基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/renderers/visualVariables/SizeVariable"], (SizeVariable) => { /* code goes here */ });
ESM:
import SizeVariable from "@arcgis/core/renderers/visualVariables/SizeVariable";
類:
esri/renderers/visualVariables/SizeVariable
繼承: SizeVariable > VisualVariable > Accessor
自從:用於 JavaScript 4.10 的 ArcGIS API
用法說明
大小視覺變量基於數字(通常是主題)值定義圖層中各個特征的大小。此值來自以下之一:
- 屬性字段
- 屬性值
field除以標準化字段 - 從 valueExpression 中指定的 Arcade expression 返回的值。
大小以連續斜坡的形式定義,可應用於 MapView 或 SceneView 中的渲染器。
符號大小可以按主題應用,也可以使用real-world 單位逐字應用。有關大小視覺變量的每種潛在用途的詳細信息,請參閱以下對象規範表:
- BoundedMinMax- 特征大小受最小和最大數據值的限製。中間值在最小尺寸和最大尺寸.
- ThematicStops- 定義特征大小映射到數據值的 2 到 6 個停靠點。
- ScaleDependentIcons- 圖標大小受分鍾和最大限度數據值,但最小尺寸和最大尺寸(和插值大小)根據MapView.scale.
- ScaleDependentStops- 在各種視圖比例下定義多邊形輪廓的寬度。
- RealWorldSize- 特征大小是根據real-world 測量值和單位確定的,而不是主題值和屏幕單位。
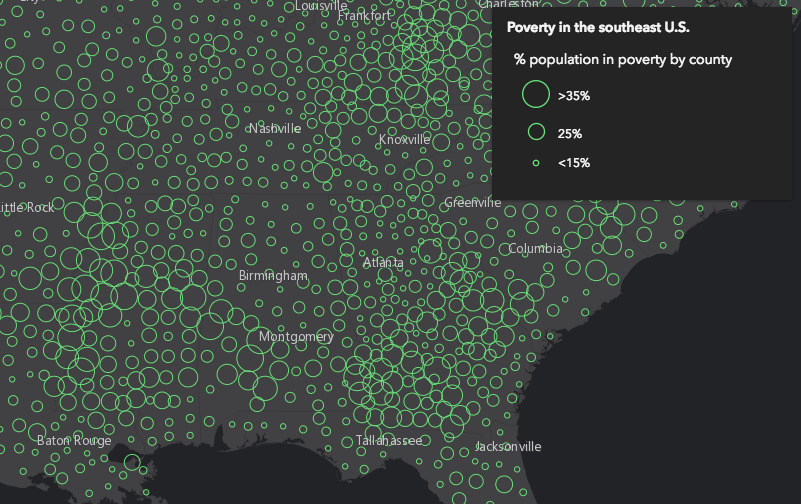
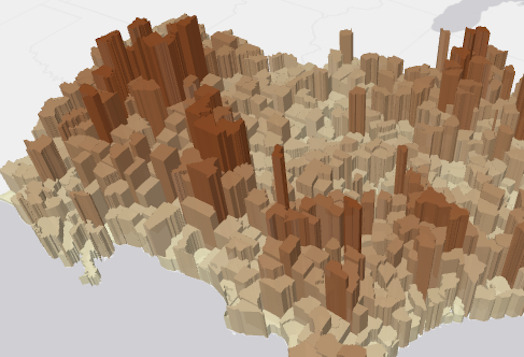
| 主題圖標大小 | 主題擠壓 | 真實世界大小 |
|---|---|---|
 |
 |
 |
對於CIMSymbol s,大小值僅應用於最大的符號圖層,而不是完整的符號。所有其他符號圖層將按比例縮放。
例子:
// Bounded min/max visual variable (similar to proportional size)
const sizeVisualVariable = {
type: "size",
field: "WIND_SPEED",
minDataValue: 0,
maxDataValue: 60,
minSize: 8,
maxSize: 40
};
renderer.visualVariables = [ sizeVisualVariable ];// Thematic stops variable (similar to proportional size)
renderer.visualVariables = [{
type: "size",
field: "POP_POVERTY",
normalizationField: "TOTPOP_CY",
legendOptions: {
title: "% population in poverty by county"
},
stops: [
{ value: 0.15, size: 4, label: "<15%" },
{ value: 0.25, size: 12, label: "25%" },
{ value: 0.35, size: 24, label: ">35%" }
]
}];// Real world size for 3D objects
const treeSizeVisualVariables = [{
type: "size",
axis: "height",
field: "Height", // tree height
valueUnit: "feet"
}, {
type: "size",
axis: "width",
field: "Width_EW", // crown diameter from east to west
valueUnit: "feet"
}, {
type: "size",
axis: "depth",
field: "Width_NS", // crown diameter from north to south
valueUnit: "feet"
}];
renderer.visualVariables = treeSizeVisualVariables;相關用法
- JavaScript ArcGIS SizeVariable.ThematicStops用法及代碼示例
- JavaScript ArcGIS SizeVariable.BoundedMinMax用法及代碼示例
- JavaScript ArcGIS SizeVariable.clone用法及代碼示例
- JavaScript ArcGIS SizeVariable.ScaleDependentStops用法及代碼示例
- JavaScript ArcGIS SizeVariable.RealWorldSize用法及代碼示例
- JavaScript ArcGIS SizeVariable.ScaleDependentIcons用法及代碼示例
- JavaScript ArcGIS SizeVariable.flipSizes用法及代碼示例
- JavaScript ArcGIS SizeStop.size用法及代碼示例
- JavaScript SizeSlider segment-drag事件用法及代碼示例
- JavaScript SizeSlider.zoomOptions用法及代碼示例
- JavaScript SizeSlider.visible用法及代碼示例
- JavaScript SizeSlider.fromRendererResult用法及代碼示例
- JavaScript SizeSlider.updateVisualVariable用法及代碼示例
- JavaScript SizeSlider.container用法及代碼示例
- JavaScript ArcGIS SizeStop.clone用法及代碼示例
- JavaScript SizeSlider.stops用法及代碼示例
- JavaScript SizeSlider.labelFormatFunction用法及代碼示例
- JavaScript SizeSlider min-change事件用法及代碼示例
- JavaScript SizeSlider thumb-change事件用法及代碼示例
- JavaScript SizeSlider.syncedSegmentsEnabled用法及代碼示例
- JavaScript SizeSlider.persistSizeRangeEnabled用法及代碼示例
- JavaScript SizeSlider.when用法及代碼示例
- JavaScript SizeSlider.classes用法及代碼示例
- JavaScript SizeSlider.on用法及代碼示例
- JavaScript SizeSlider.max用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SizeVariable。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
