基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/SimpleFillSymbol"], (SimpleFillSymbol) => { /* code goes here */ });
ESM:
import SimpleFillSymbol from "@arcgis/core/symbols/SimpleFillSymbol";
類:
esri/symbols/SimpleFillSymbol
繼承: SimpleFillSymbol > FillSymbol > Symbol > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
SimpleFillSymbol 用於在 MapView 或 SceneView 中渲染 2D 多邊形。它可以填充純色或圖案。此外,符號可以具有可選的輪廓,由 SimpleLineSymbol 定義。
SimpleFillSymbols 可以應用於 FeatureLayer 或單個 Graphic 中的多邊形要素。
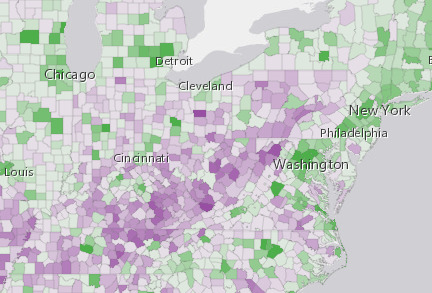
填充符號還可用於符號化 3D SceneView 中的 2D 麵要素。但是,建議您改用PolygonSymbol3D。下圖描繪了一個FeatureLayer,其圖形使用 SimpleFillSymbol 進行樣式設置。
例子:
let symbol = {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [ 51,51, 204, 0.9 ],
style: "solid",
outline: { // autocasts as new SimpleLineSymbol()
color: "white",
width: 1
}
};相關用法
- JavaScript ArcGIS SimpleFillSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代碼示例
- JavaScript ArcGIS SimpleRenderer用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.visualVariables用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.clone用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.style用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代碼示例
- JavaScript ArcGIS SizeVariable用法及代碼示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SimpleFillSymbol。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。