleRenderer.visualVariables用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleRenderer.clone用法及代码示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代码示例
- JavaScript ArcGIS SizeVariable用法及代码示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SimpleLineSymbol.style。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
