基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/renderers/visualVariables/SizeVariable"], (SizeVariable) => { /* code goes here */ });
ESM:
import SizeVariable from "@arcgis/core/renderers/visualVariables/SizeVariable";
类:
esri/renderers/visualVariables/SizeVariable
继承: SizeVariable > VisualVariable > Accessor
自从:用于 JavaScript 4.10 的 ArcGIS API
用法说明
大小视觉变量基于数字(通常是主题)值定义图层中各个特征的大小。此值来自以下之一:
- 属性字段
- 属性值
field除以标准化字段 - 从 valueExpression 中指定的 Arcade expression 返回的值。
大小以连续斜坡的形式定义,可应用于 MapView 或 SceneView 中的渲染器。
符号大小可以按主题应用,也可以使用real-world 单位逐字应用。有关大小视觉变量的每种潜在用途的详细信息,请参阅以下对象规范表:
- BoundedMinMax- 特征大小受最小和最大数据值的限制。中间值在最小尺寸和最大尺寸.
- ThematicStops- 定义特征大小映射到数据值的 2 到 6 个停靠点。
- ScaleDependentIcons- 图标大小受分钟和最大限度数据值,但最小尺寸和最大尺寸(和插值大小)根据MapView.scale.
- ScaleDependentStops- 在各种视图比例下定义多边形轮廓的宽度。
- RealWorldSize- 特征大小是根据real-world 测量值和单位确定的,而不是主题值和屏幕单位。
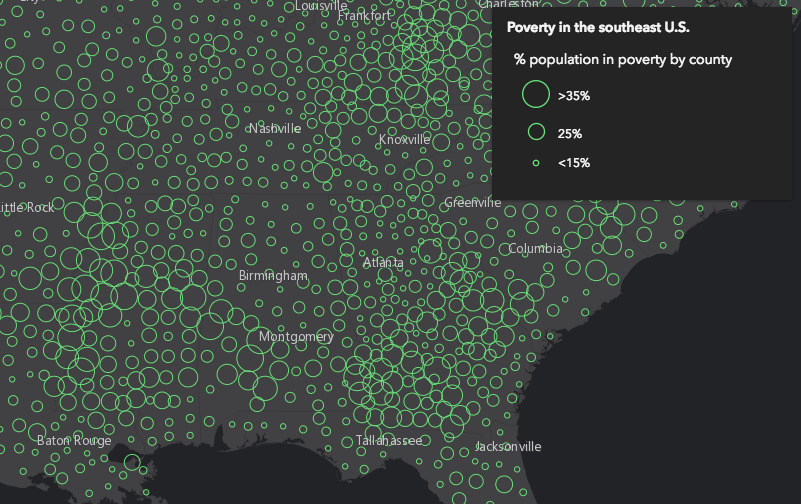
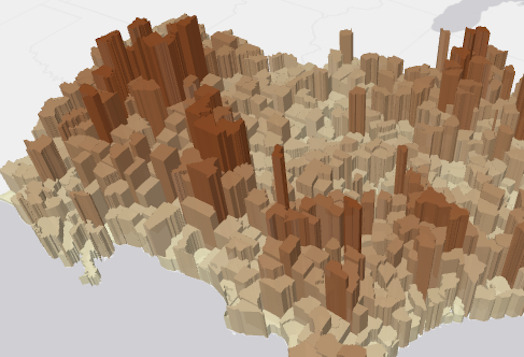
| 主题图标大小 | 主题挤压 | 真实世界大小 |
|---|---|---|
 |
 |
 |
对于CIMSymbol s,大小值仅应用于最大的符号图层,而不是完整的符号。所有其他符号图层将按比例缩放。
例子:
// Bounded min/max visual variable (similar to proportional size)
const sizeVisualVariable = {
type: "size",
field: "WIND_SPEED",
minDataValue: 0,
maxDataValue: 60,
minSize: 8,
maxSize: 40
};
renderer.visualVariables = [ sizeVisualVariable ];// Thematic stops variable (similar to proportional size)
renderer.visualVariables = [{
type: "size",
field: "POP_POVERTY",
normalizationField: "TOTPOP_CY",
legendOptions: {
title: "% population in poverty by county"
},
stops: [
{ value: 0.15, size: 4, label: "<15%" },
{ value: 0.25, size: 12, label: "25%" },
{ value: 0.35, size: 24, label: ">35%" }
]
}];// Real world size for 3D objects
const treeSizeVisualVariables = [{
type: "size",
axis: "height",
field: "Height", // tree height
valueUnit: "feet"
}, {
type: "size",
axis: "width",
field: "Width_EW", // crown diameter from east to west
valueUnit: "feet"
}, {
type: "size",
axis: "depth",
field: "Width_NS", // crown diameter from north to south
valueUnit: "feet"
}];
renderer.visualVariables = treeSizeVisualVariables;相关用法
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代码示例
- JavaScript ArcGIS SizeVariable.BoundedMinMax用法及代码示例
- JavaScript ArcGIS SizeVariable.clone用法及代码示例
- JavaScript ArcGIS SizeVariable.ScaleDependentStops用法及代码示例
- JavaScript ArcGIS SizeVariable.RealWorldSize用法及代码示例
- JavaScript ArcGIS SizeVariable.ScaleDependentIcons用法及代码示例
- JavaScript ArcGIS SizeVariable.flipSizes用法及代码示例
- JavaScript ArcGIS SizeStop.size用法及代码示例
- JavaScript SizeSlider segment-drag事件用法及代码示例
- JavaScript SizeSlider.zoomOptions用法及代码示例
- JavaScript SizeSlider.visible用法及代码示例
- JavaScript SizeSlider.fromRendererResult用法及代码示例
- JavaScript SizeSlider.updateVisualVariable用法及代码示例
- JavaScript SizeSlider.container用法及代码示例
- JavaScript ArcGIS SizeStop.clone用法及代码示例
- JavaScript SizeSlider.stops用法及代码示例
- JavaScript SizeSlider.labelFormatFunction用法及代码示例
- JavaScript SizeSlider min-change事件用法及代码示例
- JavaScript SizeSlider thumb-change事件用法及代码示例
- JavaScript SizeSlider.syncedSegmentsEnabled用法及代码示例
- JavaScript SizeSlider.persistSizeRangeEnabled用法及代码示例
- JavaScript SizeSlider.when用法及代码示例
- JavaScript SizeSlider.classes用法及代码示例
- JavaScript SizeSlider.on用法及代码示例
- JavaScript SizeSlider.max用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SizeVariable。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
