基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/renderers/SimpleRenderer"], (SimpleRenderer) => { /* code goes here */ });
ESM:
import SimpleRenderer from "@arcgis/core/renderers/SimpleRenderer";
类:
esri/renderers/SimpleRenderer
继承: SimpleRenderer > Renderer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
SimpleRenderer 用一个 Symbol 渲染 Layer 中的所有特征。该渲染器可用于简单地可视化地理特征的位置。例如,代表通常用于在应用程序中提供地理上下文的政治边界、城市、建筑物、河流等的层可以用每层的单个符号来定义。
支持的图层
SimpleRenderer 只能用于为以下图层类型创建可视化:
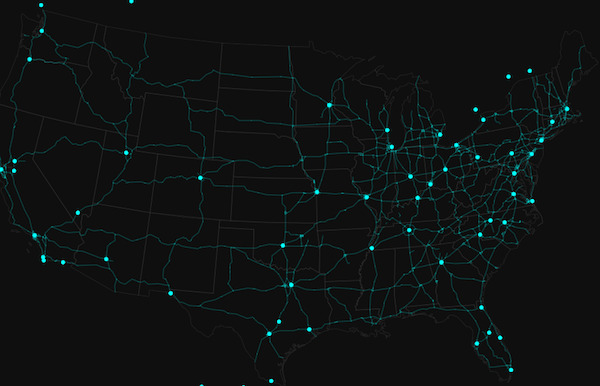
下面屏幕截图中的示例包含三层:一个州边界、另一个高速公路和另一个城市。每个都为Map提供地理背景。
SimpleRenderer 还可用于主题可视化数字数据属性。这是通过视觉变量来完成的。视觉变量定义数字数据的数据驱动可视化的参数。它们允许您轻松地将 color 、 size 和/或 opacity 的连续渐变映射到图层数字属性字段之一的最小和最大数据值。
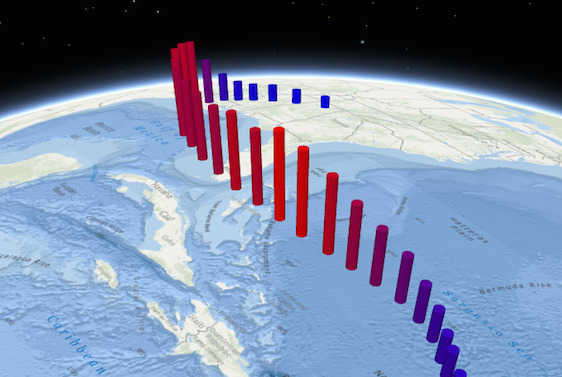
下面的示例在 3D SceneView 中添加了 size 和 color 视觉变量,以主题可视化飓风沿其路径的不同位置的风速。
要了解有关视觉变量的更多信息,请参阅 VisualVariables 属性。
例子:
// Set a basic symbol on a layer to visualize all features the same way
let citiesRenderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
size: 6,
color: "black",
outline: { // autocasts as new SimpleLineSymbol()
width: 0.5,
color: "white"
}
}
};
let citiesLayer = new FeatureLayer({
url: "http://url.to.service",
renderer: citiesRenderer
});// Set a continuous color ramp on the renderer with visual variables
let citiesRenderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: { type: "simple-fill" }, // autocasts as new SimpleFillSymbol()
visualVariables: [{
type: "color",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first color
stops: [{ value: 100, color: "#FFFCD4" },
{ value: 500, color: "#0D2644" }]
}]
};
let citiesLayer = new FeatureLayer({
url: "http://url.to.service",
renderer: citiesRenderer
});相关用法
- JavaScript ArcGIS SimpleRenderer.visualVariables用法及代码示例
- JavaScript ArcGIS SimpleRenderer.clone用法及代码示例
- JavaScript ArcGIS SimpleRenderer.symbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.miterLimit用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.cap用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.width用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.marker用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.xoffset用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.size用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.style用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol.outline用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleFillSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.clone用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol用法及代码示例
- JavaScript ArcGIS SimpleLineSymbol.join用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.color用法及代码示例
- JavaScript ArcGIS SimpleMarkerSymbol.yoffset用法及代码示例
- JavaScript ArcGIS SizeVariable用法及代码示例
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SimpleRenderer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。