基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/popup/content/MediaContent"], (MediaContent) => { /* code goes here */ });
ESM:
import MediaContent from "@arcgis/core/popup/content/MediaContent";
類:
esri/popup/content/MediaContent
繼承: MediaContent > Content > Accessor
自從:用於 JavaScript 4.11 的 ArcGIS API
用法說明
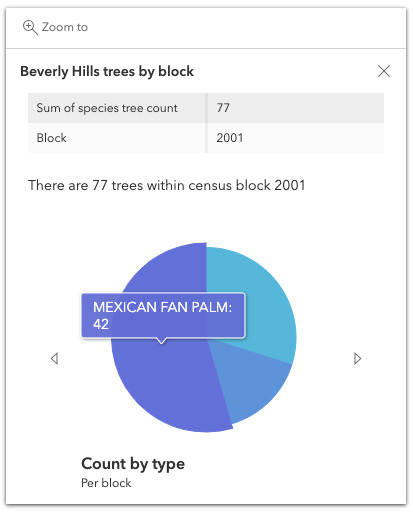
MediaContent 彈出元素包含要在彈出內容中顯示的圖表和/或圖像媒體元素的單個或數組。

例子:
layer.popupTemplate.content = [{
// The following creates a piechart in addition to an image. The chart is
// also set up to work with related tables.
// Autocasts as new MediaContent()
type: "media",
activeMediaInfoIndex: 1,
// Autocasts as array of MediaInfo objects
mediaInfos: [{
title: "<b>Count by type</b>",
type: "pie-chart", // autocasts as new PieChartMediaInfo
// Autocasts as new ChartMediaInfoValue object
value: {
fields: ["relationships/0/Point_Count_COMMON"],
normalizeField: null,
tooltipField: "relationships/0/COMMON"
}
}, {
title: "<b>Mexican Fan Palm</b>",
type: "image", // Autocasts as new ImageMediaInfo object
caption: "tree species",
// Autocasts as new ImageMediaInfoValue object
value: {
sourceURL: "https://www.sunset.com/wp-content/uploads/96006df453533f4c982212b8cc7882f5-800x0-c-default.jpg"
}
}]
}];相關用法
- JavaScript Measurement.areaUnit用法及代碼示例
- JavaScript ArcGIS MeshComponent.faces用法及代碼示例
- JavaScript ArcGIS MeshSymbol3D用法及代碼示例
- JavaScript Measurement.on用法及代碼示例
- JavaScript ArcGIS Mesh.rotate用法及代碼示例
- JavaScript ArcGIS MeshSymbol3D.clone用法及代碼示例
- JavaScript Measurement.activeWidget用法及代碼示例
- JavaScript Measurement.activeTool用法及代碼示例
- JavaScript Measurement.container用法及代碼示例
- JavaScript ArcGIS MeshTexture.wrap用法及代碼示例
- JavaScript ArcGIS MeshComponent用法及代碼示例
- JavaScript ArcGIS MeshTexture用法及代碼示例
- JavaScript ArcGIS Mesh.vertexAttributes用法及代碼示例
- JavaScript Measurement.startMeasurement用法及代碼示例
- JavaScript ArcGIS Mesh.createBox用法及代碼示例
- JavaScript Measurement用法及代碼示例
- JavaScript Measurement.visible用法及代碼示例
- JavaScript Measurement.linearUnit用法及代碼示例
- JavaScript Measurement.classes用法及代碼示例
- JavaScript Measurement.view用法及代碼示例
- JavaScript ArcGIS Mesh用法及代碼示例
- JavaScript ArcGIS MeshMaterial用法及代碼示例
- JavaScript Measurement.viewModel用法及代碼示例
- JavaScript Measurement.when用法及代碼示例
- JavaScript ArcGIS MultipointDrawAction vertex-add事件用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 MediaContent。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
