-
visualVariablesVisualVariable[]autocast
VisualVariable 對象的數組。每個對象必須指明要應用的可視變量的類型(例如 ColorVisualVariable 、SizeVisualVariable 、OpacityVisualVariable 、RotationVisualVariable )、驅動可視化的數字字段或表達式,以及要映射到數據。下麵的列表標識了每個可視變量類型,並提供了每個變量規格表的鏈接。
類型 對象規範 圖例示例 color ColorVariable 
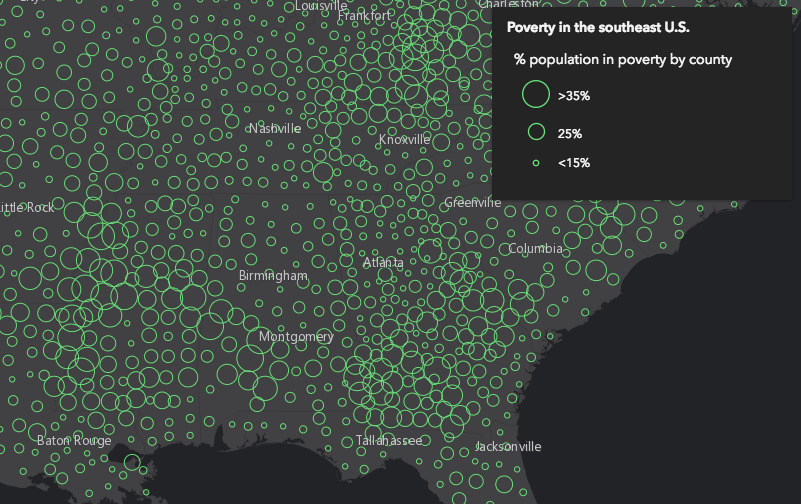
size SizeVariable 
opacity OpacityVariable 
rotation RotationVariable - 視覺變量主要以兩種方式使用。
1.專題製圖
在大多數情況下,視覺變量用於基於 2D 或 3D 的主題屬性(例如人口、教育、等級、金錢、數量等)創建可視化。
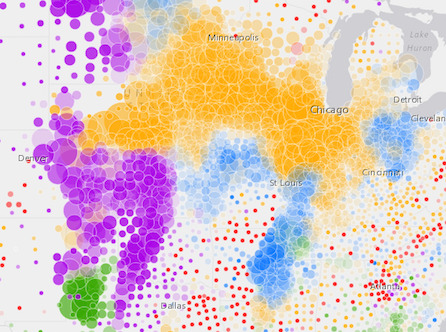
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];您可以更進一步地進行可視化,並在同一渲染器中使用多個視覺變量。下麵的示例使用三個視覺變量(大小、顏色和不透明度)。
2. 映射real-world 尺寸
size 視覺變量可用於根據現實世界中的大小來可視化特征的真實大小(例如樹冠、道路寬度、建築物高度等)。在 3D SceneView 中工作時,這可能特別強大。下圖顯示了一層樹,它使用視覺變量根據存儲在多個屬性字段中的數據將每個特征調整為每棵樹的真實尺寸。
請參閱Thematic visualization with realistic 3D symbols,了解使用多個可視變量來可視化數據的示例。
已知限製
顏色和不透明度視覺變量不得超過 8 個檔位,尺寸視覺變量不得超過 6 個檔位。這不適用於由視圖比例驅動的變量。
對於用戶可以交互更改視覺變量的
field或valueExpression的應用程序,我們建議您在圖層的outFields 中包含視覺變量引用的所有潛在字段。這可確保在渲染器中切換或更新字段時獲得最佳用戶體驗。
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/renderers/SimpleRenderer"], (SimpleRenderer) => { /* code goes here */ });
ESM:
import SimpleRenderer from "@arcgis/core/renderers/SimpleRenderer";
類:
esri/renderers/SimpleRenderer
繼承: SimpleRenderer > Renderer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
SimpleRenderer.visualVariables函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS SimpleRenderer.clone用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代碼示例
- JavaScript ArcGIS SimpleRenderer用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.style用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代碼示例
- JavaScript ArcGIS SizeVariable用法及代碼示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SimpleRenderer.visualVariables。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。