基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/symbols/SimpleMarkerSymbol"], (SimpleMarkerSymbol) => { /* code goes here */ });
ESM:
import SimpleMarkerSymbol from "@arcgis/core/symbols/SimpleMarkerSymbol";
類:
esri/symbols/SimpleMarkerSymbol
繼承: SimpleMarkerSymbol > MarkerSymbol > Symbol > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
SimpleMarkerSymbol 用於在 MapView 或 SceneView 中渲染具有簡單形狀和顏色的 2D Point 幾何圖形。它可以填充純色並具有可選的輪廓,該輪廓由 SimpleLineSymbol 定義。
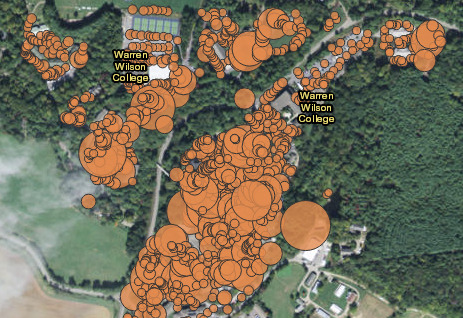
SimpleMarkerSymbols 可應用於 FeatureLayer 或單個 graphics 中的點或麵要素。標記符號可用於 3D SceneView 。但是,建議您改用PointSymbol3D。下圖描繪了一個 FeatureLayer,其點要素的樣式為 SimpleMarkerSymbols 。
例子:
let symbol = {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
style: "square",
color: "blue",
size: "8px", // pixels
outline: { // autocasts as new SimpleLineSymbol()
color: [ 255, 255, 0 ],
width: 3 // points
}
};相關用法
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代碼示例
- JavaScript ArcGIS SimpleRenderer用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.visualVariables用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.clone用法及代碼示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.style用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代碼示例
- JavaScript ArcGIS SimpleFillSymbol用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代碼示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代碼示例
- JavaScript ArcGIS SizeVariable用法及代碼示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SimpleMarkerSymbol。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。