基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/renderers/SimpleRenderer"], (SimpleRenderer) => { /* code goes here */ });
ESM:
import SimpleRenderer from "@arcgis/core/renderers/SimpleRenderer";
類:
esri/renderers/SimpleRenderer
繼承: SimpleRenderer > Renderer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
SimpleRenderer 用一個 Symbol 渲染 Layer 中的所有特征。該渲染器可用於簡單地可視化地理特征的位置。例如,代表通常用於在應用程序中提供地理上下文的政治邊界、城市、建築物、河流等的層可以用每層的單個符號來定義。
支持的圖層
SimpleRenderer 隻能用於為以下圖層類型創建可視化:
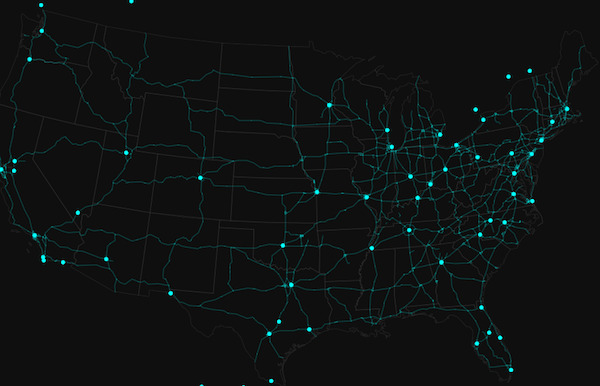
下麵屏幕截圖中的示例包含三層:一個州邊界、另一個高速公路和另一個城市。每個都為Map提供地理背景。
SimpleRenderer 還可用於主題可視化數字數據屬性。這是通過視覺變量來完成的。視覺變量定義數字數據的數據驅動可視化的參數。它們允許您輕鬆地將 color 、 size 和/或 opacity 的連續漸變映射到圖層數字屬性字段之一的最小和最大數據值。
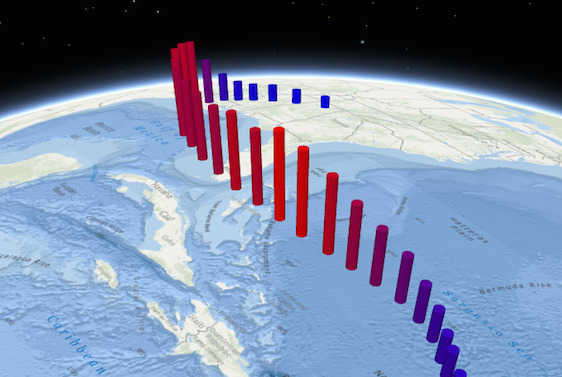
下麵的示例在 3D SceneView 中添加了 size 和 color 視覺變量,以主題可視化颶風沿其路徑的不同位置的風速。
要了解有關視覺變量的更多信息,請參閱 VisualVariables 屬性。
例子:
// Set a basic symbol on a layer to visualize all features the same way
let citiesRenderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
size: 6,
color: "black",
outline: { // autocasts as new SimpleLineSymbol()
width: 0.5,
color: "white"
}
}
};
let citiesLayer = new FeatureLayer({
url: "http://url.to.service",
renderer: citiesRenderer
});// Set a continuous color ramp on the renderer with visual variables
let citiesRenderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: { type: "simple-fill" }, // autocasts as new SimpleFillSymbol()
visualVariables: [{
type: "color",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first color
stops: [{ value: 100, color: "#FFFCD4" },
{ value: 500, color: "#0D2644" }]
}]
};
let citiesLayer = new FeatureLayer({
url: "http://url.to.service",
renderer: citiesRenderer
});相關用法
- JavaScript ArcGIS SimpleRenderer.visualVariables用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.clone用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.style用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代碼示例
- JavaScript ArcGIS SizeVariable用法及代碼示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SimpleRenderer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。