基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/SimpleFillSymbol"], (SimpleFillSymbol) => { /* code goes here */ });
ESM:
import SimpleFillSymbol from "@arcgis/core/symbols/SimpleFillSymbol";
类:
esri/symbols/SimpleFillSymbol
继承: SimpleFillSymbol > FillSymbol > Symbol > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
SimpleFillSymbol 用于在 MapView 或 SceneView 中渲染 2D 多边形。它可以填充纯色或图案。此外,符号可以具有可选的轮廓,由 SimpleLineSymbol 定义。
SimpleFillSymbols 可以应用于 FeatureLayer 或单个 Graphic 中的多边形要素。
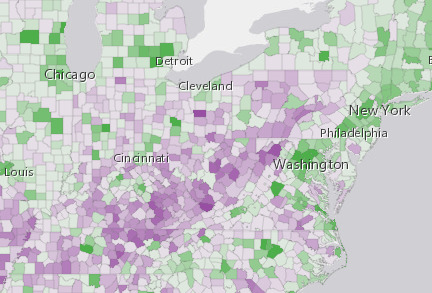
填充符号还可用于符号化 3D SceneView 中的 2D 面要素。但是,建议您改用PolygonSymbol3D。下图描绘了一个FeatureLayer,其图形使用 SimpleFillSymbol 进行样式设置。
例子:
let symbol = {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [ 51,51, 204, 0.9 ],
style: "solid",
outline: { // autocasts as new SimpleLineSymbol()
color: "white",
width: 1
}
};相关用法
- JavaScript ArcGIS SimpleFillSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleRenderer用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代码示例
- JavaScript ArcGIS SimpleRenderer.visualVariables用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代码示例
- JavaScript ArcGIS SimpleRenderer.clone用法及代码示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.style用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代码示例
- JavaScript ArcGIS SizeVariable用法及代码示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SimpleFillSymbol。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。