基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/SimpleMarkerSymbol"], (SimpleMarkerSymbol) => { /* code goes here */ });
ESM:
import SimpleMarkerSymbol from "@arcgis/core/symbols/SimpleMarkerSymbol";
类:
esri/symbols/SimpleMarkerSymbol
继承: SimpleMarkerSymbol > MarkerSymbol > Symbol > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
SimpleMarkerSymbol 用于在 MapView 或 SceneView 中渲染具有简单形状和颜色的 2D Point 几何图形。它可以填充纯色并具有可选的轮廓,该轮廓由 SimpleLineSymbol 定义。
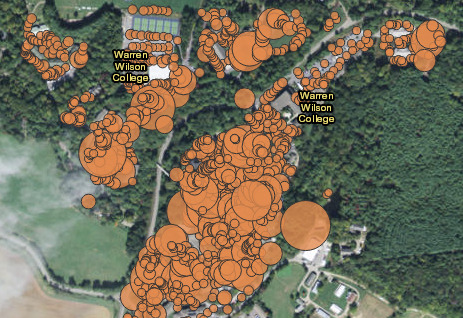
SimpleMarkerSymbols 可应用于 FeatureLayer 或单个 graphics 中的点或面要素。标记符号可用于 3D SceneView 。但是,建议您改用PointSymbol3D。下图描绘了一个 FeatureLayer,其点要素的样式为 SimpleMarkerSymbols 。
例子:
let symbol = {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
style: "square",
color: "blue",
size: "8px", // pixels
outline: { // autocasts as new SimpleLineSymbol()
color: [ 255, 255, 0 ],
width: 3 // points
}
};相关用法
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleRenderer用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代码示例
- JavaScript ArcGIS SimpleRenderer.visualVariables用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代码示例
- JavaScript ArcGIS SimpleRenderer.clone用法及代码示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.style用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代码示例
- JavaScript ArcGIS SizeVariable用法及代码示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SimpleMarkerSymbol。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。